はじめに
本サイトでは今までfaviconなどに、別のところで作ったジャイアントパンダのビットマップ画像を使っていましたが、
Inkscape(0.92.1)を使ってもう少しきれいな画像を作ることにしました。
本記事では、その画像の作り方について記述します。
作成の手順
以下の手順で作っていきます。
- Inkscapeがインストールされていない場合には、インストールします。
- Inkscapeを起動します。起動すると、以下のような画面が表示されます。

- ここからは、実際のジャイアントパンダの写真などを参考にしながら描画を行います。まず、ツールボックスからペンツール(下図の黒矢印)を選択します。

- アイパッチ(目の周りの黒い部分(下図のオレンジ色の矢印の部分)をアイパッチと呼ぶそうです。)の輪郭を1個描きます。

後で移動・拡大・縮小はできますので、場所・縮尺にはこだわらずにとりあえず「こんな形かな」という程度のものを書きます。ペンツールで描くことのできる曲線はBezier曲線なので、慣れないと以下のような形になってしまいますが、この形を整えていきます。

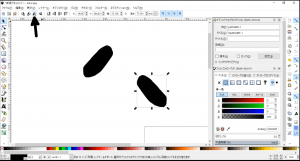
- アイパッチを移動・拡大・縮小して、大まかな形を決めます。
- 制御点(下図の黒矢印)を移動・削除して形を整えます。

- 手順6までで描いたアイパッチの輪郭を左クリックで選択後、その内側をカラーパレット(下図の黒矢印)の黒色をクリックしてフィル(塗りつぶし)します。

- 手順6,7で描いたアイパッチをコピーし、水平方向に反転(下図の黒矢印)させます。パンダの顔が若干左を向いた感じにしたかったので、コピーした方のアイパッチの横の長さをわずかに小さくしています。

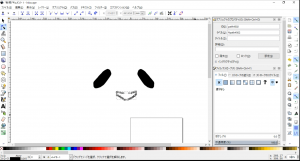
- 鼻を書きますが、ここからはペンツールではなく、フリーハンドで描いていきます。Inkscapeではフリーハンドで書いた図形もBezier曲線と直線がつながったものとなります(ただし、制御点の数はペンツールを使った場合と比較するとかなり多くなります)。

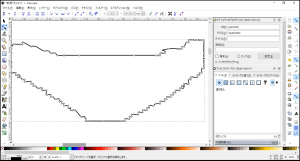
- 一見まっすぐに描けているように見えても、拡大してみると…

のように、かなり曲がりくねっている(ところによってはループしている)ことが普通です。そこで、書き上がった鼻の制御点の数を減らしつつ、形を整えます。 - 鼻の内側をカラーパレットの黒色の部分をクリックし、黒色でフィル(塗りつぶし)します。

- 鼻と同様の手順で、口と耳と体の黒色の部分を書きます。
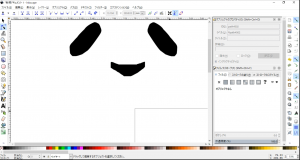
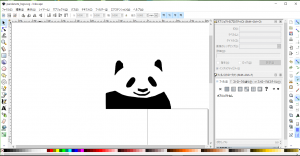
- ここまでに書いた各パーツの位置関係を実際のジャイアントパンダの写真を参考にしながら調整します。すると、以下のような絵を描くことができます。

- メニューバーから「ファイル」→「保存」と選択します。
- すると、ファイル保存ダイアログが表示されますので、「ファイル名」のフィールドにファイル名を指定し、「ファイルの種類」から”Inkscape SVG(*.svg)」を選択して保存します。
PNGファイルへの変換
PNGファイルへの変換は以下の手順で行います。この手順を使うと、ここまでに描いた絵の領域のみを保存することができます。
- メニューバーから「ファイル」→「PNG画像にエクスポート」を選択します。
- 画面右側に「PNG画像にエクスポート」というウィンドウが現れるので、「ファイル名」のフィールドにファイル名を設定し、その下にある「エクスポート」ボタンをクリックします。
全体の縦横比の調整
ここまでに描いたパンダの絵はちょっと横長なので、以下の手順で横幅を詰めてみました。
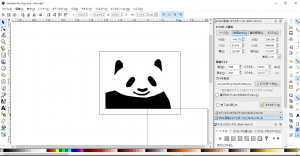
- マウスでドラッグして、ここまでに描いたすべてのパーツを選択します。

- 選択したパーツの適当な場所でマウスを右クリックすると、ポップアップメニューが表示されますので、「グループ化」を選択します。
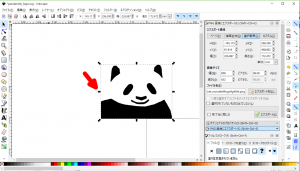
- 表示されているリサイズハンドルのうち、赤い矢印で示したものをクリックして右にドラッグします。

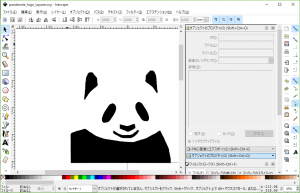
- 横幅が詰まったパンダの画像が生成される。ちょっとだけイケメンになったと思います。🐼

faviconの作成
faviconは「PNGファイルへの変換」で作成したPNGファイルをGIMPに読み込ませることで作成できます。
作成の手順は以下の通りです。
- GIMPを起動します。
- メニューバーから「ファイル」→「開く/インポート」を選択します。
- ファイル選択ダイアログが表示されるので、faviconに変換したいPNGファイルを選択します。
- メニューバーから「画像」→「画像の拡大・縮小」を選択します。
- 「画像の拡大・縮小」ダイアログが表示されるので、「幅」及び「高さ」をともに32に指定し、「拡大縮小」ボタンをクリックします。
- メニューバーから「ファイル」→「名前をつけてエクスポート」を選択します。
- ファイル選択ダイアログが表示されるので、ファイル名を「favicon.ico」とし、「エクスポート」ボタンをクリックします。
- favicon.icoをWebサーバの所定の位置に配置すると、ブラウザのタブ等に以下のように表示できます。

まとめのようなもの
本記事ではInkscapeを用いてロゴを作成する方法について記述しました。もともとイラスト的な絵を描くのはあまり得意ではないのですが、パンダのロゴであれば白と黒でなんとか書けるところにも助けられている面はあると思います。(`・ω・´)
昔、駒場と本郷(最近は柏にもありますね。)にある大学に通っていたときに、駒場の情報の授業で「Bezier曲線を使ってなんか絵を描け。」という課題(それも必須ではなかったかも…)が出たので、地元の電車の絵を書いて提出したところ、「優秀作品」ということで、教養学部の掲示板に掲示されてしまったのは、良い思い出です。
とにかく、何とかロゴとして使えそうな絵を描くことができました。
作成方法を記述したロゴは今後本サイト及び本サイトに関連するYouTubeチャンネルで使用する予定です。
本記事は以上です。
 Inkscape(0.92.4)で積分経路を書いてから始める複素積分。
Inkscape(0.92.4)で積分経路を書いてから始める複素積分。  Inkscape(0.92.4)でレンダリングしたLaTeXの数式にグラデーション処理を加える。
Inkscape(0.92.4)でレンダリングしたLaTeXの数式にグラデーション処理を加える。  Node.js+Vue.jsで超簡易SVGエディタを作ってみた。
Node.js+Vue.jsで超簡易SVGエディタを作ってみた。  【作例を追加しました。】Inkscapeで文字の影を描画する時に、文字の描画範囲からはみ出た影がクリッピングされるのを防ぐ方法のメモ書き。
【作例を追加しました。】Inkscapeで文字の影を描画する時に、文字の描画範囲からはみ出た影がクリッピングされるのを防ぐ方法のメモ書き。