はじめに
本サイトで使用しているIconic oneテーマは、非常にシンプルなインターフェースで、文章量の比較的多いサイト向けのテーマだと思いますが、ヘッダーくらいはちょっと派手にしてもいいような気もするので、この記事等を参考にしてヘッダータイトルの背景に画像を入れてみることにしました。
画像を準備する。
CSSの挿入
この記事を参考にしてwp_headフックで追加するようにfunction.phpの末尾に以下のコードを追加します。Iconic Oneの場合にはCSSによるスタイルの追加の対象となるタグがWordPressでデフォルトで定義されている他のテーマとは異なりますので、そこは変更しています。また、画像は右上隅に寄せてみました。
(2017/06/24)追加: 最初の設定では、ヘッダが表示できなくなってしまっていたので、コード例を差し替えました。すみません。
?>
<style type=”text/css”>
@media screen and (min-width: 769px) {
div header#masthead {
background-image: url(“https://pandanote.info/wordpress/wp-content/uploads/2017/06/pandanote_logo_square.png”);
background-position: right top;
background-repeat: no-repeat;
background-size: 23%;
display: block;
height: 235px;
overflow: hidden;
}
}
</style>
<?php
}
add_action( ‘wp_head’, ‘pandanote_info_add_header_css’ , 99 );
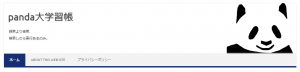
上記のコードをfunction.phpの末尾の直前(“?>”の前です。)に追加すると、端末の横方向の画素数が769ピクセル以上であった場合に限り、以下のようなヘッダが表示されます。

まとめ
本記事では、Iconic Oneテーマのヘッダータイトルの背景に画像を入れる方法について書きました。横方向の画素数が768ピクセル以下になるスマホやタブレットにもジャイアントパンダさんを入れようと思ったのですが、タイトルの文字との相性があまり良くなさそうだったので、今回は背景に画像を入れるのは断念してしまいました。
世間的にはWebサイトはレスポンシブなデザインがナウい(2017年6月現在)とされていますが、バランスが悪くなってしまうようであれば、PC版とそれ以外ではまったく異なったデザインにしてしまうのもアリだと個人的には思います。
この記事は以上です。

 GitHubから”Your account has been flagged.”と言われたので、再確認をお願いした件
GitHubから”Your account has been flagged.”と言われたので、再確認をお願いした件  MediaWikiサーバを移転してみる。
MediaWikiサーバを移転してみる。  スマホで撮影した手ブレの酷い動画を後から補正してみた(1): VirtualDub+Deshaker+FFMpeg Input Pluginをインストールしてみた。
スマホで撮影した手ブレの酷い動画を後から補正してみた(1): VirtualDub+Deshaker+FFMpeg Input Pluginをインストールしてみた。