はじめに
地図上にデータをプロットできたらいろいろと便利そうなデータが集まってきたので、
「地図上にデータをプロットと言えば、Google MapsかGoogle Earthを使うよね。」
と思ったので、Google Mapsを使おうと一瞬だけ思ったのですが、Google Maps+KMLの組み合わせだと、KMLファイルはHTTP(またはHTTPS)接続でアクセスできるところに置かないと使い勝手が悪いのと、お試しで使う(=無料で使う)場合には制約が厳しすぎて使いにくいため、それ以外の地図フレームワークを探す旅に出ることにしたのでした。
そんなわけで本記事では、Google EarthやGoogle Mapsは脇に置いておいて、地図データとしてOpenStreetMapを使用し、それにLeafletを使って地点のデータをプロットしてみることにします。
また、この記事ではもうひとひねりして、常時HTTPS接続によるリクエストのみ受け付けているWordpressにOpenStreetMapとLeafletを(プラグインを使わずに)組み込んでみたので、それについても書いていきます。
いったんWordpressのことは忘れて試運転。
最初にできるだけシンプルな構成で動かしてみたかったので、常時HTTPS接続によるリクエストのみ受け付けているWordpressのことはいったん忘れて、HTMLファイルにJavaScriptを埋め込む方法で動かせるかどうか確認してみます。
Leafletのサイトの記事を参考にしつつ、以下のようなコードを書いて、テスト用のWebサイトに置きます。
なお、4行目から9行目のコードはバージョンごとに決め打ちの文字列となります(Quick Start Guide参照)。
また、Leaflet関連のJavaScriptコードについては地図を表示するための領域がブラウザに読み込まれる前に実行されてしまうことを防ぐため、onloadイベントが発火した後に実行するように記述しています。
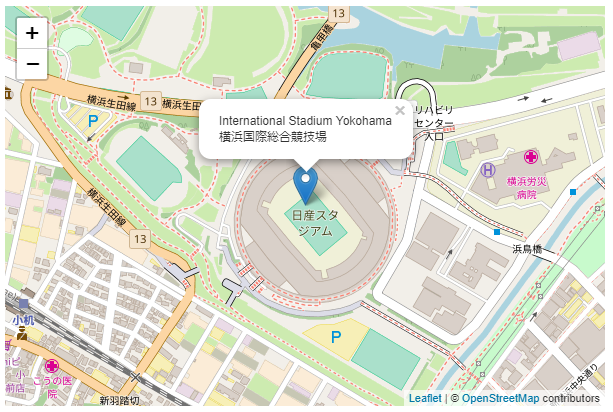
アクセスした結果は以下のようになります。Google Mapsとは見た目は異なりますが、それなりの地図が表示されていると思います。
日産スタジアム(横浜国際総合競技場)が表示されていればOKです。
WordPressのショートコードとして使いやすい形にプログラムを書き換える。
コンセプト
スポンサーリンク
地図を表示できることが確認できたところで、Wordpressに組み込みやすい形にコードを書き換えてみます。
この記事を書いている時点(2017年10月)で、Wordpressの記事中にleafletを使用できるようにするプラグインが公開されている(Leaflet Mapプラグイン)のですが、ここでは、以下のような機能を持つショートコードを上記のleaflettest.htmlをもとにして作成してみることにします。
- 必要な記事にのみOpenStreetMap及びLeafletをロードする。
- 1個の記事に複数個の地図を貼ることができるようにする。
このようなショートコードを作成しておくと、読み込むURLのみを変更したショートコードを2種類用意することは容易にできます。かつ、それらを使い分けることが(理論的には)可能ですので、ある地図タイルデータでは表示方法に問題がある場合等に、特定の記事のみ別の地図タイルデータを使用する等の用途に応用できるかもしれません。
コード例
WordPressのfunctions.phpに入れこんでデモ用のショートコードを作成すると、以下のような感じになります。
なお、47行目及び48行目についてはこの記事を参考にして、HTTPS接続に対応したURLに書き換えてあります(本サイトでは書き換えないと地図が表示されませんでした)。
また、Leafletを利用するためのCSSやJavaScriptをインクルードするページを限定する必要がない場合には、上記のプログラムの30-39行目のように書くかわりにwp_headアクションフックにインクルードするための関数を追加した方がクリーンなコードになると思います(詳細はこの記事の後半部分にあるenable_pineleaf関数参照)。
これをWordpressに組み込んだら、記事の適当な場所に
と書くと…
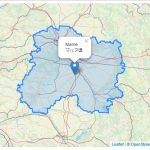
といったような感じで地図を表示できます。上の地図は上下左右に動かしたり、縮尺を調整することができます。
また、(同じ記述にはなりますが…)
と書くと…
縮尺の異なる地図を同一記事の中に2枚表示できます。
まとめ
本記事では、Leatletを使ってOpenStreetMapに地点データをプロットし、かつその地図を常時HTTPS接続で運用しているWordpressの記事に埋め込んでみる方法について書いてみました。地図についてはOpenStreetMapだけではなく国土地理院地図のタイル情報も利用できるようですので、比較して最初は自分の感性に合うものを使うといいんじゃないかなと思います。
コンセプトのところで書いた用途ですが、もし何か良いものを思いついたら、前節で示したコードを改造しつつ、本サイトで別記事として紹介したいと考えています。
この記事は以上です。

 Leafletでワインの産地というか地域をプロットしてみる(その1): とりあえずプロット。
Leafletでワインの産地というか地域をプロットしてみる(その1): とりあえずプロット。  Leafletでワインの産地というか地域をプロットしてみる(その2): Leaflet上の地図にpolygonを描き、それをWordPressのページに埋め込むためのショートコード例。
Leafletでワインの産地というか地域をプロットしてみる(その2): Leaflet上の地図にpolygonを描き、それをWordPressのページに埋め込むためのショートコード例。  WordPressの記事に埋め込むLeafletの地図に複数のピンを挿すためのショートコードを作ってみた。
WordPressの記事に埋め込むLeafletの地図に複数のピンを挿すためのショートコードを作ってみた。  geopicker – Leafletで表示される地図上の点をクリック(orタップ)すると緯度・経度を表示するWebアプリを作ってみた。
geopicker – Leafletで表示される地図上の点をクリック(orタップ)すると緯度・経度を表示するWebアプリを作ってみた。