このWebサイトのキャッチフレーズをスマホで見ると、

上図のようにちょっと微妙なところで折り返してしまっているので、これを修正しようと思い、Wordpressの管理画面のメニューから「外観」→「カスタマイズ」を選択し、

のようにキャッチフレーズにbrタグを追加し、再度表示をしてみたところ、

(^ω^)…
brタグに反応してくれません。
直観的に思いつく方法
直観的に思いつくのは、「header.phpを編集し、キャッチフレーズを直接書いちゃえばいいじゃん。」という解決策で、
を削除してしまって、
そこにある。
に置き換える方法なんですけどね…
ただ、これをやってしまうと、後でキャッチフレーズを変更するたびに直接header.phpをいじることになり、後々のメンテナンスが面倒になりかねません。
別の方針を考えます。
実は、前述のheader.phpの
で出力できるキャッチフレーズはWordPressが使用しているデータベースに以下のような感じ(キャッチフレーズはwp_optionsテーブルの1レコードとして)で格納されています。
スポンサーリンク
+———–+—————–+————————————————————————————————–+———-+
| option_id | option_name | option_value | autoload |
+———–+—————–+————————————————————————————————–+———-+
| 4 | blogdescription | 一度覚えると忘れてしまう computer tips and tricks が、<br/>そこにある。| yes |
+———–+—————–+————————————————————————————————–+———-+
そこで、上記のレコードを使う状態をキープしておけば、引き続き管理画面から編集ができると思ったので、キャッチフレーズの文字列自体はデータベースに格納し、かつPHPのコードの修正は最小限に抑えることのできる解決策を考えることにしました。
データベースのレコードの文字列を活用する方法
というわけで、データベースに格納されている上記のレコードを活用する方法を考えることにします。やり方は簡単で、
をPHPのpreg_replace関数を使った以下の形に書き換えます。
<?php echo preg_replace('{<br/>}','<br/>',get_bloginfo( 'description' )); ?>
タグをすべて対象にしてしまうと、いろいろと怖いので、brタグだけを書き換える形にしてあります。第1引数に指定している置換対象となる文字列にスラッシュが含まれているため、デリミタとして'{}’を使用しています。
動作の確認。
前節の変更ができたところで、WordPressの管理画面のメニューから「外観」→「カスタマイズ」を選択し、

のようにキャッチフレーズにbrタグを再度追加してみると…

いい感じの位置で改行できるようになりました。
titleタグの文字列からbrタグを除去する。
とりあえず、試運転。
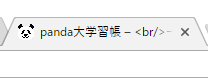
本記事は以上です… と思いつつも微修正が必要かなぁと思っていたのですが、ブラウザのタブをよーく見てみると、

brタグがそのまま表示されてしまってますね。
これはちょっと恰好が悪いので、brタグを除去することにしました。
試してみたこと。
WordPress 4.4以降で有効な方法になりますが、テーマのディレクトリ(themes/<テーマの名前>, 本サイトではテーマにiconic-oneを使用しているので、themes/iconic-oneになります。)の下にfunction.phpという名前のファイルがあるので、ここの末尾に以下のコードを追加すると、brタグを除去できます。
if ( is_home() || is_front_page() ) {
$title[‘tagline’] = preg_replace(‘{<br/>}’,”,$title[‘tagline’]);
}
return $title;
}add_filter(‘document_title_parts’,’remove_br_tag_from_description’,10,1);
再度、動作確認
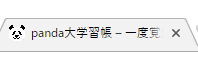
上記のコードをfunction.php(iconic-oneテーマの場合はinc/extra-functions.phpの方が良いかもしれません。)に追加して、トップページをリロードしてタブに表示される文字列からbrタグが除去されていることを確認します。

brタグを除去できたようです。
おまけ: PCで閲覧する際のタイトルの表示位置を調整する。
ここまでの変更では Iconic Oneテーマの場合、PCで閲覧する際にタイトルとキャッチフレーズの間隔が

のように近づきすぎてしまいます。そこで、これを右寄りに表示させるためにお好みでstyle.cssのio-title-descriptionのタグを以下のように変更します。
===================================================================
— style.css
+++ style.css (作業コピー)
@@ -94,10 +94,12 @@
float:none;
}
.io-title-description a {
+ display: block;
font-size: 34px;
font-weight: normal;
text-decoration: none;
– padding-left:15px;
+ padding-left:15px;
+ padding-bottom:10px;
color:#444444;
text-shadow: 0.1px 1px 2px #888888;
}
上記の修正を行うと、タイトル及びキャッチフレーズの部分は以下のように表示されます。

いい感じに表示されるようになりました。
本記事は(今度こそ)以上になります。
 最初に、常時HTTPS接続にしてみた。
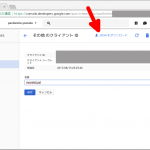
最初に、常時HTTPS接続にしてみた。  【コード例を更新しました。】google-api-python-clientとPython3でちょっと遊んでみる。
【コード例を更新しました。】google-api-python-clientとPython3でちょっと遊んでみる。  MediaWikiサーバを移転してみる。
MediaWikiサーバを移転してみる。  Twitter APIでGitHub Pagesの更新情報を投稿するためのPython3のプログラムを書いてみた。
Twitter APIでGitHub Pagesの更新情報を投稿するためのPython3のプログラムを書いてみた。