はじめに
本サイトでは時々$\LaTeX$関連の記事を書いていますが、$\LaTeX$にはスタイルファイルというものがあり、そこに文章中でよく使う言い回し等を出力するためのマクロ等を定義しておくと、$\LaTeX$の文章中でそのマクロを書くだけで一撃で記述することができます。
なお、LaTeXについてはこちらの本がお勧めです↓
本サイトの管理人たるpandaも(少し前の版ですが)持っていますが、わかりやすいです。
閑話休題。
WordPressでもLaTeXのマクロと似たようなことができないかと思って調べてみると、QuickTags APIというのがあることがわかったので、これを使って文章の先頭と末尾のテンプレートを作ってみることにしました。
ついでに、複数のタグをまとめて挿入する方法もその2として書きます。
追加例(その1): top-bottomタグの追加
まず、記事の全体的な構成を維持するためのタグを挿入するためのボタン(top-bottomボタン)を追加します。
関数の追加
QuickTags APIを実行するための関数を以下の手順で追加します。
- 以下のコードをfunction.phpの末尾に追加します。これによりアクションフック”admin_print_footer_scripts”にadd_quicktags_to_text_editor関数を追加できます。
<?php
if (!function_exists(‘add_quicktags_to_text_editor’)):
function add_quicktags_to_text_editor() {
if (wp_script_is(‘quicktags’)) {?>
<script>
QTags.addButton(‘top-bottom’,’top-bottom’,'<h2>はじめに</h2>\n\n<h2></h2>\n\n’,'<h2>まとめ</h2>\n\nこの記事は以上です。’);
</script>
<?php
}
}
endif;
add_action(‘admin_print_footer_scripts’,’add_quicktags_to_text_editor’);
?> - 手順1のコードを追加したfunction.phpを保存します。
- WordPressの管理画面から「投稿の編集」画面を読み込んで、テキストエディタを表示させてみて、その上部にtop-bottomボタンが追加されていることを確認します。

使用法
前節で追加したtop-bottomボタンをClass Editorで記事の作成を開始する際に押すと…
というように、書き出しの部分のテンプレートを追加できます。また、top-bottomボタンのラベルが”/top-bottom”ボタンのように変化しているのが確認できると思います。
さらに、記事の末尾でtop-bottomボタンを押すと…
スポンサーリンク
のように記事のまとめのテンプレート部分を追加することができます。
追加例(その2): youtubeタグの追加
本サイトの記事の中にはYouTubeの説明用動画が埋め込まれているものがあります。この埋め込み用のタグが少々長いのですが、途中に動画のIDを入れなくてはなりません。IDを書き込むのはやむを得ないにしても、他の部分はテンプレートにしておけば、入力の手間が省けます。そこで、YouTubeの説明用動画の埋め込み作業を簡単するためのテンプレートを追加してみます。
関数の追加
以下のようにfunction.phpに書くと、作成することができます。QTags.addButton関数の第4引数に空文字列を指定するのがポイントです。第4引数に空文字列を指定すると、ボタンを押しても文字列が切り替わらなくなるので、繰り返し押すことでテンプレートを押した回数分だけ挿入できます。
if (!function_exists(‘add_quicktags_to_text_editor’)):
function add_quicktags_to_text_editor() {
if (wp_script_is(‘quicktags’)) {?>
<script>
QTags.addButton(‘youtube’,’youtube’,'<div class=”youtube”><iframe src=”//www.youtube.com/embed/?rel=0&loop=0&autoplay=0″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></div>’,”);
</script>
<?php
}
}
endif;
add_action(‘admin_print_footer_scripts’,’add_quicktags_to_text_editor’);
?>
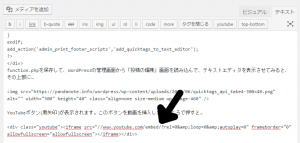
function.phpを保存して、WordPressの管理画面から「投稿の編集」画面を読み込んで、テキストエディタを表示させてみると、その上部に…
YouTubeボタン(黒矢印)が表示されます。
使用法
YouTubeボタンを動画を挿入したいところで押すと…
YouTube動画の表示用のタグ(黒矢印)が挿入されます。挿入されたタグの’/'(スラッシュ)と’?’の部分の間にYouTube動画のIDを追加するとYouTubeにアップロードされた動画が表示されます。
また、ボタンのラベルの文字列も切り替わらないことも確認できます。
まとめ
この記事では、WordPressで記事を書く際のテンプレート的なものの挿入のためのコードの書き方について書きました。プラグインを使用せずにPHPのコードを書く方法なので、敷居が少々高いかもしれませんが、一度設定しておくと便利だと思いますので、参考にしていただければと思います。
この記事は以上です。



 リアルに忙しい時のためのちょっとおしゃれなまとめ的な動画の作り方
リアルに忙しい時のためのちょっとおしゃれなまとめ的な動画の作り方  本WebサイトのMariaDBがkernel先生に勝手にkillされてしまうようになってきたので、「そろそろサーバ拡張かな?」と思う前にやるべきことn選
本WebサイトのMariaDBがkernel先生に勝手にkillされてしまうようになってきたので、「そろそろサーバ拡張かな?」と思う前にやるべきことn選  Twitter APIでGitHub Pagesの更新情報を投稿するためのPython3のプログラムを書いてみた。
Twitter APIでGitHub Pagesの更新情報を投稿するためのPython3のプログラムを書いてみた。  時々使うけど、いざというとき思い出せないHTML5における箇条書きのメモ。
時々使うけど、いざというとき思い出せないHTML5における箇条書きのメモ。