はじめに
本Webサイトで使用しているWordpress(この記事を最初に書いた時点(2019年6月)のバージョンは5.1.1です。)はブラウザからのアクセスがあると、それに対する出力としてHTML5のデータを返します。
例えば、Google Chromeでページを右クリックすると表示されるポップアップメニューから「ページのソースを表示」を選択し、サーバより送信されているHTMLのデータを表示させると、その先頭部分に
<!DOCTYPE html>のような記述(宣言)があることをもって、当該のデータがHTML5であることを確認することができます。
ただ、普段Wordpressで記事を書くときにタグや属性を定義する必要が生じた場合でも、
「自分が知っていて、かつ確実に動きそうなタグや属性」
を使うことが一般的で、ちょっとでも凝ったことをしようとした途端にブラウザで表示されなかったりしてハマってしまうことって割とあるのではないかと思います。
この記事ではそのような「時々使いたいけど、やり方がいちいち覚えていられないもの」の例としてHTML5での箇条書きを取り上げ、その使い方についてメモります。📝
その1: 箇条書き時における出力形式の変更
階層ごとに出力形式を変える設定。
複数階層からなる箇条書きを行うときに、以下のようにサクサクと書くと…
<li>item 1</li>
<li>item 2
<ol>
<li>item 2-1</li>
<li>item 2-2</li>
</ol>
</li>
<li>item 3</li>
</ol>
そして、表示をさせてみると…
- item 1
- item 2
- item 2-1
- item 2-2
- item 3
ってな感じになります。
大多数の人にとって、上の結果は意図したものではないと思います。🤔
おそらく、2階層目は以下のように設定して小文字のアルファベットに変えてやると、このモヤモヤ感は消えるのではないでしょうか。
<li>item 1</li>
<li>item 2
<ol style=”list-style-type: lower-alpha”>
<li>item 2-1</li>
<li>item 2-2</li>
</ol>
</li>
<li>item 3</li>
</ol>
スポンサーリンク
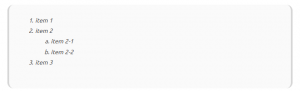
上記の設定後に表示をさせてみるとGoogle Chromeでは…

という感じで表示されます。いい感じです。
HTML5以前の仕様ではolタグにtype属性を設定できて、「type=”a”」と設定すると上記の設定と同様の設定ができたようなのですが、HTML5で廃止となり、本Webサイトの管理人たるpandaが通常使っているブラウザ(Google Chrome)では読み取ってさえももらえませんでした。
スマホで入力しやすくするための設定。
前節の方法で箇条書きの階層ごとに出力形式を変更することができたのですが、属性値をスマホで入力するのは何かと面倒です。
まず、思い出せません。
スマホの使用時には使用の状況によってはコピペの操作が難しいこともあるかもしれません。
そこで、QuickTags APIで以下のようなolタグに属性を追加するためのボタンを追加してみます。
具体的には以下のようなコードをfunctions.phpに追加します。すでにfunctions.phpでadd_quicktags_to_text_editor関数を定義している場合には、QTags.addButtonで始まる行と、その直後の行をscriptタグの間に追加します。
if (!function_exists(‘add_quicktags_to_text_editor’)):
function add_quicktags_to_text_editor() {
if (wp_script_is(‘quicktags’)) {?>
<script>
QTags.addButton(‘item(lower-alpha)’,’item(lower-alpha)’,
‘ style=\”list-style-type: lower-alpha\”‘,”);
</script>
<?php
}
}
endif;
?>
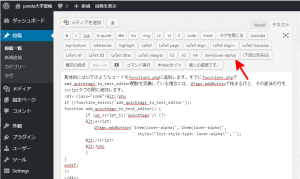
追加をすると、ClassicEditorのエディタの上のボタン群の中に”item(lower-alpha)”ボタンが下図の赤矢印のように表示されます。

ここまでの設定で、少なくとも1階層目が数字で、2階層目が小文字のアルファベットの箇条書きを簡単に記述することができるようになりました。😁
その2: 箇条書きの番号を途中から始める
本Webサイトでもっとも大きな箇条書きの番号が存在するのは、「サブタイトルネタ帳」のページです。
サブタイトルが変更されるたびに項目が追加されますので、気が付くと箇条書きの番号が3桁になっていたりします。
ただ、最初の方のサブタイトルはネタ的に旬な感じではなくなっているものも出てきていますので、古い方から50個の項目については別のページに切り出して、上記のページでは項目番号を51番から始めたいと思います。
そんなときには、以下のようにolタグの下にあるliタグにvalue属性を指定します。
<li value=”51″>51番目のサブタイトル</li>
<li>52番目のサブタイトル</li>
</ol>
表示例は以下の通りになります。
- 51番目のサブタイトル
- 52番目のサブタイトル
その3: その1とその2を混ぜてみる。
bから始めます。
最後に、「箇条書きの番号の出力形式を小文字のアルファベットで表示し、かつbから始める。」ことを考えます。
ここまでの作業結果から類推すると、
<li value=”2″>b番目の項目</li>
<li>c番目の項目</li>
</ol>
と書けば、実現できそうです。
実際に、
- b番目の項目
- c番目の項目
と表示できます。
27番目のアルファベット
olタグのstyle属性で指定しているlist-style-typeプロパティの値は”lower-alpha”は英語のアルファベットを指定するものです。英語のアルファベットは26文字しかありませんので、olタグの下にあるliタグのvalue属性を以下のように指定してみます。
<li value=”27″>27番目のアルファベット</li>
<li>28番目のアルファベット</li>
</ol>
すると…
- 27番目のアルファベット
- 28番目のアルファベット
と表示されます。
本Webサイトの管理人たるpandaが通常使用しているGoogle Chromeでは、以下のように表示されます。

Excelの列名と同様のルールでアルファベットの文字が割り当てられるようです。
$\LaTeX$のitemize環境では27番目のアルファベットを指定するとコンパイル時にエラーとなりますが、HTML5の箇条書きではそうはならないようです。
まとめ
ここまでの設定で、WordやPowerPoint、さらには$\LaTeX$などで割とよく使う箇条書きとほぼ同等の書き方がHTML5でもできそうなことが確認できました。
箇条書きの開始番号の属性による設定はレイアウトの都合でolタグ中のliタグを複数の箇所に分散配置せねばならなくなったときなどに有用だと思います。
この記事は以上です。
 最近修正できてよかったと思うWebサイトの細かい不具合n選
最近修正できてよかったと思うWebサイトの細かい不具合n選  移転先のMediaWikiサーバの構成及び設定を移転元のMediaWikiサーバの設定と合わせる。
移転先のMediaWikiサーバの構成及び設定を移転元のMediaWikiサーバの設定と合わせる。  geopicker – Leafletで表示される地図上の点をクリック(orタップ)すると緯度・経度を表示するWebアプリを作ってみた。
geopicker – Leafletで表示される地図上の点をクリック(orタップ)すると緯度・経度を表示するWebアプリを作ってみた。  WordPressのカテゴリのページ用のTwitter Cardを作成するためのプログラム例
WordPressのカテゴリのページ用のTwitter Cardを作成するためのプログラム例