はじめに
いつの頃からかわからないのですが、LaTeXの数式がレンダリングされなくなり、Computer Modernフォントで表示されなくなってしまいました。
$\LaTeX$の数式はレンダリングされなくても数式としてまったく読めないということはないのですが、積分記号が縦長になってくれなかったりするなど、見栄えはそれなりに悪くなります。
そこで、最新版のMathJax3に乗り換えることにしました。
乗り換え作業
MathJax3を読み込むための設定
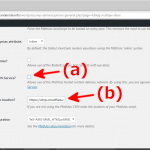
MathJax3を使用するための設定は至って簡単で、header.phpのheadタグの下に以下のように記述するだけです。
scriptタグのidは”MathJax-script”と指定しないとレンダリングが有効にならないようです(ここで小一時間ハマりました)。
MathJax3の動作についての設定
設定例
MathJax3の動作についての設定もheader.phpのheadタグの下に定義しますが、前節の設定(MathJax3を読み込むための設定)よりも前に設定します。
本Webサイトでの設定は以下の通りです。
MathJax = {
loader: {
load: [‘[tex]/color’, ‘ui/menu’]
},
chtml: {
scale: 1.35,
mtextInheritFont: true,
displayAlign: “left”,
displayIndent: “2em”,
matchFontHeight: false
},
tex: {
packages: {‘[+]’: [‘color’]},
tags: ‘ams’,
inlineMath: [[‘$’,’$’], [‘\\(‘,’\\)’]],
processEscapes: true
},
options: {
renderActions: {
assistiveMml: []
},
skipHtmlTags: [“script”, “noscript”, “style”, “textarea”, “pre”, “code”]
},
menuOptions: {
settings: {
assistiveMml: false
}
}
}
</script>
MathJax2では設定用のパラメータはMathJax.Hub.Configにセットしていましたが、MathJax3ではMathJaxというパラメータに設定するよう変更されています。設定できる項目の項目名も微妙に変わっています。
とりあえずは数式を左寄せで表示し、colorパッケージを読み込むことで数式の色を指定できる設定としてみました。
最初はchtmlのscaleの設定をしていませんでしたが、べき乗のべき指数が分数になった場合などに文字が重なってしまうことがあって、それが原因で式が読みにくくなることがありました。
そこで、chtmlのscaleの設定を1.35として数式を大きめに表示しています。
assistiveMmlを無効にする設定
スポンサーリンク
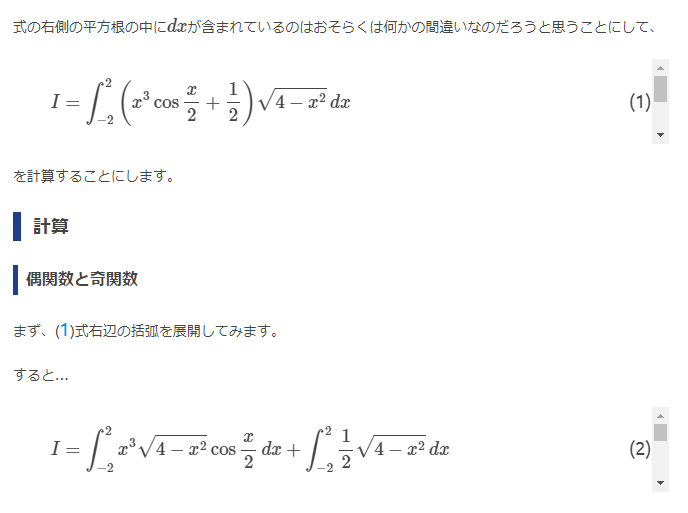
[2023/02/10 補足] MathJax 3.2以降のバージョンではassistiveMmlの設定がデフォルトで有効になってしまうようで、有効のままにしておくと、数式のレンダリング結果の右端にスクロールバーが表示され、かつそれが操作できてしまう状態になってしまいます(下図)。
そこで、assistiveMmlの設定を無効にする設定を追加しました(前節の設定例の19-21,24-28行目)。
MathJax-LaTeXプラグインの使用停止
MathJax-LaTeXプラグインはMathJax3にはこの記事を最初に書いた時点(2022年8月)では未対応であったため、WordPressのダッシュボードからMathJax-LaTeXの使用を停止するよう設定しました。
MathJax-LaTeXプラグインのタグの撤去
MathJax-LaTeXプラグインを使用停止としたことに伴い、MathJax-LaTeXプラグインのタグ([mathjax]タグ及び[latex]タグ)も使えなくなりますので、記事中から撤去するか、[latex]タグについては\$に置き換える作業が必要になります。
対象となる記事はそれなりに多いですが、この記事のSQL文を参考にすると、どの記事に[mathjax]タグ及び[latex]タグが存在するかについての見当をつけることは可能です。
したがって、SQL文を随時実行することで修正の進捗状況は確認できることから、数式の見直しも兼ねてタグの削除及び置き換え作業は機械的には行わず、手作業でタグの削除及び置き換え作業を行いました。
作業の過程で一部数式に計算ミスが見つかったので、ついでに修正しました。
動作確認
例によって、ガウス積分で動作確認です。
\int_{-\infty}^{\infty} {\color[rgb]{0.7921,0.3098,0.2353} e^{-x^2}} dx &= \sqrt{\pi} \label{eq:gaussint}
\end{align}
なお、${\color[rgb]{0.7921,0.3098,0.2353} e^{-x^2}}$の部分だけ国鉄制定色の朱色5号としています。
colorパッケージも動作していることが確認できます。
また、MathJax3ではHTMLでのカラーコードの指定に対応していないようです。
残念。
まとめ
MathJax-LaTeXプラグインを使用している場合には、[mathjax]タグが記事にある場合に限りMathJax2のJavaScriptのプログラムがロードされる仕組みになっていましたが、MathJax3への乗り換えに伴いMathJax-LaTeXプラグインの仕様を停止したため、この仕組みも撤去されています。
したがって、すべての記事で(記事中に数式が書かれているか否かに関係なく、)MathJax3のプログラムをロードすることにはなるものの、ページの表示スピードがMathJax2+MathJax-LaTeXプラグインを使って必要なページにのみロードしていた時と比べてもブラウザがページを読み込むスピードが極端に遅くなってしまうという状況には遭遇していないので、そのまま使えそうです。
この記事は以上です。

 数式表示用のプラグインをWP-QuickLaTeXからMathJaxに変更しました。
数式表示用のプラグインをWP-QuickLaTeXからMathJaxに変更しました。  Fedora 29のGeoLite2を使って、アクセス元に応じてページの表示内容を微妙に変えるようにしてみた。
Fedora 29のGeoLite2を使って、アクセス元に応じてページの表示内容を微妙に変えるようにしてみた。  本Webサイトの平成最後のFedora OSのアップデートとHTTP/2の設定とWordPressのClassic Editorのインストール。
本Webサイトの平成最後のFedora OSのアップデートとHTTP/2の設定とWordPressのClassic Editorのインストール。  IPNSを使いたいのでIPFSのdaemonのnamesys-pubsubオプションを有効にしてみた。
IPNSを使いたいのでIPFSのdaemonのnamesys-pubsubオプションを有効にしてみた。