はじめに
WordPressはブログを作成して、単純に日々記事を積み重ねていくという運用が行われているケースが(少なくとも日本では)多数派であると思いますが、CMS(Content Management System)としても利用することができます。
最初は仮に日記のつもりで書いた記事であっても、後で読み返してみると情報を訂正するだけでなく、追加したくなったりすることはあるわけで、そういうときにいつ追加したのかがわかると、少なくともその記事についてはメンテナンスが行われていることを手軽に伝えることができます(編集履歴的なものは、記事として未完成な印象を与えるので、個人的にはあまり使いたくありません。)し、CMS的な運用を行うこともできます。
ということで、本サイトで使用しているIconic Oneテーマを見直してみると、記事に最終更新日がついていません。そこで、追加してみることにしました。
追加の方法
WordPressのIconic Oneテーマのソースコードを編集していきますが、その前に記事がアップロードされた日付を戻り値として返す関数と、最終更新日を戻り値として返す関数(ともにWordPressの関数です。)を確認しておきます。
- 記事がアップロードされた日付を戻り値として返す関数: get_the_date()
- 記事の最終更新日を戻り値として返す関数: get_the_modified_date()
上記の2個の関数を使用して、content.phpを以下のように修正します。get_the_date関数とget_the_modified_date関数がそれぞれ返す文字列が一致しない場合に限り最終更新日を表示していますが、返される日付のフォーマットを明示的に一致させるために、引数として日付のフォーマットを与えています。また、最終更新日を表示する場合には、wp_is_mobile関数がtrueを返す場合には、時計の絵文字(⏰)を表示し、それ以外の場合には”Last update:”を表示しています。
画面例
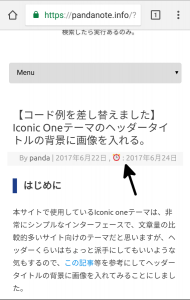
スマホの表示例
スマホ以外の表示例
スマホ以外の端末では以下のような表示(黒矢印の部分です。)になります。
ちょっとCSSファイルを手直し。[2017/11/27補足]
月が1桁だった間は良かったのですが、10月になると、月も二桁で日も二桁の日付を更新日付としてスマホ上で表示させようとすると、以下の赤矢印のように1行では表示しきれないケースが出てきます。
この問題が発生するかどうかは端末のディスプレイの解像度にも依存しますので、修正を行うかどうかはサイトの管理者のこだわりの問題になってしまうのですが、さすがに自分のスマホで自分のサイトを閲覧したときにこの現象が発生してしまうのはつらいので、CSSファイルを編集して修正してしまうことにしました。
具体的にはiconic-oneディレクトリの下にあるstyle.cssの中から以下の部分を探し出します。
// 中略
}
そして、カッコ内の最後の行の直前のところに以下の設定を追加します。
// 中略
.adt{float:left;padding-left:12px;}
}
すると、画面の幅の小さい端末で表示する場合に限って全体的にやや左に寄って表示されます。自分のスマホ(HTC HTV31)では以下のように1行で表示されるようになりました。
まとめ
Iconic Oneテーマでは上記の方法で最終更新日を表示することができます。テーマごとに記事のレイアウトの方法が異なるので、最終更新日の記事への挿入の方法は異なると思いますが、(WordPress 4.7.4の時点では)挿入のために使用するWordPressの関数は上記の2個の関数だけですので、参考にしていただけると幸いです。
この記事は以上です。

 常時SSL接続でYARPP(Yet Another Related Posts Plugin)を使ってみる。
常時SSL接続でYARPP(Yet Another Related Posts Plugin)を使ってみる。  Let’s encryptの証明書の更新がうまくいかないと思ったら、Python3対応のApache pluginがインストールされていなかった件
Let’s encryptの証明書の更新がうまくいかないと思ったら、Python3対応のApache pluginがインストールされていなかった件  Twitterカードの設定並びにカード用のtitile及びdescriptionの表示内容の調整に微妙に手間取った件。
Twitterカードの設定並びにカード用のtitile及びdescriptionの表示内容の調整に微妙に手間取った件。