はじめに
TwitterのマイページをAmazonアソシエイトへ追加登録してから(この記事を最初に書いた時点(2019年8月)で)約9ヵ月が経過しました(その際の顛末などについてはこちらをご参照ください)。
Twitterのマイページについては、Amazonの商品へのリンクを設定できるようになったからといって、商品の紹介をあまり頻繁かつ大量にタイムラインに流しても煙たがられるだけですので、タイムラインの空気を読みながら時々ツイートしています。
GitHub Pages上に構築した「panda大学習帳外伝」についても、そろそろ追加登録の申請をしてもよい頃合いだと思ったので、追加登録の申請をしていたところ、このたび3回目の申請にしてようやくAmazonアソシエイトのリンクや広告を設置してもよいとの承認をいただきました!! 🎊 🎉
そこで、この記事では承認時のサイトの状況と、2回目の申請の時点までのサイトの状況との比較からAmazonアソシエイトでの承認を得るために必要と考えられる条件及びGitHub Pagesへのバナーやリンクの設置の方針について考察します。
承認時のサイトの状況
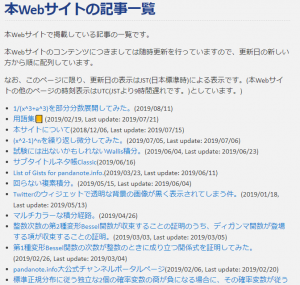
最初に承認時の「panda大学習帳外伝」(以下、単に「GitHub Pagesのサイト」と書きます。)の状況を以下に示します。
- 記事数: 16(トップページを含むが、404エラーページは含まない。)
- 記事1個あたりの平均文字数: 約1500文字($\LaTeX$のコマンド等を含むため、概算値です。なお、API等を用いて他のサービス(YouTube)等から取得した文字列は文字数のカウント対象から除外しています。)
- 内容: 主に「panda大学習帳(本サイトのことです。)」で書くと話が長くなりそうな情報を切り出して掲載。数学ネタ多め。
記事数は承認時としては標準的なものですが、記事1個あたりの平均文字数はやや少ないかなという印象です。
2回目の申請の時点までのサイトの状況との比較
2回目の申請が却下されるまでの道のり。
2019年5月に1回目の追加登録の申請を行った際には
- 記事数が10個と少なかった上に、
- トップページが未整備の状態で、
- 記事の内容もAPI経由で取得したものがメイン。
だったせいか、以下のような残念なお知らせが届いてしまいました。
今までの本サイトやTwitterのマイページの申請時の状況と比較しても準備不足感は否めませんでしたが、ダメでした。_| ̄|○
GitHub Pagesのページは複雑なページのレイアウトを組むには向いていない(というよりかなりの困難が伴う)ため、見た目が無機質になりがちな部分はコンテンツの質で基本的に補うしかありません。
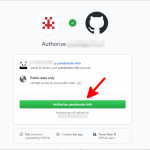
その上、却下の理由として「プログラムの審査基準に合致しないから(上図の赤矢印)」が示された場合には、対応策の見当がつけにくいです。(´・ω・`)
スポンサーリンク
GitHub Pagesが稼働しているWebサーバのアクセスログを見ることはできませんので、Amazonアソシエイトの中の人が審査の際にどこのページを見たのかを調べてそこに特化した対策を考えるという手は使えません。
そこで、とりあえずトップページに記事のタイトルのみを列挙したリストを追加して、2回目の追加登録の申請を行いました。
結果は変わらず、再度残念なお知らせをいただくこととなってしまいました。😅
3回目の追加登録の申請までにやったこと。
2回目の追加登録の申請が却下されたところで、小手先の対応策をやり尽くしてしまったと感じたので、3回目の申請までは時間をおき、機が熟すのを待つことにしました。
3回目の申請までにGitHub PagesのWebサイトに対して以下の変更を加えてみました。
- 記事の追加(10個→16個)。
- トップページの記事リストをジャンルに関係なく更新年月日の新しいものから順番に並べ、かつ更新の年月日を表示するよう変更しました。以下のような感じで表示しています。

- 独自のコンテンツを追加(一部のコンテンツは本サイトより移転)。追加例はこちらをご参照ください。
上記のどれもがAmazonアソシエイトの審査において承認を得るために必要な要素を含んでいると思いますが、2項目めについては、
- 長期にわたってWebサイトが維持可能であること。
- Webサイトとして完成していること。
- Webサイトとして提供する情報の内容が大きく変わることがないこと。
がトップページを見ただけで把握できるようになりますので、特にお勧めです(※個人の感想です)。
また、GitHub PagesのWebページの内容とは直接の関係はないのですが、本サイト経由で数学の本が2冊立て続けに売れたのも、3回目の申請に踏み切るきっかけとなりました。
GitHub Pagesで作成したページにおけるAmazonアソシエイトのバナー及びリンクの設置の方針。
今までのAmazonアソシエイトの運用実績から、文書の周囲に設置したバナーやリンク(タイムセール祭りのリンクを除く。)よりは文書中のバナーやリンクがクリックされることの方が多い印象なので、GitHub PagesのWebサイトでも同様の方針でバナー及びリンクを挿入していきます。
ただ、表示デバイスによりバナーの大きさを変えるのはちょっと技術的な敷居が高いかもしれないので、サイズ的には当たり障りのないものをトップページの記事の下に挿入してみました。
まとめ
GitHub PagesのWebサイトでは、今までGoogle AdSenseの広告のみを掲載していました。
これにクリック率の高いAmazonアソシエイトの広告やリンクが加わることで、staticなコンテンツが中心になりがちなGitHub PagesのWebサイトを「飽きの来ないWebサイト」に変貌させることができるものと固く信じております。🐼
この記事は以上です。

 GitHub APIを使って、GitHub上の自分のリポジトリの一覧を表示する簡易なウィジェットを作ってみた。
GitHub APIを使って、GitHub上の自分のリポジトリの一覧を表示する簡易なウィジェットを作ってみた。  OAuth2による認証を行った後、GitHub APIを実行してみた。
OAuth2による認証を行った後、GitHub APIを実行してみた。  GitHub APIを使ってGistにアップロードしたファイルのリストにひと手間かけたものを表示するページを作ったところ、割といいもの(本Webサイト比)ができた件。
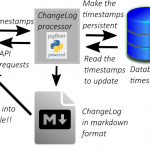
GitHub APIを使ってGistにアップロードしたファイルのリストにひと手間かけたものを表示するページを作ったところ、割といいもの(本Webサイト比)ができた件。  GitHub Pagesのトップページの記事一覧をMariaDBの力を借りて作成日時と最終更新日時(のようなもの)順に並べてみた。
GitHub Pagesのトップページの記事一覧をMariaDBの力を借りて作成日時と最終更新日時(のようなもの)順に並べてみた。