はじめに
この記事を最初に書いた時点(2019年6月)の前の週くらいにGoogle先生から、

と言われたので…
先ほど #AdSense のページにログインしてみたところ、例の「要注意」メッセージが表示されなくなりました。😎
ただ、昨日の23時ごろの時点では表示されていたので、添付の画像のようにads.txtの取得に成功すると表示されなくなるまでには少し待つ必要があるようです。#lifeinyokohama pic.twitter.com/3lqxB9tAmf— pandanote.info (@Pandanote_info) 2019年6月4日
↑のように対応したのも束の間。
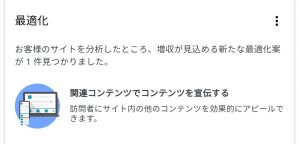
今度は、
といわれたので、「次は何事か🐼」と思い、PCからAdSenseの管理画面にログインしたところ…

( ゚д゚) ・・・
(つд⊂)ゴシゴシ
(;゚д゚) ・・・
(つд⊂)ゴシゴシゴシ
_, ._
(;゚ Д゚) …!?
キタ━━━━(゚∀゚)━━━━!!
関連コンテンツを使っても良いとのお許しをGoogle先生からいただけたようです。
というわけで、この記事では現在の本Webサイトの状況の整理と、関連コンテンツの使用を開始したことに伴い必要になった作業について書いていきます。
関連コンテンツをお勧めされたときの状況の整理
スポンサーリンク
「この記事を最初に書いた時点(2019年6月)=関連コンテンツをおすすめされた時点」となりますが、本Webサイトの状況について簡単にまとめます。なお、この記事は除きます。
なお、ページビュー数については具体的な数値の代わりに定性的な記述とします。
- 最初の記事の最初の公開日からの経過日数:
- 公開中の記事数: 177個
- 公開中の記事の合計文字数(この記事の方法で算出): 496,059文字(2802文字/記事)
- ページビュー数: 「関連コンテンツ」でGoogle先生にお伺いを立てた結果から参照できるページに記載されているのページビューの例と比較するとやや少なめです。
関連コンテンツの設置状況の確認
スマホ
関連コンテンツを設置しようと思い、記事の表示状況を確認したところ…
スマホではすでに表示されてました!!! 広告もいい感じに混ざって表示されています。
そういえば、自動広告で関連コンテンツも表示するように設定していた(下図の赤矢印)のを忘れてました…
記事下のいいところに入っているようですので、スマホ用の関連コンテンツの表示については自動広告にお任せすることにしました。
PC
PCでは関連コンテンツが表示されていなかったので、自動広告の全般設定のヘルプを再度確認してみたところ、その末尾に、
(前略)現在のところ、モバイルでのみご利用いただけます。
とあって、自動広告の関連コンテンツはモバイルのみ対応であることがわかりました。_| ̄|○
そこで、YARPPの撤去(後述)後に本Webサイトで使用しているテーマ(Iconic One)のsingle.phpを編集して、記事の下に関連コンテンツを表示するためのコードを挿入してみました。
表示例は以下のような感じになります(広告の部分はちょっと編集しています)。
いい感じです。
YARPPの(一時)撤去
とりあえず撤去。
関連コンテンツが使えることが確認できたところで、YARPPを撤去することにしました。
撤去の方法は簡単で、Wordpressの管理画面から「プラグイン」を選択し、YARPPの項の「停止」をクリックするだけで完了です。
ありがとう、YARPP。
君の事は一生忘れないよ。
また戻ってくるかもしれないけどな。😎
YARPP復活です。
[2019/07/20追記] ページによっては関連コンテンツが表示されないことがあるようですので、YARPPをリスト形式として表示させることとしました。
このページですと、ページの下部に以下のような感じで表示されます↓

関連コンテンツが使えるようになりYARPPを補完的に使用できるようになったので、次に読むべきコンテンツの選択肢の幅を広げることができるようになりました。😄
まとめ
本Webサイトの記事のタイトルは全体的に長いものが多いため、今回一時的に撤去したYARPPもサムネイル表示で使っていた時にはタイトルの表示枠の大きさを広げていました。ただ、タイトルが短いものもありますので、表示枠を無闇に広げれば良いものではなく、タイトルが枠からはみ出ているものも少数ながら存在していました。
関連コンテンツの使用開始によって、そのあたりの見栄えも改善するのではないかと期待しています。
この記事は以上です。
References / 参考文献
- 3位入賞!【ことでん】ことちゃん「ご当地キャラ総選挙」選挙活動2013(ことでんの画像はこちら)




 Fedora 27でWebDAV経由でPUTコマンドが実行できなかったときの対処法のメモ書き。
Fedora 27でWebDAV経由でPUTコマンドが実行できなかったときの対処法のメモ書き。  Fedora 27以降をインストールしたノートPC(Acer E3-112-F14C/S)をサーバ用途で使用するための設定。
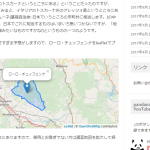
Fedora 27以降をインストールしたノートPC(Acer E3-112-F14C/S)をサーバ用途で使用するための設定。  Leafletでワインの産地というか地域をプロットしてみる(その2): Leaflet上の地図にpolygonを描き、それをWordPressのページに埋め込むためのショートコード例。
Leafletでワインの産地というか地域をプロットしてみる(その2): Leaflet上の地図にpolygonを描き、それをWordPressのページに埋め込むためのショートコード例。  本Webサイトが稼働しているサーバのOSをFedora 29から30にアップグレードしてみたところ、MediaWikiでハマった件。
本Webサイトが稼働しているサーバのOSをFedora 29から30にアップグレードしてみたところ、MediaWikiでハマった件。