はじめに
「おすすめログ」の公開を終了する(※2018年11月に終了しました。詳しくはこちらをご参照ください。)とサイドバーがその分すきまが開いてしまうので、別のウィジェットのようなもので埋め合わせる必要があります。
そこで、
「目には目を、APIにはAPIを。」
とか、
「APIをもってAPIを制す。」
というわけで、GitHub APIを使って自分が開発したコードGitHub上の自分のリポジトリの一覧を表示するためのウィジェットを作成することにしました。
まず、設計を行います。
考慮が必要な点。
APIを使う以上は、リクエスト回数に制限がかかることは避けられません。
したがって、「あるページへのアクセスがあるごとにAPIを呼び出して、何らかの情報を取得する。」というような仕様にしてしまうと、万が一そのページが大人気になってしまった場合に、「リクエスト回数の上限に達しました。」的なエラーを返されてしまい、肝心のコンテンツを提供できないという事態になりかねません。
また、APIを呼び出す際のオーバーヘッドもブラウザからのリクエストに対するレスポンスに影響を与える可能性がありますので、ページへのアクセスとAPIの呼び出しを同期させるのは避けたいところです。
これが、仕様です。
前節の考慮を踏まえ、以下の仕様としました。データベースにcache用のテーブルを作っておいて、そこにいったん情報を蓄積するという、いろいろと確実ではありますがちょっとダサい仕様です。
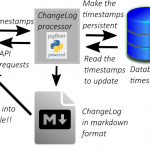
- GitHub APIへのアクセスはWebページへのアクセスとは非同期で行う。
- GitHub APIから取得したリポジトリについての情報のうち、ウィジェットで必要な項目のみをWordpressが使用しているデータベースに新設するテーブルに格納する。
- Webページへのアクセスがあった際には、上記のテーブルから情報を取り出して、ウィジェットを作成する。
サクサクと実装。
仕様が決まったところで、サクサクと実装していきます。
データベースのテーブル作成用のSQL文を作る。
まず、データベースのテーブル作成用のSQL文を作ります。
以下の通りになります。
create table gitrepo (
id int(11) not null auto_increment,
name varchar(4096) default null,
node_id varchar(40) default null unique,
html_url varchar(4096) default null,
description varchar(4096) default null,
updated_at datetime not null default current_timestamp,
pushed_at datetime not null default current_timestamp,
created_at datetime not null default current_timestamp,
primary key(id)
) ENGINE=InnoDB default charset=utf8mb4;
スポンサーリンク
上記のSQL文により、Wordpressのデータベース上に”gitrepo”という名前のテーブルを作成します。
gitrepoテーブルは以下のカラムを持ちます。なお、当面の間使用しないものも含まれています。なお、id以外のカラムはすべてAPIから取得されたものを格納します。
- id: WordPressのデータベースで割り当てるID。
- name: リポジトリ名。
- node_id: ノードID。
- html_url: リポジトリのURL。
- description: リポジトリの説明。
- updated_at: リポジトリの最終更新日時。
- pushed_at: リポジトリに最後にpushが行われた日時。
- created_at: リポジトリが作成された日時。
GitHub APIへのアクセス用のPython3のプログラム。
テーブルの定義ができたら、GitHub APIへアクセスし、データベースへの書き込み用のSQL文を標準出力に出力するPython3のプログラムを書きます。
以下のような感じになります。ISO8601形式からPython3のdatetimeクラスのインスタンスへの変換はこちらのサイト様の記事を参考にさせていただいております。
また、24行目のURLに”pandanote-info”とハードコーディングされていますが、他のリポジトリに対して使用する場合には修正が必要です。
データ書き込み/更新用のSQL文ではINSERT … ON DUPLICATE KEY UPDATE文を使っています。
上記のプログラムで作成したSQL文をmysqlコマンドを使って流し込みます。SQL文の実行前にSQL文の内容を確認した方が良いと思ったこと(間違いがあると、後で修正するのが大変ですからね。)と、GitHubのリポジトリなんてそう滅多に大量生産するものではないので、この部分は当面の間、手動で実行することとしました。
ウィジェットを表示するためのショートコードを書く。
最後にウィジェットを表示するためのWordpress用のショートコードを書きます。
以下のようなコードになります。実装及び仕様上の特徴は以下の通りです。
- データベースへのアクセスはwpdbインスタンスを使って行います。
- サイドバーに表示することが前提のユーザインタフェースとしています。
また、実際に本Webサイトで使用しているコードではGitHub Pages用のURL及びリポジトリ名を書き換えるためのコードが含まれていますが、その部分は削除しています。
さらに、functions.phpの末尾に以下の行を追加して、上記のコードを読み込んでいます。
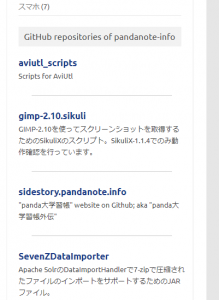
ウィジェットの表示例。
ウィジェットの表示例は以下のようになります。シンプルなデザインとしています。

コードをGitHubに置きました。
リポジトリはこちらです。
動作の保証はできませんが、参考にしていただけると幸いです。
まとめ
というわけで、やっつけ仕事感満載ではありますが、GitHub APIを使った簡易なウィジェットを作ってみました。
この記事で書いたような使い方だと認証なしでGitHub APIが使える(この記事を最初に書いた時点(2018年11月)の情報です。)ので、実装も楽チンです。
実は、本Webサイトはサイドバーの広告がクリックされることが(一般的なアフィリエイト方面のサイト様で言われているよりも、)比較的多いと感じています。クリックされることが多いのは本文の広告がクリックされていないということよりも、サイドバーにも独自なコンテンツを掲載しているからであると本サイトの管理人たるpandaは固く信じて疑わないので、今後もサイドバーに掲載できるコンテンツがあれば積極的に掲載したいと考えています。🐼
この記事は以上です。
 OAuth2による認証を行った後、GitHub APIを実行してみた。
OAuth2による認証を行った後、GitHub APIを実行してみた。  GitHub APIを使ってGistにアップロードしたファイルのリストにひと手間かけたものを表示するページを作ったところ、割といいもの(本Webサイト比)ができた件。
GitHub APIを使ってGistにアップロードしたファイルのリストにひと手間かけたものを表示するページを作ったところ、割といいもの(本Webサイト比)ができた件。  GitHub Pagesのトップページの記事一覧をMariaDBの力を借りて作成日時と最終更新日時(のようなもの)順に並べてみた。
GitHub Pagesのトップページの記事一覧をMariaDBの力を借りて作成日時と最終更新日時(のようなもの)順に並べてみた。  GitHub Pagesで構築したWebサイトのURLをAmazonアソシエイトに追加登録の申請をしたところ、3回目の申請で追加が承認された件。
GitHub Pagesで構築したWebサイトのURLをAmazonアソシエイトに追加登録の申請をしたところ、3回目の申請で追加が承認された件。