はじめに
AdSenseの関連コンテンツの仕様が2022年3月に変更され、広告だけが表示されるようになりました。
関連コンテンツ(改めMultiplex広告)内にあったリンクでWebサイト内の別のページに対するリンクがどれだけ利用されていたのかについては確認していなかったのですが、Multiplex広告は表示できる広告の数が多くなる分だけ(スマホ上はともかく)PC上での見た目的に少々busyな感じがしました。
どちらかというと、広告よりもアイキャッチ画像入りの他の記事へのリンク(以下、単に「リンク」と書きます。)の方が本Webサイトの雰囲気には合っているような気がします。
そこで、以前使っていたYARPP(Yet Another Related Posts Plugin)をちょっとカスタマイズしてMultiplex広告と交換することにしました。
YARPPのカスタマイズ
カスタマイズの方針
一般的な設定のMultiplex広告をスマホで表示させると、1行につき1個の広告が表示されます。
広告をある程度連続で表示させても、あまりbusyな感じにはなりません(※個人の感想です)。
一方、YARPPは関連する記事を表示することはできるのですが、デフォルトでは…
1行に複数個のリンク(しかも縦長)が表示されます。
実は、スマホでも画面の幅によっては1行に複数個のリンクが表示されてしまいます。
これは、視認性及び操作性の観点でかなりいまいちな感じです。
そこで、上記の2通りのリンク及ぶ広告の配置方法のうちの個人的な違和感が少ない方にできるだけ近いデザイン、すなわち、
- 1行につき1個のリンクを表示しつつ、
- そのリンクのリストの中に広告が紛れ込むレイアウト
とすることにしました。
スポンサーリンク
なお、広告を紛れ込ませると書いていますが、リンクリストにおいて広告が挿入される位置は固定としています。
カスタマイズ用のプログラム例
カスタマイズ用のプログラム例は以下の通りです。PHPのプログラムを作成し、CSSで見た目を整えます。
PHP
PHPのプログラム例は以下の通りです。
7行目のコメントの部分にAdSenseのインフィード広告の広告ユニットの表示用のコードを挿入します。
CSS
前節のプログラム例だとアイキャッチ画像の位置が偏ったりして見た目がいまいちなので、以下の設定をCSSファイルに追加します。
なお、6行目の色についてはお好みで設定します。
インストール
PHPのプログラム
PHPのプログラムは以下の手順でインストールします。
- PHPのプログラムをWordPressのテーマ用のディレクトリ(Fedora 36にバンドルされているWordPressの場合には/usr/share/wordpress/wp-content/themes/<テーマ名>)の直下に置きます。
- WordPressのダッシュボードの左側のメニューバーから「設定」→「YARPP」と選択します。
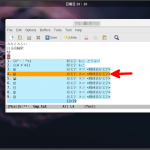
- 「YARPP」の設定画面の「表示設定」のセクションの値を以下のように設定します。
- 一度に表示する関連表示数(下図の赤矢印(a)): 「4」
- 「カスタム」をクリック(下図の赤矢印(b))
- テンプレートファイル(下図の赤矢印(c)): 作成したPHPのプログラムのファイルのファイル名を選択。もし選択ができない場合には、ファイルが正しく置かれているかどうか再度確認する。
- 「変更を保存」ボタンをクリックします。
CSS
CSSの設定はWordPress用のCSSファイルに追加する等の方法でページの表示時の設定に反映します。
動作確認
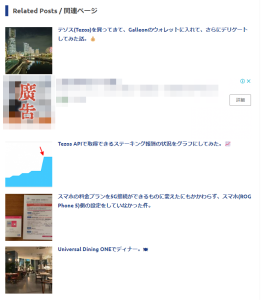
さっそく適当なページにアクセスさせ、ページ下部の「Related Posts / 関連ページ」のセクションの表示状況を確認します。
すると…
広告が関連記事へのリンクリストの中に違和感なく表示できていることが確認できます(広告の部分はモザイク処理した上で「廣告」と入れています。なぜ旧字体になっているのかについてはこちら参照)。
ページによっては(大きさは合っているものの、)通常タイプの横に細長い広告が表示されることがありますが、レイアウト全体としては崩れていないのでヨシ!! ということにします。
まとめ
SEO等をまったく意識しない個人の直感及び感性に基づくカスタマイズですが、ページの下の方がかなりすっきりとした感じになりました。
もともと関連コンテンツのアクティブビュー視認率はあまり高くなかった(=つまり、最後まで記事を読んでいる人がそれほど多くない)ので、SEO的な観点からの最適配置を探るようなことは一切行わず、見た目の違和感をできるだけ小さくすることを優先したデザインとしています。
これまで関連コンテンツが担っていた(と思われる)機能をYARPP+AdSenseのインライン広告に置き換えた形ですが、busyな感じというか、見た目の違和感がかなり小さくなったように感じています。
その一方で、関連コンテンツではできていた(例えば「panda大学習帳外伝」のような)同一ドメインに属する異なるWebサイトの記事などのリソースへのリンクを表示することができなくなってしまったのは残念なところです。
今回のリンクの交換に合わせて、いまいち多くなりすぎていた感もあった広告の数を(1ページあたりに表示される広告の数を1-2個ほど)減らしているのですが、このあたりは個人的な好みの部分もありますので、別の記事で書くつもりです。
この記事は以上です。



 WordPressのキャッチフレーズをheader.phpに直接書き込まないで2行以上表示する方法を試してみたところ、もう1ヵ所修正が必要だった件(おまけ付き)
WordPressのキャッチフレーズをheader.phpに直接書き込まないで2行以上表示する方法を試してみたところ、もう1ヵ所修正が必要だった件(おまけ付き)  Emoji🐼 on Emacs and Fedora 29 & 30: 絵文字を使いたいと思ったらいろいろと設定しまくることになったので、メモしてみた。
Emoji🐼 on Emacs and Fedora 29 & 30: 絵文字を使いたいと思ったらいろいろと設定しまくることになったので、メモしてみた。  本Webサイトが稼働しているサーバのOSをFedora 29から30にアップグレードしてみたところ、MediaWikiでハマった件。
本Webサイトが稼働しているサーバのOSをFedora 29から30にアップグレードしてみたところ、MediaWikiでハマった件。  オンプレミスなFedora 31(or later)でGROWIを動かしてみた(2/2): GROWIの設定とHTTPS経由で接続するための各種の設定。
オンプレミスなFedora 31(or later)でGROWIを動かしてみた(2/2): GROWIの設定とHTTPS経由で接続するための各種の設定。