はじめに
本WebサイトはWordpressを使って構築していますが、ソースコード、コード片、設定例などはGistまたはGitHubに、動画はYouTubeにそれぞれアップロードしたものを埋め込んでいます。また、一部の検索にはGoogleのカスタム検索を使っています。
上記のうち、GitHubについては単なるソースコード置場という感じの使い方になっていて、「もうちょっと面白そうな使い方できないかなぁ。」と思っていたんですけど、つい最近(2018年9月現在)、GitHubでWebサイトが構築できるらしいということを知ったので、
「これは面白そうだ🐼」
と思ったので、構築してみることにしました。
この記事では、テストページが表示できるまでの紆余曲折について書いていきます。
この記事の前提
前節に書いた話の流れで書いていきますので、GitHubのアカウント(pandanote-infoというアカウントを本Webサイト立ち上げ時に作りました。)はすでに作成済みという前提で無慈悲に話が進んでいきます。
あしからずご了承ください。🙇♂️
また、この記事の前半の方ではGitHubの比較的一般的なトピックを書いていきますが、GitHubの仕様や関連するUIは頻繁に変更されることがあるようですので、この記事を最初に書いた時点(2018年9月)の情報としてまとめることにしたものです。
GitHubでWebサイト用リポジトリを作成する(2018年9月現在。以下同じ)。
まず最初に、GitHubのUIを以下の手順で操作し、Webサイト用のリポジトリを作成します。
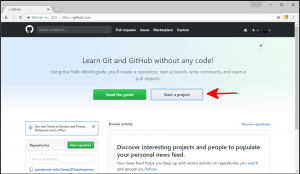
- GitHubにログインします。すると、下図のような画面が表示されますので、”Start a project”ボタン(下図の赤矢印)をクリックします。

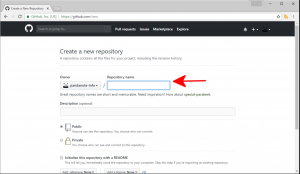
- 下図のような画面が表示されますので、”Repository name”の入力フィールド(赤矢印)に”<GitHubのアカウント名>.github.io”と入力します。

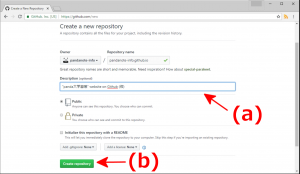
- 画面をちょっと下にスクロールすると下図のような画面になりますが、ここでお好みで”Description”の入力フィールド(下図の(a))にこのリポジトリの説明を入力します。

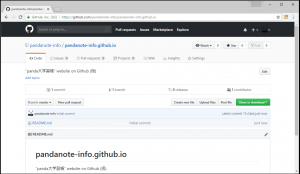
- “Create repository”ボタン(上図の(b))をクリックすると下図のような画面が表示され鵜ますので、手順2で入力した名前のリポジトリが作成されたことが確認できます。

リポジトリ自体のURLは以下のようになります(HTTPS接続の場合です)。https://github.com/<GitHubのアカウント名>/<GitHubのアカウント名>.github.io
これで、リポジトリが出来上がりました。
簡単ですね。
この時点で、他のGitHub用のリポジトリの使い方と同様の方法で、index.htmlという名前のファイルを作成してリポジトリのトップディレクトリに置いてgit commit→git pushしてから、”https://<GitHubのアカウント名>.github.io/”というURLをブラウザから指定するとindex.htmlの内容を表示させることができます(サイトの立ち上げを優先したため、スクリーンショットは取得できませんでした)。
接続のための設定。
独自ドメイン(厳密には独自ドメインのサブドメイン)の設定(GitHub側)
スポンサーリンク
本Webサイトは独自ドメインで運用しているので、前節のようなURLよりも独自ドメインにしたいところです。
そう思うのが、人情ってもんです。(`・ω・´)
…と粋がってみたところで、以下の手順で独自ドメインのサブドメインでアクセス可能とするための(GitHub側の)設定を行います。
- GitHubのリポジトリ一覧の画面から、前節で作成したリポジトリへのリンクをクリックします。
- “Settings”タブをクリックします。
- “GitHub Pages”セクションの”Custom domain”の入力フィールドに独自ドメインのサブドメインを入力します。
- “Custom domain”の入力フィールドの右側にある”Save”ボタンをクリックします。
独自ドメイン(厳密には独自ドメインのサブドメイン)の設定(独自ドメイン側)の概要
前節の設定が終わったら、独自ドメイン側のDNSにサブドメインを登録します。手順の概要は以下の通りです。
- サブドメイン名を決めます。熟慮の結果、”sidestory”とすることにしました。
- 登録方法の詳細については省略しますが、CNAMEレコードを追加し、手順1で決めたサブドメインと参照ドメイン(<GitHubのアカウント名>.github.io.)の組を指定します。
- 変更が他のDNSサーバなどに伝搬されるのを待ちます。
HTTPS接続のための設定
以下の手順でHTTPS接続のための設定を行います。
- GitHubのリポジトリ一覧の画面から、前節で作成したリポジトリへのリンクをクリックします。
- “Settings”タブをクリックします。
- “GitHub Pages”セクションの”Enforce HTTPS”のチェックボックスにチェックを入れます。
- 2,3分程度待つと、HTTPS接続のために必要な証明書がGitHub側で自動的にセットアップされて、晴れてHTTPS接続できるようになります。
Webサイトのコンテンツ関連の設定及びカスタマイズ。
テーマの設定
Webサイトのテーマは以下の手順で設定します。
- GitHubのリポジトリ一覧の画面から、前々節で作成したリポジトリへのリンクをクリックします。
- “Settings”タブをクリックします。
- “GitHub Pages”セクションの”Change Theme”ボタンをクリックします。
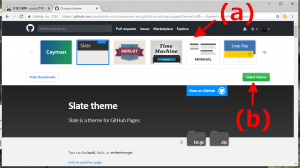
- テーマの選択画面(下図)が表示されますので、(a)の部分から好きなテーマを1つマウスでクリックして選択し、”Select theme”ボタン(下図の(b))をクリックします。今回は”Slate”を選択することにしました。

- リポジトリのトップディレクトリに設定ファイル(_config.yml)が作成されます。
_config.ymlのカスタマイズ
前節の手順により作成された_config.ymlをカスタマイズします。カスタマイズの結果についてはこちらに置いてあります。
この記事を最初に書いている時点での主な設定項目は以下の通りです。
- アバターの画像を追加したので、そのURIを指定しています。
- titleとdescriptionを追加しています。
- Google Analyticsを導入したので、そのIDを設定しています。
テーマのテンプレートファイルのカスタマイズ
カスタマイズが必要な必要なテンプレートファイルをGitHubのpages-themesリポジトリからコピーします。sidestory.pandanote.infoでは”Slate”テーマを選択していますので、ここ(*)から必要なテンプレートファイルをコピーして、コピー元の(*)からの相対パスがhttps://github.com/<GitHubのアカウント名>/<GitHubのアカウント名>.github.ioからの相対パスと同じになる場所に置きます。
この記事を最初に書いている時点(2018年9月)では、_layouts/default.htmlファイルをコピーして、”View on GitHub”ボタンを表示する部分をコメントアウトしています。
テストページの作成
テストページをmarkdown形式で記述して、index.mdというファイル名でトップディレクトリに置きます。GitHub PagesでのレンダリングはJekyllにお任せです。
faviconの配置
favicon.icoも同様にトップディレクトリに置きます。
試運転。
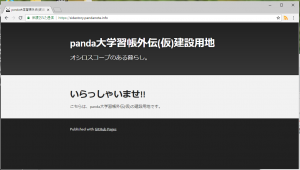
ここまでの設定及びカスタマイズにより”Slate”テーマが適用されたテストページが拝めそうなので、ブラウザによってhttps://sidestory.pandanote.info/にアクセスしてみると…

テストページを表示することができました。(`・ω・´)
まとめ
この記事でGitHub Pagesに構築したWebサイトはstaticなWebサイトであるため、技術的なアイデアを試すというよりはコンテンツのアイデアを試す場として使っていくことになります。
コンテンツのアイデアについてはいくつか具体的なネタを思いついてはいるのですが、実際に公開できるものができたところで記事を改めて書きたいと思っています。
というわけで、この記事は以上です。
 MGitを使ってスマホからGitHub Pagesの記事を編集する。
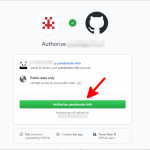
MGitを使ってスマホからGitHub Pagesの記事を編集する。  OAuth2による認証を行った後、GitHub APIを実行してみた。
OAuth2による認証を行った後、GitHub APIを実行してみた。  GitHub APIを使ってGistにアップロードしたファイルのリストにひと手間かけたものを表示するページを作ったところ、割といいもの(本Webサイト比)ができた件。
GitHub APIを使ってGistにアップロードしたファイルのリストにひと手間かけたものを表示するページを作ったところ、割といいもの(本Webサイト比)ができた件。  GitHub Pagesで構築したWebサイトのURLをAmazonアソシエイトに追加登録の申請をしたところ、3回目の申請で追加が承認された件。
GitHub Pagesで構築したWebサイトのURLをAmazonアソシエイトに追加登録の申請をしたところ、3回目の申請で追加が承認された件。