はじめに
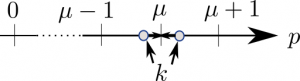
Inkscapeで以下のような数直線を用いた図を前の記事で描いてみました。

なかなかきれいに描けていると思います。😎
上記の数直線の$p$軸の途中が点線になっていますが、これは$p$軸上の点$\mu$が正の整数であって、0からの距離は任意で構わないことを示すためのものです。
…というような小難しい話でなくでも「最初は点線で最後(矢じり側)は実線の矢印を描きたい」ということはわりとよくあると思います(※個人の感想です)。
この記事では、Inkscapeで線分を描いたときに上記の例のように線分の途中で線分の種類を変えたりする方法について書いていきます。
さっそくやってみます。
大まかな方針
そうは言ってもInkscapeの内部で「1本の線分(パス)に対して複数の(線種等の)設定を割り当てる」ということはできません。
そこで、以下のような手順で描いていきます。
- 線分を適当なところで分割する。
- 手順1で分割した結果生成された線分群のうちの一部の線分の設定を変更する。
- 微修正の必要があれば、修正を行う。
- 出来具合に納得ができない場合には、手順1からやり直す。
具体的な手順
具体的には、以下の手順で描くことができます。なお、以下の手順についての記述では、線分のことをInkscapeでの表示にあわせて「パス」と書きます。
- Inkscapeを起動します。
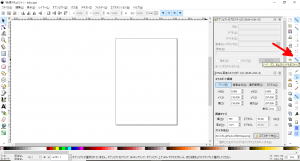
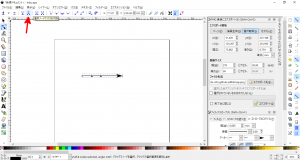
- 「ノード、パス、およびハンドルをスナップ」(下図の赤矢印。画像をクリックすると拡大できます。以降の図も同様にクリックすると拡大できます。)が有効になっていることを確認します。有効になっていなければ、有効にします。

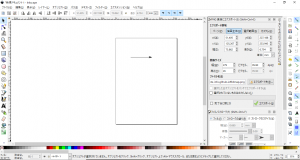
- パスを描きます。この記事の例では線分を描きます。この記事の例では「ストロークのスタイル」を使って矢印を描いています。パスであれば線分でなくても(=曲線っぽい多角形になっていても)分割は可能かもしれませんが、未確認です。

- パスをマウスの左ボタンでクリックして選択後、「ノードツール」(ノードでパスを編集)のボタン(下図の赤矢印)をクリックします。

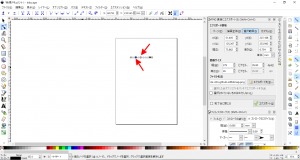
- パス上の線の種類を変えたいところ(=分割したいところ)をマウスの左ボタンでダブルクリックし、ノードを追加します。

- 手順5で追加したノードをCtrlキー+マウスの右クリックで選択します。なお、選択されたノードは色が濃い青色に変化します(下図の赤矢印)。

- ツールバーにある「選択ノードでパスを切断」ボタン(下図の赤矢印)をクリックします。

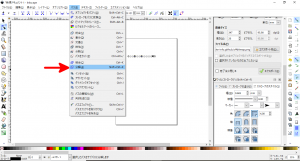
- メニューバーから「パス」→「分解」(下図の赤矢印)を選択します。

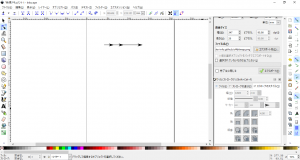
- パスが分割されます(ちょっと拡大してみました)。

なお、分割されたパスの線種などの設定はもとのパスの設定が引き継がれますので、変更が必要な設定については変更します。
設定の詳細な手順については省略しますが、パスのうちの一つを点線として、端にない矢じりを削除すると、以下のような感じになります。
この記事の最初に登場した数直線の矢印と同じ感じの矢印が出来上がりました。😀
まとめ
選択ノードでパスを切断しただけではパスを分割することができないのは、ちょっとしたトラップな感じがします。(´・ω・`)
PowerPoint等で似たようなことをやろうとして、線分を重ね書きするなどの方法で線分の途中で種類が変わるように見せかけることはよくありますが、線分が重なっている部分の位置合わせに時間を要することが多いです。また、線分の向きが合わず、ちょっとガタガタな感じになってしまうこともよくあります。
一方この記事で書いた方法ですと、線分を分割した前後では分割した点の位置は変化しないので線分ががたつくことなくきれいに描くことができます。もし分割をした位置がいまいちだったときでもInkscapeのUndo機能(メニューバーの「編集」→「元に戻す」で直近の操作の直前の状態に戻すことができます。)を使えば分割をやり直すことができますので、操作の手間もかかりませんし、細かい調整も必要ありません。
属性が途中で変わるきれいな線分をできるだけ手間をかけずに描きたいときにはわりとお勧めです。😃
この記事は以上です。

 TeX2imgをWindows 10にインストールしてみた。
TeX2imgをWindows 10にインストールしてみた。  【動画作りました。】Windows 10にインストールしたInkscapeで描いた図の中にLaTeXの数式を直接挿入する。
【動画作りました。】Windows 10にインストールしたInkscapeで描いた図の中にLaTeXの数式を直接挿入する。  【作例を追加しました。】Inkscapeで文字の影を描画する時に、文字の描画範囲からはみ出た影がクリッピングされるのを防ぐ方法のメモ書き。
【作例を追加しました。】Inkscapeで文字の影を描画する時に、文字の描画範囲からはみ出た影がクリッピングされるのを防ぐ方法のメモ書き。  Inkscape(0.92.4)でレンダリングしたLaTeXの数式にグラデーション処理を加える。
Inkscape(0.92.4)でレンダリングしたLaTeXの数式にグラデーション処理を加える。