はじめに
※ちょっと長いので、お急ぎの方は本節は読み飛ばしていただけると幸いです。
開発を始めたきっかけ。
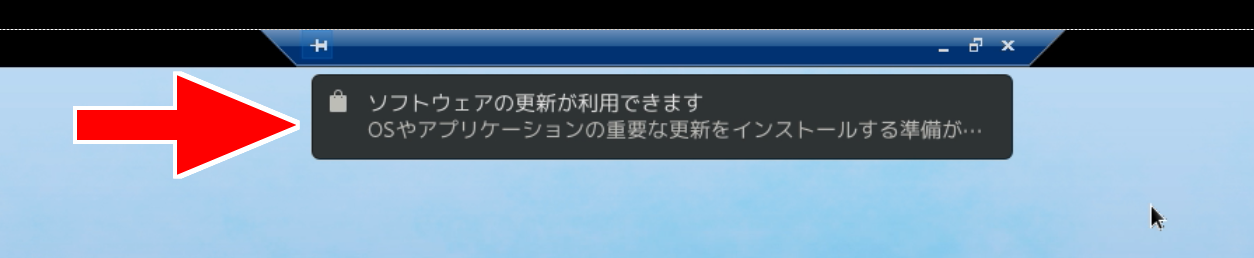
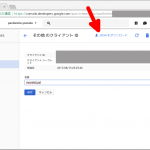
自宅PCのテスト環境としてFedora 26を使用していることについては以前の記事で何回か書いていますが、リモートデスクトップにログインすると、かなりの高確率でアップデートを促すメッセージが表示されます(以下の図の赤矢印の部分です)。
そこで、アップデートした際にその記録を動画で保存し、Youtubeにアップロードすることにしました。
この記事を最初に書いている時点(2017年10月16日)では、以下の動画をYoutubeにアップロードしています。
(5分間程度の長さの動画です。)
上の動画は再生時間が5分くらいのものです。Youtubeにアップロードされている動画としてはそこそこの長さですので、動画としてキャプチャしたものをそのままアップロードすると何が発生しているのかがわからなくなってきます。そこで、画面上部に右から入ってきて、表示基準座標の位置で一旦停止させ、その後左に流れて画面から出ていく字幕(説明文)を随時入れています。
字幕作成の効率化
ところが、この説明文の入退場をAviUtlの標準的な機能で実現しようとすると、拡張機能のタイムラインなどを駆使して、以下の設定をテキストオブジェクト1個に対して1回ずつ行う必要があります。
- 少なくとも2個の中間点の設定。
- 移動開始時、字幕を止める位置及び移動終了時のX座標の調整。
上記のうち、特に2番目の方については移動開始時及び移動終了後に文字列が画面の外に出ている状態になるようなX座標の値を個別の文字列ごとに設定する必要があります。が、これが試行錯誤を伴うかなり手間のかかる調整になりますので、(1個だけならいいですが、)ちょっと込み入ったことを説明しようとしてテキストオブジェクトをたくさん作って上記の設定を繰り返し行うと、地味に精神的に効いてきます。普通に気持ちが折れます。
そこで、上記の作業を手間をかけずに行うための効果として、「画面外から入退場」効果を開発してみました。本記事ではそれについて書いていきます。
「画面外から入退場」効果の開発
最初の仕様
当初は以下のような仕様で開発を始めました。
- ユーザは効果を追加する対象となるオブジェクトの設定に加えて、入退場のための時間を設定する。
- オブジェクトの表示開始時刻においては(基準座標の設定に関係なく、)画面の右端のすぐ外にオブジェクトを配置する。オブジェクトの表示開始時刻におけるオブジェクトの中心位置は、オブジェクトの表示領域の左端が画面の右端と重なるようにスクリプト中で自動計算される。表示開始時刻から前項で指定した入場のための時刻が経過したら、基準座標の位置までオブジェクトを移動する。また、オブジェクトの移動の方法は等速移動で決め打ちとする。
- オブジェクトの表示終了時刻までの時間が1.で指定した退場に要する時間と等しくなったところで、画面の左端のすぐ外にオブジェクトを移動する。なお、この位置はオブジェクトの表示領域の右端が、画面の左端と重なるようにスクリプト中で自動計算される。また、前項と同様にオブジェクトの移動の方法は等速移動で決め打ちとする。
上記の仕様を実装することにより、今までオブジェクト1個ごとに設定していた中間点の設定が(より直感的に設定が可能な)入退場のための所要時間の設定に置き換えられることと、表示位置がスクリプト中で自動的に計算されることになりますので、入力の作業効率を向上させることができます。
仕様の追加
ここまでで書いた仕様にしたがって実装していけば、機能として十分だ…
スポンサーリンク
そんなふうに考えていた時期が私にもありました…
が、デフォルトの設定は「右の画面外から左の画面外へ移動」とするにしても、任意の方向から入退場できるように機能を拡張しておいた方がいろいろと使えそうです。
そこで、「入場角」と「退場角」の角度を以下のように定義して、パラメータとして設定できるようにしてみました。
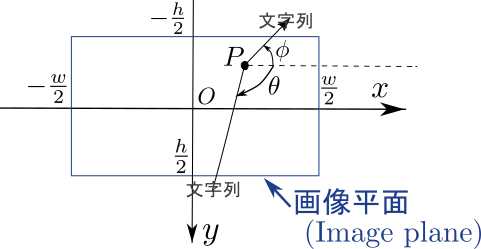
基準座標を始点とし、画像平面上右向きかつX軸に平行な半直線と、基準座標と移動開始時のオブジェクトの中心の座標を結ぶ線分がなす角度(一般角、単位は「度(degree)」)。
上記の定義を用いると、最初の仕様における「入場角」及び「退場角」はそれぞれ0度及び180度になります。また、上記の定義に基づいて以下のような図を描いてみました。以下の図において、基準座標に対応する画像平面上の点は$P$、「入場角」及び「退場角」は$\theta$及び$\phi$にそれぞれ相当します。また、画像平面の下端から点$P$を通って画像平面の上端に至る折れ線は文字列の移動経路を表します。
上図の例では\(\theta \gt 0, \phi \lt 0\)となります。なお、AviUtlでは画面上におけるY軸は画面の下向きが正の向きとなりますので、上記の一般角も画面に向かって右回りが正の向きになることには注意が必要です。
インストール
以下の手順でインストールできます。
- ここからスクリプトファイル(@pandanote.info.anm)をダウンロードします。
- scriptフォルダにanmファイルをドロップします。
- AviUtlを再起動するか、F5キーを押すとインストール完了です。
使い方
効果の適用の方法
「画面外から入退場」効果は以下の手順で適用することができます。
- 拡張変数のタイムライン上でマウスの右ボタンをクリックし、「新規プロジェクトの作成」を選択します。
- 拡張変数のタイムライン上に適当なオブジェクトを作成します。オブジェクトで表示させる文字列としては適当なものを入力しておきます。
- オブジェクトの設定ダイアログの右上にある[+]ボタンをクリックします。
- ポップアップメニューの下の方に「アニメーション効果」という項目があるので、選択します。
- テキストオブジェクトの設定ダイアログに「アニメーション効果」という項目が追加されるので、その左下のプルダウンリストの[▼]ボタンを押します。
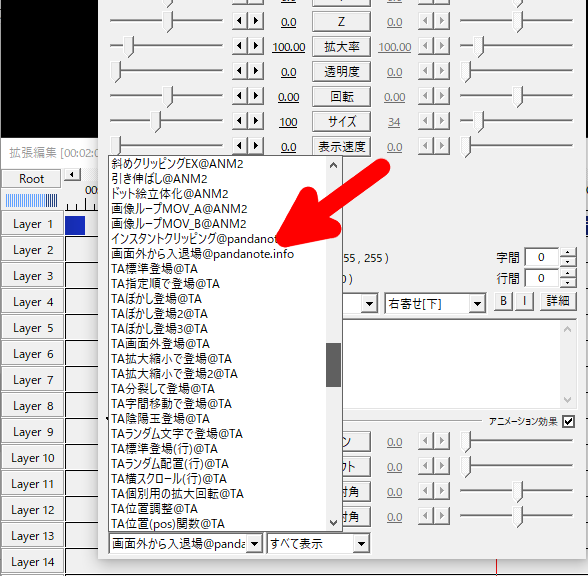
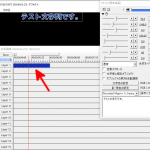
- ドロップダウンリストが表示されるので、その表示項目を確認し、「画面外から入退場@pandanote.info」という項目(下図の赤矢印)を選択します。

パラメータの設定の方法
「画面外から入退場」効果の設定画面は、以下のようになります。
上記の設定画面より、以下の項目について設定を行うことができます。
- イン: 画面外から基準座標まで移動するのに要する時間です。秒単位で設定します。
- アウト: 基準座標から画面外まで移動するのに要する時間です。秒単位で設定します。
- 入場角: 上記の定義に基づく画面外から基準座標まで移動する際の角度。
- 退場角: 上記の定義に基づく基準座標から画面外へ移動する際の角度。
動画作りました。
ここまでの操作及び説明をまとめた説明用動画及び動作確認用サンプル動画の詰め合わせを作りましたので、御用とお急ぎでない方はご覧いただけると幸いです。
注意点[2017/11/24補足]
「文字毎に個別オブジェクト」にチェックを入れているテキストオブジェクトに対して本効果を適用すると、退場時に文字が重なってしまうことがあるようです。この文を書いている時点では原因の追及などは行っていませんが、修正等を行った場合には、別途本記事の更新を行います。
まとめ
AviUtlに関連した書籍です↓
「画面外から入退場」効果を開発して使用することで、pandanote.infoで現在までに作成している動画と同様のものを作る際の作業効率をかなり向上させることができました。中間点の設定や字幕の移動や終了位置を手動で決めるのは試行錯誤が必要な作業になりがちです。
今回開発した「画面外から入退場」効果を使用することにより、その試行錯誤的な要素がなくなりますので、作業効率を上げる効果が期待できます。試行錯誤的な要素が入り込んでしまうと、モチベーションはどうしても低下してしまいますからねぇ。
この記事は以上です。




 【コード例を更新しました。】google-api-python-clientとPython3でちょっと遊んでみる。
【コード例を更新しました。】google-api-python-clientとPython3でちょっと遊んでみる。  【動画作りました。】スマホで撮影した手ブレの酷い動画を後から補正して、YouTubeにアップロートできるレベルにしてみた(2): 手ブレ補正の方法。
【動画作りました。】スマホで撮影した手ブレの酷い動画を後から補正して、YouTubeにアップロートできるレベルにしてみた(2): 手ブレ補正の方法。  【プログラムを更新しました。】Python3でAviUtl用テキストオブジェクト量産用ツールを作ってみた。
【プログラムを更新しました。】Python3でAviUtl用テキストオブジェクト量産用ツールを作ってみた。  複数のフォントを使ったAviUtlのテキストオブジェクトを量産するために、Python3用のregexモジュールを使ってみた。
複数のフォントを使ったAviUtlのテキストオブジェクトを量産するために、Python3用のregexモジュールを使ってみた。