はじめに
Google AdSenseさんの方から以下のようなお知らせが届きました↓
お知らせがきました。#lifeinyokohama pic.twitter.com/nqaV5vF9nW
— pandanote.info (@Pandanote_info) July 1, 2019
2019年7月9日以降、Google AdSenseの広告をGoogle Chromeによってブロックされたくなかったら、Better Ads標準に準拠すべきである…
ということのようです。
そこで、本Webサイトでも対応することにしたのですが、対応するにあたって「記事のメインコンテンツの高さ」を調べる必要が生じたので、この記事ではその方法について書いた後、Better Ads標準について書きつつ、Better Ads標準と「記事のメインコンテンツの高さ」との関係について書きます。
記事のメインコンテンツの高さを調べる方法
記事のメインコンテンツの高さは以下のような手順で調べることができます。本WebサイトのWordpressの場合は”entry-content”というidを持つタグを探し出すと記事のメインコンテンツの高さがわかりましたが、それ以外のタグが記事のメインコンテンツを示す場合でも、タグの上にマウスのカーソルを移動すると、そのタグに対応するWebページ上における表示領域の色が下記手順6の左側のビューのように変化しますので、その領域を手掛かりに記事のメインコンテンツの描画のために設定されているタグを探すことができます。
- Google Chromeを起動して、適当なページにアクセスします。
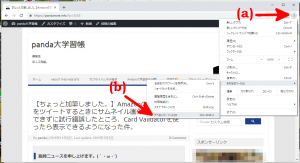
- ブラウザ右上の縦の三点リーダーアイコン(下図の赤矢印(a))をクリックすると表示されるポップアップメニューから「その他のツール」→「デベロッパーツール」(下図の赤矢印(b))の順で選択します。

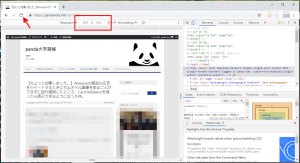
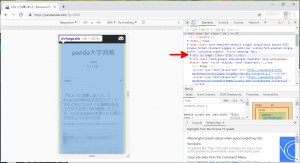
- デベロッパーツールが起動しますので、表示されているWebページのサイズを横360ピクセル、高さ640ピクセルに変更します。下図の赤枠の左側に”360″、右側に”640″と入力し、リロードボタン(下図の赤矢印)を押します。

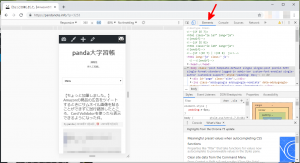
- 以下のようにスマートフォンでのWebページの表示状況を再現した画面に切り替わりますので、右側の”Element”タブ(下図の赤矢印)をクリックします。

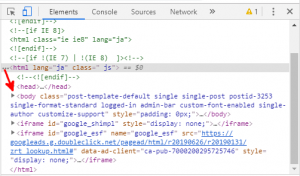
- Elementタブには表示されるWebページを表示するためのHTMLデータがツリー形式で表示されていますので、その中からbodyタグの部分を探し出して、bodyタグの前にある三角マーク(下図の赤矢印)をクリックします。

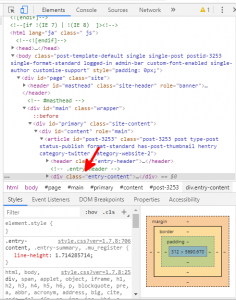
- bodyタグの下部に属するタグが表示されますので、idが”page”になっているタグを探し出して、該当するタグの前にある三角マーク(下図の赤矢印)をクリックします。

- 手順5及び6と同様の手順を繰り返しつつ、idが”main”のタグ→idが”primary”のタグ→idが”content”→idが”post-
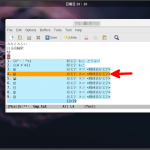
“のタグと辿っていくと、idが”entry-content”のタグが現れますので、”Element”タグ上でidが”entry-content”のタグ(下図の赤矢印)をクリックします。

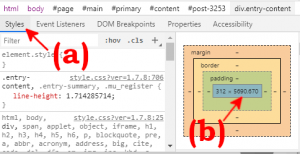
- CSSエリアの”Styles”タグ(下図の赤矢印(a))をクリックします。すると、”Styles”タグにidが”entry-content”のタグに対応する表示エリアの大きさが「横x縦」の形式で表示されます(下図の赤矢印(b))。よって、後ろの方の数字が記事のメインコンテンツの高さのおおよその値になります。

ところで、Better Ads標準ってなんですか?
ものすごく大雑把な説明。
Better Ads標準とはオンライン広告についてのユーザ体験(UX)の改善を目的として組織された団体であるCoalition for Better Adsがユーザに対する調査の結果に基づいて定めた標準です。
Google Chromeの最新のバージョンではBetter Ads標準を満たさない広告をブロックする機能が搭載されていますが、これが地域ごとに順次有効化されていて、日本についても2019年7月9日より有効化されるようです。
どう対応すればよいのか?
それで、Better Ads標準を満たさない広告っていったいなんなのか? ということになりますが、詳細については参考文献[2]をご参照ください。
実際のところ、かなりコードをゴリゴリと書かない限り、Better Ads標準を満たさない広告の表示法はむしろ実現が難しいのではないかと思います。ただし、以下の標準だけはコンテンツの中に広告を貼りまくっていて、かつコンテンツの量が少ないとコンテンツのうち広告の(高さ方向において)占める割合が30%を超えている記事が爆誕している可能性もありますので、コンテンツの量が少ないものから順番に確認していくとよいかもしれません(この機会に加筆したりしてコンテンツの中身の方を増やすことで、広告の占める割合を30%以下にしてしまうのもありかもしれません)。
スポンサーリンク
Ad Experience: Ad Density Higher Than 30%
詳細は参考文献[3]に書かれていますが、記事のメインコンテンツの高さ(画面に表示されていない部分を含めたメインコンテンツ全体の高さを指すようです。)に占める広告の高さ方向の割合が30%を超えるとユーザが広告に対して不快感を覚えやすくなるので、その割合を30%までとすべきであるという「標準」です。
上記の例ですと、メインコンテンツの高さは約5690ピクセルですので、まだ記事に広告がないものとすると、その30/70に相当する5690*0.3/0.7=2438ピクセル分の高さ(合計値)の広告を挿入できることになります。Google AdSenseで配信されることの多い高さ280ピクセル(幅336ピクセル)の広告なら約8.7枚分ですので、8枚なら広告を挿入しても上記の「標準」を満たすこととなりそうです。
まとめ
本Webサイトの管理人たるpandaも最初は素で勘違いをしていて、メインコンテンツのビューポート内の表示領域における広告と表示領域の高さの比(の最大値)だと思っていましたが、前節の解釈で正しいようです。よって、記事のメインコンテンツの高さを求める必要がありますので、
「うわっ、この記事広告入り過ぎ。」
っていう感じで気になり始めた方は、この記事の前半で書いた方法を参考にしていただけると幸いです。ただし、Googleによる審査がどのような方法で行われるかはわかりませんので、審査の結果が確定するまでの間は広告の数を減らしておいた方が一般的には無難でしょう。
この記事を最初に書いた時点(2019年7月)では本Webサイトに対する審査状況は未審査となっていますので、この記事で書いた方法で取得できるデータを用いることでBetter Adsの審査が通るものであることを保証することはできませんが、収益性の低い広告を整理する良い機会にはなりそうですので、この機会についてに広告配置を見直しておくのもありだと思います。🐼
この記事は以上です。
 移転先のMediaWikiサーバの構成及び設定を移転元のMediaWikiサーバの設定と合わせる。
移転先のMediaWikiサーバの構成及び設定を移転元のMediaWikiサーバの設定と合わせる。  最近修正できてよかったと思うWebサイトの細かい不具合n選
最近修正できてよかったと思うWebサイトの細かい不具合n選  Emoji🐼 on Emacs and Fedora 29 & 30: 絵文字を使いたいと思ったらいろいろと設定しまくることになったので、メモしてみた。
Emoji🐼 on Emacs and Fedora 29 & 30: 絵文字を使いたいと思ったらいろいろと設定しまくることになったので、メモしてみた。  MGitを使ってスマホからGitHub Pagesの記事を編集する。
MGitを使ってスマホからGitHub Pagesの記事を編集する。