はじめに
この記事では前の記事に続けて、ロゴ動画(take3)の製作記を書いていきます。なお、略語などの使い方(take2など)については前の記事に準じますので、よくわからない略語っぽい単語が登場したなとか、何を言っているかちょっとわからないな、と思ったところで前の記事をご覧いただけると幸いです。
Try & Errorで微調整。
濃紺の壁へのイメージ動画の貼り付けができたところで、Try & Errorで微調整していきます。
レンダリングはイメージ動画のレンダリングで使ったPCと同じPCを使いますが、12秒の動画のレンダリングをするのに6時間くらいかかるので、レンダリングをやりながら別の作業を行います。
Candidate 1:とりあえず、レンダリング。
まず、大まかな位置や大きさが意図した通りになっているかどうかを確認します。
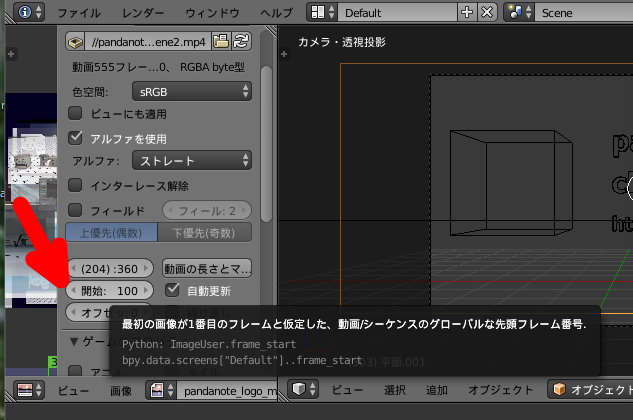
実は動画の開始位置(下図の赤矢印,「最初の画像が1番目のフレームと仮定した、動画/シーケンスのグローバルな先頭フレーム番号」)を深く考えずに適当な値を指定してしまったため、濃紺の壁に表示される動画内を流れるダイジェスト動画がすべて画面の左側に流れていってしまいました。
やり直しですね。(´・ω・`)
Candidate 2:
動画の開始位置を先頭に変更してみました。
もう一度確認してみましたが、背景の動画が目立ちすぎる感じになっている上、動画内を流れるダイジェスト動画が横長になってしまっているので、Blenderを起動して以下の方法で修正します。
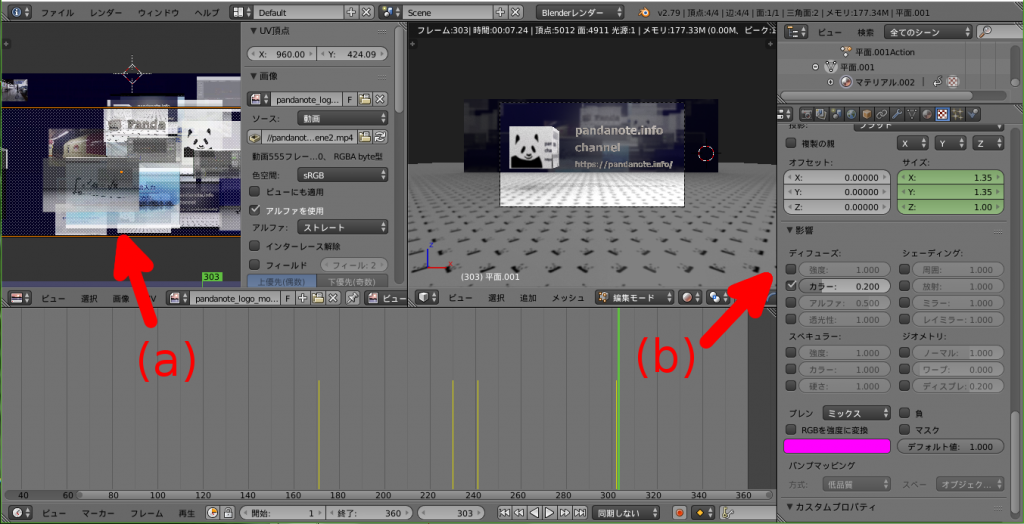
- 「UV/画像エディター」で壁に表示される動画の縦横比を調整します。(下図の(a))
- 「テクスチャ」タブをクリックし、「影響」タブの「カラー」のパラメータ(下図の(b))の値を0.2くらいに変更する。
- Ctrl+SでBlenderファイルを保存します。
Blenderファイルを保存後、再度動画を作り直します。(´・ω・`)
Candidate 3: 壁に貼り付けた動画のサイズを調整する。
濃紺の壁に貼り付けた動画内を流れるダイジェスト動画の数が少なすぎると思ったので、動画のサイズを最初は大きめにして、徐々に小さくするように設定しました。
以下の手順で設定を行い、動画の後半にかけて貼り付けた動画の大きさを小さくしています。
- 動画の大きさの変更を開始するフレームを表示させます。
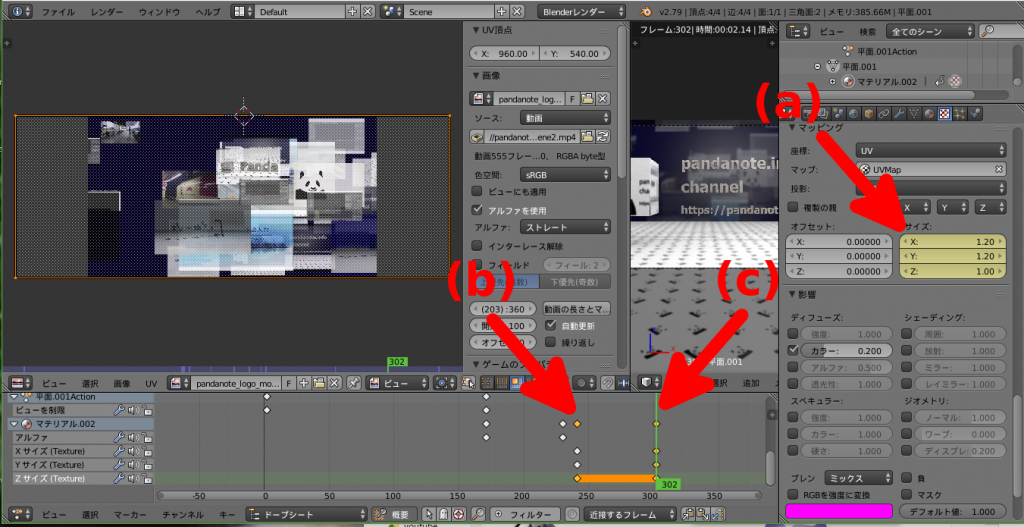
- 「テクスチャ」タブの「マッピング」パネルにある「サイズ」のパラメータ(下図の(a))のうち、X及びYの値を設定します。なお、デフォルトの値としてX,Y及びZのすべてに1.0が設定されていますが、1.0より大きな値を設定するとテクスチャとして貼り付けられる画像が小さくなり、1.0より小さな値を設定すると画像が大きくなるようです。

- 手順2で設定した「サイズ」のパラメータに対してキーフレームを設定します。すると上図の(b)のようにキーフレームとして設定されたことを表す黄色い線が表示されます。
- 動画の大きさの変更を終了するフレームを表示させます。
- 手順2と同様に「テクスチャ」タブの「マッピング」パネルにある「サイズ」のパラメータのうち、X及びYの値を設定します。
- 手順3で設定した「サイズ」のパラメータに対してキーフレームを設定します。すると上図の(c)のようにキーフレームとして設定されたことを表す黄色い線が表示されます。
スポンサーリンク
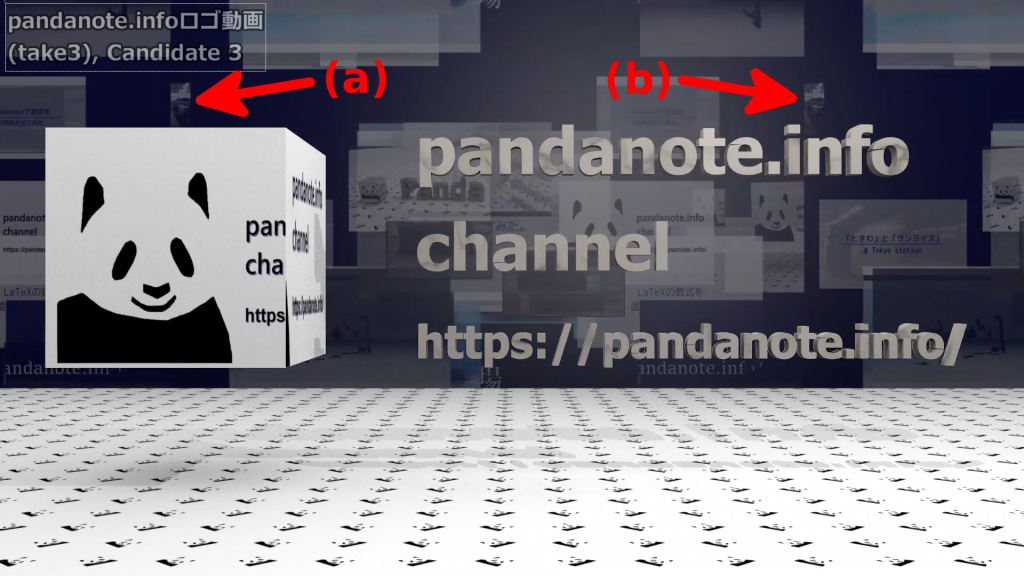
上記の手順が完了したところで、動画を作ってみると以下のようになります。
濃紺の壁に貼り付けた動画の一画面分の描画の範囲を小さくしすぎてしまったことと、画像をリピート表示にしているために、レンダリングの範囲内に画像の継ぎ目がかなり目立つ感じで入ってしまいました(下図の(a)及び(b))。
やり直しです。(´・ω・`)
Candidate 4: 動画のサイズを調整。
「テクスチャ」タブの「マッピング」パネルにある「サイズ」のパラメータを変更し、継ぎ目がレンダリングの範囲内に現れなくなるように調整してみました。
背景の動画による画像の大きさがスムーズに変化していないので、やり直しです。
Candidate 5: BezierからLinearへ。
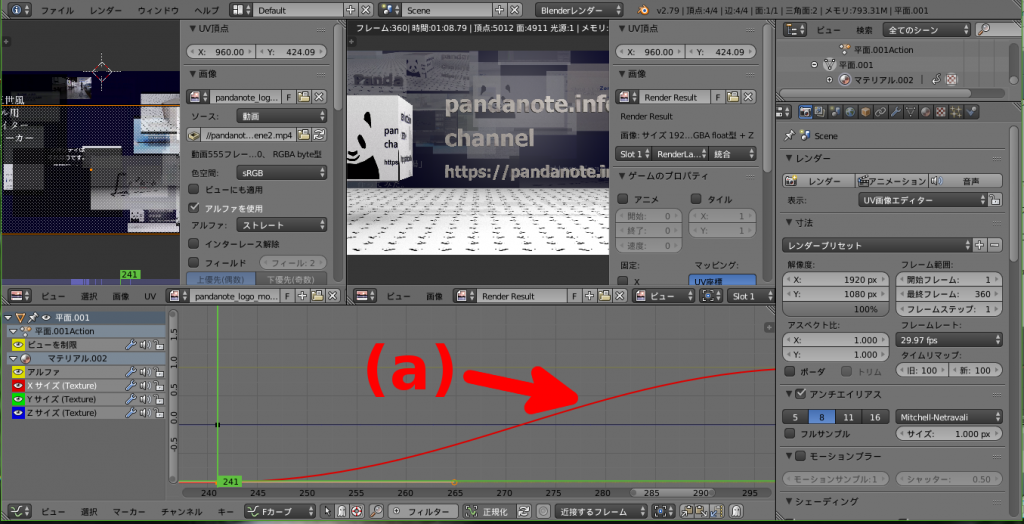
「サイズ」のパラメータに対応するF-カーブがベジエのままになっていた(下図の(a))ので、以下の手順でリニアに変更してみました。

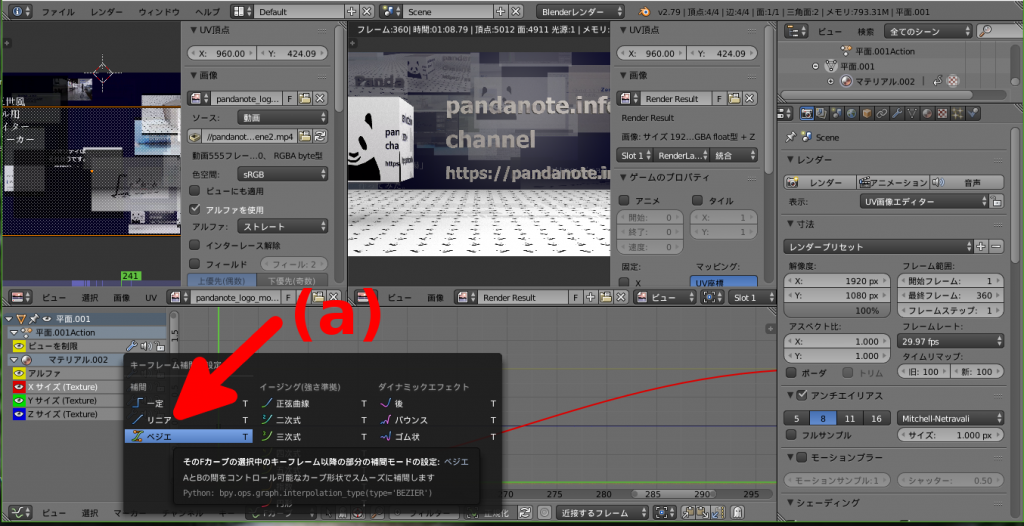
- グラフエディターで、F-カーブの設定を変更したいグラフを左クリックします。
- グラフエディター上でキーボードの”T”を押します。すると、以下の図のようなポップアップメニューが表示されます。

- 上図のポップアップメニューの「補間」の列の「リニア」(a)を選択します。
上記の手順を「Xサイズ」及び「Yサイズ」に対して行った後、エンコーディングを行います。
エンコーディングが終わった後、動画全体を再生して確認してみたのですが、画像の継ぎ目が入ってしまっていた(少々わかりにくいですが、下図の(a)の部分です。)ので、壁の位置を$x$軸方向の正の向きにわずかに移動させて、やり直しです。

Candidate 6: これで完成か?
「これで大丈夫だろう。」と思いつつ、確認です。
なんとか思った感じのものができあがったと思うので、これをtake3の正式版としたいと思います。(`・ω・´)
まとめ
この記事ではロゴ動画の新作(take3)について書きました。
動画本編の内容によっては、背景は無地であった方がよい場合もあると思うので、take3はtake2を完全に置き換えるものではなく、今後もtake2をロゴ動画として使う機会はあると思っています。
この記事は以上です。



 ロゴ動画(take2)を作ってみた。
ロゴ動画(take2)を作ってみた。  Blenderで背景が透明な「動画」を作る方法の備忘録
Blenderで背景が透明な「動画」を作る方法の備忘録  リアルに忙しい時のためのちょっとおしゃれなまとめ的な動画の作り方
リアルに忙しい時のためのちょっとおしゃれなまとめ的な動画の作り方