はじめに
直近1年くらいの間に、個室またはセミコンパートメントを持つ列車や船に乗る機会がかなりあり、さらに乗車船記を本Webサイトで公開したので、それらをまとめたカテゴリ(「個室/コンパートメント」)を新規に作りました。
そこで、この記事を書いたときには考慮していなかった「カテゴリのページ用のTwitter Cardを表示させるための設定(またはプログラム)」を考えることにしました。
変更前
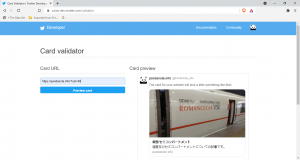
設定(またはプログラム)に手を加えることなくTwitter Cardを作ろうとすると…
の赤矢印のような表示となります。
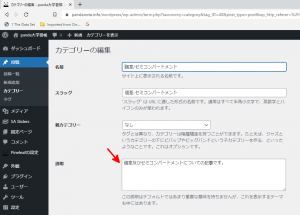
WordPressの管理画面の「一般設定」で設定した内容(↓の画面です。)がそのままTwitter Cardに表示されます。
リンク先もカテゴリ表示用のURLではなく、本WebサイトのトップページのURLとなります。
設定(またはプログラム)例
前節の状況のままではいけないと思いますので、設定(またはプログラム)を行います。
robots.txtの設定の確認及び変更
まず、robots.txtの設定を確認します。
すると、カテゴリ表示に関連する部分の設定が…
User-Agent:*
Disallow: /?m=
Disallow: /?cat=
となっていました。
カテゴリ表示用のURLはクロールの対象から除外するよう設定していたのを思い出しました。
そこで、今回新たに作成したカテゴリに限りクロールの対象とするように設定することにします。
スポンサーリンク
今回新たに作成したカテゴリのURLは”/?cat=40″ですので、robots.txtの設定を以下のように変更します。
Disallow: /?m=
Disallow: /?cat=
Allow: /?cat=40$
4行目を追加しています。
Allowの設定とDisallowの設定の優先順位については[1]に解説されています(ワイルドカードを含まない設定の場合は、パスの長さに基づいて限定的な方の設定が採用されるようです)。
プログラムの変更
次に、Twitter Cardの表示用のmetaタグの設定をカテゴリの表示時には対応するカテゴリ用の設定に切り替えるためのプログラムを追加します。
この記事を書いたときに準備したtwitter-card.phpにカテゴリの表示時に対応するための修正を行います。
カテゴリの表示時に対応するための修正を行ったtwitter-card.php(一部本Webサイト固有の設定になっていた部分については編集しています。)は以下の通りになります。
上記のtwitter-card.phpのうち、カテゴリの表示時に対応するために追加または変更した部分は以下の通りです。
- 11-15行目: og:description, og:title及びog:urlをWordPressの関数を使用して設定しています[2]。og:descriptionについてはcategory_description関数の実行結果(=WordPressの管理画面の「カテゴリーの編集」画面の「説明」に設定された文字列をpタグで囲んだ文字列)からpタグを削除した文字列をセットしています。

- 23行目: og:imageの設定については通常の記事と同様とするように変更しています。21行目に登場している$post->post_contentの中身が表示の対象となっているカテゴリに属する記事のうちの1つのコンテンツがそのままセットされているようですので、その記事にimgタグがあるとそのimgタグに対応する画像がTwitter Cardの画像として使用されることになります。
変更の反映
robots.txtの変更の反映
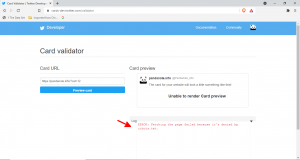
robots.txtを変更して保存すればそれで万事OK… と思っていたのですが、Card Validatorで表示させようとしても、
Error: Fetching the page failed because it’s denied by robots.txt.
というエラーが消えてくれず、ちょっと焦りました。
nginx側のTwitterBotからのアクセスと思しきアクセスログをじっと見ていて…
- まず、http://… でアクセスする(nginxの設定によりhttps://…にリダイレクトされるはず)。
- 次に、本命のhttps://…にアクセスする。
とすれば、エラーが早期に解消できるのではないかと思い、試してみました。
反映状況の確認
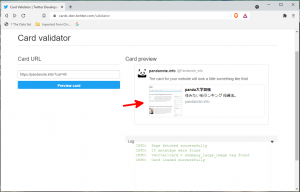
すると…

エラーが消えて、表示できるようになりました!! 😀
Twitter Cardの表示例
前節の状態に持ち込んだところで、TwitterにカテゴリのURLを貼り付けて投稿してみると…
WordPressのTwitter Card用のコードをちょっと改造してカテゴリーでもTwitterカードを作れるようにしてみました。
個室/セミコンパートメントに乗車/乗船した記事をまとめて新たに作ったカテゴリで正常に動作するかどうか試してみるテスト。👨💻#lifeinyokohamahttps://t.co/LJyvCvTQRy— pandanote.info (@Pandanote_info) September 19, 2021
のようになります。
表示できていますね。😄
まとめ
robots.txtの設定状況の確認が必要な場合があることについては、本Webサイトの管理人たるpandaもTwitterのCard Validatorによる表示状況の確認時に下図の赤矢印のようなエラーが表示されるまで気づきませんでした。
この記事で書いた設定やプログラムを追加することにより、今後はWebサイトへの導線として個別の記事に加えてカテゴリーのページを活用することができそうです。
この記事は以上です。



 Twitterカードの設定並びにカード用のtitile及びdescriptionの表示内容の調整に微妙に手間取った件。
Twitterカードの設定並びにカード用のtitile及びdescriptionの表示内容の調整に微妙に手間取った件。  移転先のMediaWikiサーバの構成及び設定を移転元のMediaWikiサーバの設定と合わせる。
移転先のMediaWikiサーバの構成及び設定を移転元のMediaWikiサーバの設定と合わせる。  スマホで撮影した手ブレの酷い動画を後から補正してみた(1): VirtualDub+Deshaker+FFMpeg Input Pluginをインストールしてみた。
スマホで撮影した手ブレの酷い動画を後から補正してみた(1): VirtualDub+Deshaker+FFMpeg Input Pluginをインストールしてみた。  【ちょっと加筆しました。】Amazonの商品の広告をツイートするときにサムネイル画像を貼ることができずに試行錯誤したところ、Card Validatorを使ったら表示できるようになった件。
【ちょっと加筆しました。】Amazonの商品の広告をツイートするときにサムネイル画像を貼ることができずに試行錯誤したところ、Card Validatorを使ったら表示できるようになった件。