はじめに
個人でWebサイトの構築・運営・管理をやっていると、
「表示位置がちょっとずれてますね~」
というような種類の細かい不具合になかなか気がつけなかったり、修正するのが面倒だったり、そもそも修正の方法がわからなかったり、本業が忙しかったりで、なかなか修正できないわけです。年度末になって本業が忙しくなると、変に個人のWebサイトの管理の方も意識が高くなってきて、修正案をちょっと試してみてはうまくいかず、折からの花粉症の激化も重なって、ますます睡眠時間が短くなったりするわけです。
そんな中、立て続けに本Webサイトの不具合が修正された(ような気がする)ので、この記事ではそれについて書いていきます。
サイドバーのiframeタグを使っている広告の位置がセンタリングされなかった件
iframeタグを使っている広告で最初に思い浮かぶのはAmazonアソシエイトの広告なわけですが、細長い広告(160×600)をサイドバーに配置すると、左側に寄って表示されてしまう問題です。Google AdSenseの広告ではそのようなことは起こらずにセンタリングされて表示されるので、格好よくないことこの上ありません。
The first try.
まず最初に、他のWebサイトによく掲載されているiframeタグをdivタグで囲ってみる方法を試してみました。まず、iframeタグの前後の行を以下のように変更します。
<iframe>
<– iframeタグの中身及び属性は変更しない。 –>
</iframe>
</div>
次に、CSSファイルに以下の設定を追加します。本サイトではstyle.cssの末尾に無理やり追加していますが、もっとスマートな方法があるのかもしれません。
text-align: center;
}
#amazon_frame iframe {
display: block;
margin: 0px auto;
}
上記のコード及び設定では左側に寄って表示されたままで、表示が変わることはありませんでした。
The second try.
次に試したのは、広告の幅(160px)をそのままCSSに指定しまう方法で、CSSを以下のように変更してみました。
text-align: center;
}
#amazon_frame iframe {
display: block;
margin: 0px auto;
width: 160px;
}
実は↑のコードでも表示を変えることができず、このままの設定で数ヵ月が経過してしまいました。
It works!!
後述の自動広告の問題が解決したのを機に、Chromeのデベロッパーツールを使って広告のための表示領域の範囲を調べてみたところ、どうも幅の設定が反映されていなさそうなことがわかったので、CSSを以下のように変更してみました。
text-align: center;
}
スポンサーリンク
#amazon_frame iframe {
display: block;
margin: 0px auto;
width: 160px !important;
}
これで広告がセンタリングされました!! (`・ω・´)
無理やり指定することが大事なようです…
Google AdSenseの自動広告を使うとスマホからアクセスしたときに表示されるページのリンクの種類によってはダブルタップしないとリンクが反応しない件
2018年2月20日からGoogle AdSenseの自動広告が使えるようになったので、まずは何も考えずに設定して、広告が表示されることを確認した後はそのまま忘れていました。
それから3週間ほどたってから新しい記事を書こうと思ってスマホから本サイトのページにアクセスし、そのページ上にある(広告以外の)他のページへのリンクをクリックしてみたところ、反応しないリンクがあることがわかりました。
最初は何か起こっているのががつかめなかったせいもあって、特定のブラウザまたは特定のバージョンのブラウザでのみ発生するトラブルなのだろうと思っていたのですが、何回かタップしているうちに表示が切り替わるケースがありました。どうもダブルタップをすると確実にページが切り替わることもわかってきました。
自動広告の設定を行うまではこのような現象は発生していなかったので、おそらく自動広告の設定が原因なのだろうというところまでは見当をつけて、試しに自動広告の設定を変えてみました。
変更した箇所
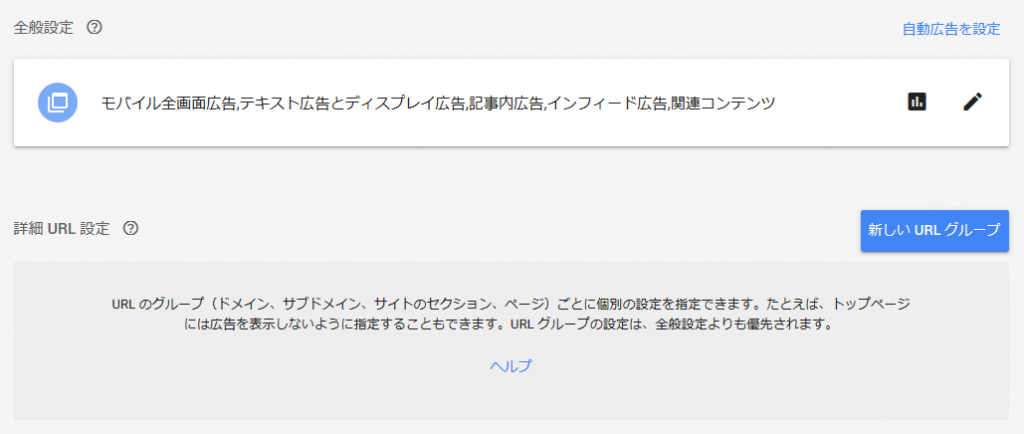
変更前は↓のような設定としていました。

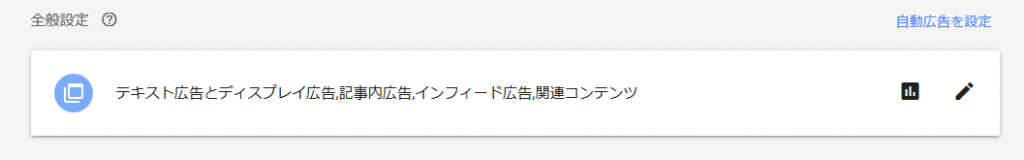
変更後は↓の設定としています。「モバイル全画面広告」を削除しています。

この変更により、1回のタップでは今まで反応しなくなっていたリンクが1回のタップで再び反応するようになりました。
まとめ
ここまで、最近修正できてよかったと思うWebサイトの細かい不具合$n$個($n=2$の場合)について書きました。
意識高めなうちに修正できて良かったです。(`・ω・´)
この記事は以上です。
 本WebサイトのMariaDBがkernel先生に勝手にkillされてしまうようになってきたので、「そろそろサーバ拡張かな?」と思う前にやるべきことn選
本WebサイトのMariaDBがkernel先生に勝手にkillされてしまうようになってきたので、「そろそろサーバ拡張かな?」と思う前にやるべきことn選  本Webサイトの平成最後のFedora OSのアップデートとHTTP/2の設定とWordPressのClassic Editorのインストール。
本Webサイトの平成最後のFedora OSのアップデートとHTTP/2の設定とWordPressのClassic Editorのインストール。  時々使うけど、いざというとき思い出せないHTML5における箇条書きのメモ。
時々使うけど、いざというとき思い出せないHTML5における箇条書きのメモ。  オンプレミスなFedora 31(or later)でGROWIを動かしてみた(1/2): GROWI等のインストール。
オンプレミスなFedora 31(or later)でGROWIを動かしてみた(1/2): GROWI等のインストール。