はじめに
前の記事でアクセス元の国別に広告の表示内容を切り替えるためのWordpress用のPHPのコード(functions.phpに追加するタイプのものです。)について書きました。
そうすると、次にやりたくなるのが「記事そのものの表示内容をアクセス元の国ごとに切り替える。」ことなわけです。
つまり、↓の成田エクスプレスの4カ国語の案内放送のような、
「英語ではすべての情報を提示する(↓の動画の場合は横浜駅での乗り換え可能な路線の案内を含む情報を提示する)ので、それがすべての外国人の乗客に理解されることを期待したい。しかし、そうは言っても中国人や韓国人の利用者で英語の理解力が微妙な感じの人もそれなりに乗車することが想定されるので、中国語及び韓国語では次の駅が横浜であることだけを情報として提示する。」
といった感じのこと(外国からのユーザの皆さんにも記事の概要を理解してもらうこと。)をWordpressの記事上で実現したいわけです。
しかし、記事の表示内容を切り替えるためにfunctions.phpを都度書き換えるのは現実的ではありません。なぜならば、記事の内容そのものがPHPのプログラム中に埋め込まれる事態はできるだけ避けたいからです。
そこで、記事の途中に特定の国からの(または特定の国以外からの)アクセスがあった場合に表示する文字列をWordpressのショートーコードタグを使って注釈っぽく埋め込んでおくと、ページの表示の際にいい感じに切り替えて表示するプラグイン(Annotation By Countryプラグイン、以下単に「プラグイン」と書きます。)を作ってしまいました。
この記事では、そのプラグインについていろいろと書いていきます。
前提となるソフトウェア
プラグインを動作させるためには、以下のソフトウェアがWebサーバにインストールされている必要があります。
- GeoLite2: Maxmind社が開発している地理情報データベースの無償版です。GeoLite2のかわりにGeoIP2を使っても動くのではないかと思いますが、時間と予算の関係で未テストです。
- GeoIP2-php: GeoIP2のデータベースへアクセスするためのクライアントライブラリです。GeoLite2のデータベースも読み込むことができますので、本プラグインではこのライブラリを使用してGeoLite2のデータベースへアクセスしています。
プラグインのセットアップ
プラグインのインストール
この記事を最初に書いた時点(2018年12月)では本プラグインはWordpressに登録されていないため、以下の手順でインストールを行います。
- ZIPファイルをWordpressのプラグインディレクトリ(Fedora 29の場合は/usr/share/wordpress/wp-content/plugins)の下で展開します。
- SELinuxを有効にしている場合にはroot権限で以下のコマンドを実行し、webサーバから実行可能な状態にします。
# chcon -t httpd_sys_script_exec_t <Wordpressのプラグインディレクトリ>/annotation-by-country/abc.php
# chcon -t httpd_sys_script_exec_t <Wordpressのプラグインディレクトリ>/annotation-by-country/css/annotation-by-country-options.css - WordPressの管理画面にログインし、メニューから「プラグイン」をクリックします。
- 「プラグイン」の画面に下図の赤矢印のように表示されていれば、インストールは成功です。

プラグインの有効化
インストールができたら、以下の手順でプラグインを有効化します。
- WordPressの管理画面にログインし、メニューから「プラグイン」をクリックします。
- 「Annotation By Country」の項の「有効化」(下図の赤矢印)をクリックします。

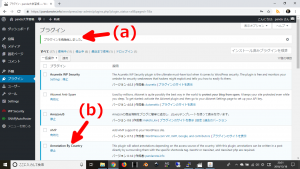
- 「プラグインを有効化しました。」と表示され(下図の赤矢印(a))、「Annotation By Country」の項の表示が切り替わったら(下図の赤矢印(b))、有効化の作業は完了です。

プラグインの設定
本プラグインを有効化すると、以下の手順で設定画面を表示することができます。
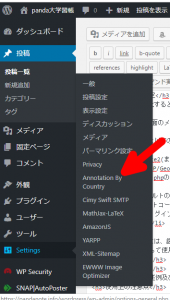
- 管理画面のメニューより、”Settings”→”Annotation By Country”(下図の赤矢印)を選択します。

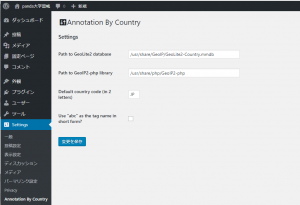
- “Annotation By Country”用の設定画面が表示されます(下図)。

スポンサーリンク
設定画面で設定が可能な項目は以下の通りです。
- GeoLite2(またはGeoIP2)のデータベースへのディレクトリ。フルパスで設定します。デフォルト値は”/usr/share/GeoIP/GeoLite2-Country.mmdb”です。
- GeoIP-phpのインストール先のディレクトリ。フルパスで指定します。デフォルト値は”/usr/share/php/GeoIP2-php”です。
- デフォルトの国コード(ISO 3166-1 alpha-2の2文字コード。以下単に「国コード」を書きます)。デフォルト値は”JP”です。
- ショートコードのタグ名として”annotation-by-country”の他に短縮形(“abc”)を使うか否か。お好みに応じて設定できますが、他のプラグインのタグ名と衝突していないことを確認の上で設定されることをお勧めします。デフォルト値ではチェックされていません。
設定を変更した場合には、設定画面の「変更を保存」ボタンをクリックして、設定を保存します。
プラグインによって使用可能となるタグの使い方
超簡単な使い方
例えば、日本国内からのアクセスの場合に限り「いらっしゃいませ!!」と表示させたい場合には、Wordpressのテキストエディタにおいて、
と書くと表示できます。
また、日本国内以外からのアクセスの場合に限り「Welcome!!」と表示させたい場合には、Wordpressのテキストエディタにおいて、
と書くと表示できます。
annotation-by-countryタグで指定できる属性は上記の2種類です。except属性とfor属性は同時に指定してもエラーにはなりませんが、except属性の設定が優先されます。
また、デフォルトの国コードを変更しない場合には以下のように書くと、日本国内からのアクセスの場合に限り「いらっしゃいませ!!」と表示されます。
国コードの指定の方法
except属性とfor属性における国コードは”JP,DE”のようにカンマ区切りで複数指定できます。
使用上の注意点
- ショートコードタグで指定した文字列が表示のための条件にマッチせずに表示されなかった場合には、その部分に微妙なすきまができるかもしれません。そのような場合にはショートコードタグの閉じタグの後で改行をしないで記事の続きを記述されることをお勧めします。
- ショートコードタグの短縮形として”abc”を使用するように設定後に”abc”タグを使って注釈を書いた後、”abc”を使用しないように設定を変更した場合には、”abc”タグは解釈されなくなりますので、本プラグインによる注釈の挿入機能を設定変更後も使用される場合には、タグ名を”annotation-by-country”に変更いただきますようお願いいたします。
まとめ
Webサイトに何かしらの文章を表示する際には、(当たり前のことではありますが、)その文書を記述するための言語を選択することになります。
したがって、国別というよりはユーザが使っているの言語別に表示内容を切り替えることができるようになるのが理想で、アクセス元の国についての情報をもとに表示内容を切り替えるのは次善の策のような感じもしますが、Webの記事(それも記事の概要)を表示する用途であれば十分使い物にはなると思います。
また、Webサイトに記事を蓄積する場合にも、複数の言語で記述すると手間がかかりますので、人気のある記事だけ、それも重要な部分だけを複数の言語で記述したいという需要はあると思いますし、そのような需要には応えることができるプラグインであると思います。
この記事を最初に書いた時点(2018年12月)ではwordpress.comへの登録を行っていないため、当面の間annotation-by-countryはここに置くこととしますので、ご参考にしていただけると幸いです。
この記事は以上です。
 Annotation By Country プラグイン(2): wordpress.orgにプラグインを登録してみた。
Annotation By Country プラグイン(2): wordpress.orgにプラグインを登録してみた。  WordPressのキャッチフレーズをheader.phpに直接書き込まないで2行以上表示する方法を試してみたところ、もう1ヵ所修正が必要だった件(おまけ付き)
WordPressのキャッチフレーズをheader.phpに直接書き込まないで2行以上表示する方法を試してみたところ、もう1ヵ所修正が必要だった件(おまけ付き)  Emoji🐼 on Emacs and Fedora 29 & 30: 絵文字を使いたいと思ったらいろいろと設定しまくることになったので、メモしてみた。
Emoji🐼 on Emacs and Fedora 29 & 30: 絵文字を使いたいと思ったらいろいろと設定しまくることになったので、メモしてみた。  Let’s encryptのドメイン認証の方法をHTTP-01に変更するための準備で試行錯誤した件。
Let’s encryptのドメイン認証の方法をHTTP-01に変更するための準備で試行錯誤した件。