はじめに
前の記事は説明用の画像を入れるのがちょっと難しい記事だったので、Inkscapeを使ってやっつけでイメージ画像っぽいものを作ってFeatured imageと挿絵として使ってみました。
こんな感じの画像です↓
イメージ画像っぽいものを作るにあたり、文字を単純に入れるだけでは面白くなさそうだと思ったので影をつけてみたのですが、これが最初に予想したほどには簡単にはできませんでした。
そこで、この記事ではInkscapeを使った文字に対する影のつけ方について書きます。
まず、普通に影をつけてみます。
最初に、(基本的な内容ではありますが、)Inkscapeで文字を書いて、影をつけてみます。
文字に影をつけるには、以下の手順でInkscapeを操作します。
- Inkscapeを起動します。
- なんか文字を書きます。

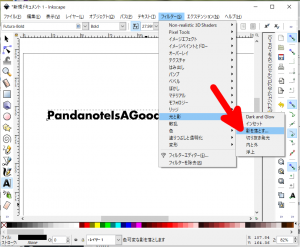
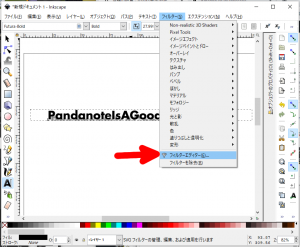
- Inkscapeのメニューバーから「フィルター」→「光と影」→「影を落とす…」と選択します(下図の赤矢印)。

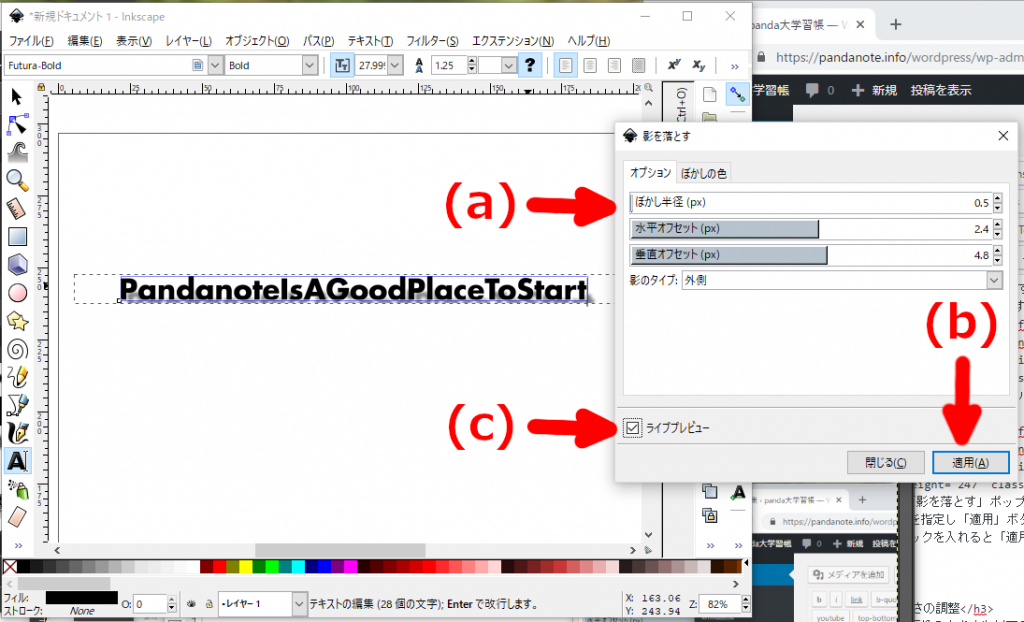
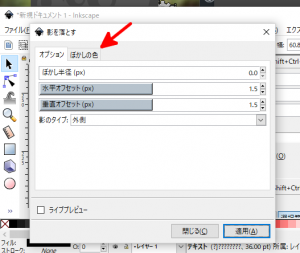
- 「影を落とす」ポップアップウィンドウ(下図の赤矢印(a))が表示されますので、「オプション」及び「ぼかしの色」を指定し「適用」ボタン(下図の赤矢印(b))をクリックします。なお、「ライブプレビュー」のチェックボックス(下図の赤矢印(c))にチェックを入れると「適用」ボタンをクリックする前に実際の結果を確認することができます。

- 「影を落とす」ポップアップウィンドウの「ボタン」をクリックし、「影を落とす」ポップアップウィンドウを閉じます。なお、ここで「適用」ボタンを繰り返し押してしまうと、押した回数だけ影が濃くなってしまいますので、注意が必要です。
- 文字に対する影をつけることができました(下図)。

クリッピング範囲の調整。
前節で出来上がった画像の影の部分をよーく見ると、垂直方向の影の下端の部分が切れているように見えます。
↓の「影を落とす」ポップアップウィンドウの設定でも「垂直オフセット」の設定が「水平オフセット」の2倍の値となっているわけで、影がもう少し長く伸びても良いはずです。
ところが、前節に書いた手順で登場するユーザインタフェースには、影の縁の部分が切れないように設定するメニューらしきものは見当たりません。(´・ω・`)
そこをなんとか調整できないものかと、適当な単語を並べてGoogle先生にお伺いを立ててみたところ、以下の手順で影の縁の部分が切れないように設定できるそうです。😀
早速やってみました。
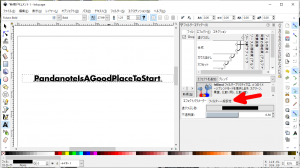
- メニューバーから「フィルター」→「フィルターエディター」と選択します(下図の赤矢印)。

- 「フィルターエディター」ドックが表示されますので、下部中央の「フィルター一般設定」タブ(下図の赤矢印)をクリックします。

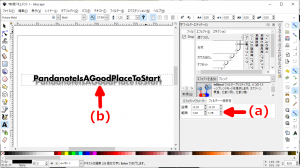
- 「フィルター一般設定」タブが表示されますので、「フィルタエフェクト領域の高さ」(下図の赤矢印(a))を大きめの値に調整します。下図の例では「フィルタエフェクト領域の高さ」を1.20から1.78に変更しています。

- すると、クリッピングされていた影が現れます(上図の赤矢印(b))。
スポンサーリンク
うまく影の縁の部分が切れないように設定できているようです。(`・ω・´)
作例
$\LaTeX$の色付きの数式をレンダリングして、影をつけてみました↓
数式の色については$\LaTeX$の数式の入力の段階で$\LaTeX$のcolorパッケージを用いて色を設定していますが、以下の手順でオブジェクトの色をそのまま使うように設定することで、落とす影の色をオブジェクトごとに変えることができます。
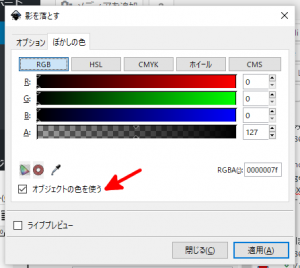
- 「影を落とす」ポップアップウィンドウで「ぼかしの色」タブをクリックする(下図の赤矢印)。

- 下図のように画面が切り替わるので、「オブジェクトの色を使う」のチェックボックス(下図の赤矢印)にチェックを入れます。

なお、上記の数式はLegendreの陪多項式の直交性の証明の記事を書く際に作成・使用したものです。
まとめ
前節の手順でフィルタ(この場合は「影を落とす」フィルタ)が有効となる範囲を設定することができました。影を落とす際の参考にしていただけると幸いです。
発表などでPowerPointを使って資料を作る際のクリップアートとして、最近はSVGファイル、特にOpenClipart.orgのクリップアートを使うことが多いです。そこで、自作の画像もできるだけSVGフォーマットで作りたいという極めて個人的なニーズが実はあります。
そんな中、文字に影をつけた結果としてその一部が切れてしまった画像が表示されてしまったのを見て、この手の画像処理はまだまだGIMPを使わないといけないのかなぁ、と思い始めていたところ、Inkscapeでなんとか調整ができて助かりました。
まだまだInkscapeで闘えそうです。👍
この記事は以上です。

 TeX2imgをWindows 10にインストールしてみた。
TeX2imgをWindows 10にインストールしてみた。  【動画作りました。】Windows 10にインストールしたInkscapeで描いた図の中にLaTeXの数式を直接挿入する。
【動画作りました。】Windows 10にインストールしたInkscapeで描いた図の中にLaTeXの数式を直接挿入する。  Inkscape(0.92.4)でレンダリングしたLaTeXの数式にグラデーション処理を加える。
Inkscape(0.92.4)でレンダリングしたLaTeXの数式にグラデーション処理を加える。  Inkscape(0.92.4)で積分経路を書いてから始める複素積分。
Inkscape(0.92.4)で積分経路を書いてから始める複素積分。