はじめに
本Webサイトの新着情報は”Social Networks Auto Poster“を使って、Twitterのアカウント(@Pandanote_info)に公開と同時に自動的にツイートしています。また、本Webサイトの更新情報は”Social Networks Auto Poster”での設定により半自動で、「panda大学習帳外伝」の新着及び更新情報についてはリンクを手動でコピーしてそれぞれツイートしています。
“Social Networks Auto Poster”での投稿はサムネイルも投稿できて、それなりの見た目にはなります(投稿例は以下のような感じです↓)。
一方で、投稿先のTwitterのアカウント(@Pandanote_info)ではTwitterカードを用いたAmazonアソシエイトによる商品紹介を投稿することがあります。本Webサイト及び「panda大学習帳外伝」についても類似のUIで投稿ができるようにしておくと、投稿方法のオプションが増えて、Twitterのタイムラインが少しはにぎやかになるのではないかと思いました。
そこで、Twitterカードの設定を始めてみたところ、いくつかハマったところが出てきたので、メモ書きすることにしました。
Twitterカードの設定
WordPressのプラグインを使わずに設定する。
本Webサイトで使用しているWordpressテーマ(Iconic One)では、Twitterカードを含めたOGP(Open Graph Protocol)のタグが挿入されないため、別途挿入する必要があります。
そこで、こちらのサイト様の方法を参考に(というか、例示されているPHPファイルをほぼそのままコピーさせていただいて)、OGP(Open Graph Protocol)のタグをheadタグ内に挿入することにしました(変更を行った部分については後述します)。
GitHub Pagesでの設定
次にGitHub Pagesで稼働しているpanda大学習帳外伝にTwitterカード用のタグを追加します。
…といっても、panda大学習帳外伝で現在使用しているJekyllのテーマ(Slate)のテンプレートファイル(_layouts/default.html)にはmetadataを挿入するプラグイン(jekyll-seo-tag)を有効にするためのタグ(seoタグ)がheadタグ内に挿入されています。したがって、大半のmetaタグについては_config.ymlに設定を追加することにより挿入することができます。_config.ymlの設定では挿入できないタグについては、直接テンプレートファイル(_layouts/default.html)に追加します。
より具体的には、以下の手順で設定を行います。
- _config.ymlに以下の設定を追加します。なお、<username>及び<image url>の部分はTwitterのアカウント名(先頭の”@”を除いたもの)並びにTwitterカードに表示させたい画像のURLをそれぞれ指定します(行頭のスペースがタブになっていたりするとGitHub Pagesの中のJekyllからエラー出しをされるので、注意が必要です)。
twitter:
card: summary
username: <username>
defaults:
– scope:
path: ""
values:
image: <image url> - _layouts/defaults.htmlのheadタグ内に以下の行を追加します。
<meta name="twitter:creator" content="@{{ site.twitter.username }}">
表示内容の調整
WordPress
get_the_excerpt()関数を呼び出すとページのレイアウトが崩れてしまうことと、コンテンツの内容に鑑み、descriptionの表示内容の設定方法を以下の通りに変更しました。
preg_replace('/<img.*?>/',"",preg_replace('/<(h2|del|script).*?>.*?<\/(h2|del|script)>/', "",
preg_replace('/<a .*?>(.*?)<\/a>/', "$1", mb_substr($post->post_content,0,300))))),0,100).'”/>';echo "\n";
スポンサーリンク
↑のコードでは、最初にコンテンツの先頭300文字を取得(これをやらないと処理が重くなるせいかTimeoutが発生してTwitterカードが作成できないことがありました。)し、その文字列から以下のタグ等を削除することにより得られる文字列の先頭100文字をセットしています。
- aタグ(タグのみ)。
- h2タグとh2タグに囲まれたテキスト。
- delタグとdelタグに囲まれたテキスト。
- scriptタグとscriptタグに囲まれたテキスト(というかJavaScriptのプログラム)。
GitHub Pages
panda大学習帳外伝のmarkdownファイルのヘッダーでは、titleにWebサイトのタイトルを、descriptionにページのタイトルをそれぞれ設定していました。
しかし、上記の設定を行うと、Twitterカードに表示される文字列として記事の内容に関係なくWebサイトのタイトルのみが表示されてしまう場合があることが判明しました。
そこで、titleについては”<ページのタイトル> – <Webサイトのタイトル>”の形式のデータを設定することとしました。
なお、descriptionについてはこの記事を最初に書いた時点(2019年11月)では修正を行わず、修正が必要と思われる記事のみ追って修正することとしました。
設定結果の確認
ここまでの設定を行うことにより、ブラウザに送信されるHTMLデータのheadタグの下に以下のようなタグが追加されます。

表示例
Twitterカードの表示例は以下の通りです。いい感じに表示できています。😎
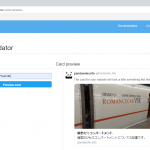
TwitterのCard validator上での表示例
panda大学習帳のTwitterカードはTwitterのCard validator上では以下のように表示されます。

なお、twitter:cardの属性の設定にsummary_large_imageを設定した場合に、TwitterのCard validator上では画像が表示されない場合があるようです。そのような場合には(ぶっつけ本番っぽくなってしまいますが、)スマホの投稿用のUIで表示状況を確認することができる場合があります(表示ができればそのまま投稿できます)。
Twitterのタイムライン上での表示例
panda大学習帳外伝のTwitterカードはTwitterアプリのタイムライン上では以下のように表示されます。

まとめ
Twitterカードに表示させるために用意している画像の大きさや種類はページごとにバラツキがあるため、とりあえず無難な設定としてみました。twitter:cardの設定はページごとに切り替えても良いような気もします。ページごとに用意した画像やページの種類に応じて自動的に設定を切り替える仕組みとしても良さそうですが、この記事ではとりあえず設定が可能であることの確認を優先しました。
get_the_excerpt関数の代替としてaタグ(タグのみ)並びにh2タグ及びh2タグに囲まれたテキストを削除するためのコードはページ一覧の表示の際の要約の作成用に使えそうです。
この記事は以上です。

 WordPressのカテゴリのページ用のTwitter Cardを作成するためのプログラム例
WordPressのカテゴリのページ用のTwitter Cardを作成するためのプログラム例  本Webサイトが稼働しているサーバのOSをFedora 29から30にアップグレードしてみたところ、MediaWikiでハマった件。
本Webサイトが稼働しているサーバのOSをFedora 29から30にアップグレードしてみたところ、MediaWikiでハマった件。  geopicker – Leafletで表示される地図上の点をクリック(orタップ)すると緯度・経度を表示するWebアプリを作ってみた。
geopicker – Leafletで表示される地図上の点をクリック(orタップ)すると緯度・経度を表示するWebアプリを作ってみた。  dynabook R732/37HKのストレージを2TBのSSDに交換してみた件。
dynabook R732/37HKのストレージを2TBのSSDに交換してみた件。