はじめに
前の記事では、ワインの産地というか産地が含まれる地域をleafletを使ってOpenStreetMap上に表示したところで記事が終わっていたので、この記事では前の記事で表示のために使用したWordpressのショートコードについて書きたいと思います。
いきなりコードです。
実装の方法やファイル名等について
実装したWordpressのショートコードはfunctions.phpには直接追記せずに別のコードとしています。
またファイル名については、最初は”leaflet_disp.php”みたいな名前にしていましたが、
「”panda”で”leaf”とくれば、やっぱり”bamboo”だよね🐼」
ってなわけで、実装がほぼ完成していたにも関わらず、ファイル名を”bamboo.php”に変更しました。
コード
例によってGistに置いてみました。
[2020/09/05補足] 読み込むLeafletを最新版に変更しました。また、Subresource Integrityを利用するように設定しました。なお、以下のコードではLeafletをCDNから読み込むための要素を動的に作成していますが、Leafletのページの説明では”crossorigin”と記述されているCORS設定のための属性名についてはDOMのHTMLLinkElementインターフェースの仕様では属性名が”crossOrigin”と定義されていますので、後者の仕様に従い記述しています(“crossorigin”と指定すると動きません)。また、サーバ側でCORSの有効化のための設定が必要になりますが、詳細については本記事では省略します。
上記のコードが出力するJavaScriptはLeafletの他にjQueryが必要ですが、Wordpress自体がjQueryに依存したHTMLファイルを出力しまくっていますので、明示的にjQueryのためのタグを入れる必要はありません。
また、Leafletの読み込みは動的に行っています。
使い方。
WordPressへの組み込み。
WordPressへの組み込みは以下の手順で行います。
- 上記のファイル(bamboo.php)をWordpressのテーマ用のディレクトリ(Fedora 29のパッケージを利用した場合には、/usr/share/wordpress/wp-content/themes/<テーマ名>, テーマ名は本Webサイトの場合にはiconic-one)の下に置きます。
- functions.phpの末尾に以下の行を追加します。
require_once( get_template_directory() . ‘/bamboo.php’);
記事への埋め込み。
WordPressへの組み込みができたら、記事への埋め込みを行うことができるようになります。
記事への埋め込みは以下の手順で行います。
- WordPressのテキストエディタに以下のタグを挿入します。
[enable-bamboo]
スポンサーリンク
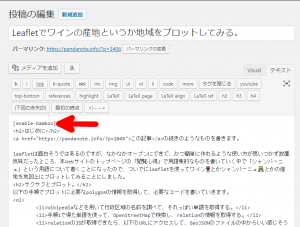
挿入の場所は地図を埋め込む場所よりも前であればどこに挿入しても動作するはずですが、できるだけ先頭に近い位置(下図の赤矢印)に挿入するのがお勧めです。

- テキストエディタの文章中の地図を埋め込みたい場所にbamboo-polygonタグを以下(下図の赤矢印)のように挿入します。

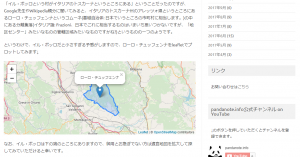
なお、bamboo-polygonタグに指定できるパラメータは下表の通りです。パラメータ名 説明 デフォルト値 id 地図を表示するために埋め込まれるdivタグに付されるid。利用者の責任においてHTML内で一意の値になるように設定すること。 なし js polygon用のGeoJSONファイルのURL。自ドメイン以外のURLを指定した場合については試していません。 なし popup popupに表示したい文字列。指定しない場合はpopup自体が表示されません。 なし zoom 表示される地図の縮尺を指定するためのパラメータ。 8 - bamboo-polygonタグのパラメータに問題がなければ、テキストエディタの文章に対応する記事のURLにブラウザでアクセスすると、以下のように地図が表示され、その上にpolygon及びポップアップが表示されます。

主な技術的な制限事項。
気がついた限りでは、以下のような制限事項があります。
- ショートコードの呼び出し側からは、以下のものは変更できません。なお、bamboo-polygonのタグに変数に追加をすれば対応は可能です。
- 表示される地図の画面上における大きさ。
- polygonの色等の表示スタイル。
- ポップアップの表示位置(polygonの各頂点の重心以外の位置に変更することはできません)。
- Leafletのバージョン。
- OpenStreetMap以外の地図を使用することができません。使用可能な地図の自由度を高めるとショートコードの存在意義がなくなる恐れ(地図ごとに使い方にクセがあったりすると、ショートコードを実装しないで直接書いた方が実装やページ作成についての作業効率が良くなってしまう可能性があります。)があるため、仕様については慎重に検討する必要がありそうなところです。
まとめ
この記事は技術的な内容に絞り、ワインやお酒はちょっと苦手という方でも読める記事にしてみました。
PHPの中にJavaScriptを書いてブラウザに送る仕組みなので、コードの可読性の観点からはちょっと微妙なコードですが、ChromeとFirefox(この記事を最初に書いた時点(2018年12月)で入手可能な最新版)では動作しているようです。
参考にしていただけると幸いです。
この記事は以上です。
 WordPressのキャッチフレーズをheader.phpに直接書き込まないで2行以上表示する方法を試してみたところ、もう1ヵ所修正が必要だった件(おまけ付き)
WordPressのキャッチフレーズをheader.phpに直接書き込まないで2行以上表示する方法を試してみたところ、もう1ヵ所修正が必要だった件(おまけ付き)  Let’s encryptのドメイン認証の方法をHTTP-01に変更するための準備で試行錯誤した件。
Let’s encryptのドメイン認証の方法をHTTP-01に変更するための準備で試行錯誤した件。  httpからhttpsへのリダイレクトを削減するためのnginxの設定。
httpからhttpsへのリダイレクトを削減するためのnginxの設定。  geopicker – Leafletで表示される地図上の点をクリック(orタップ)すると緯度・経度を表示するWebアプリを作ってみた。
geopicker – Leafletで表示される地図上の点をクリック(orタップ)すると緯度・経度を表示するWebアプリを作ってみた。