はじめに
このWebサイトも順調に記事が蓄積されてきたので、関連記事へのリンクをページ下に表示することにしました。Wordpressで関連記事といえば、WordPress Related Postsプラグインを使うことが多いようですが、もう少し調べてみると作者としてプラグインのページに記載されているzemantaが今年(2017年)になってからOutbrainに買収されてますね。
自分の経験上、この手の買収が行われると買収された側がやっていたプロジェクトの先行きがあやしくなったり、最悪の場合中断されることが多いように思うので、本記事ではYARPP(Yet Another Related Posts Plugin)を本Webサイトに導入した際の手順について書いていくことします。
インストール及び設定
インストールの手順
本WebサイトはWordpressのプラグインのZIPファイルをダウンロードしないとインストールができないので、インストールの手順は以下の通りになります。
- YARPPのページからプラグインのZIPファイルをダウンロードする。
- シェルのプロンプトから、以下のコマンドを実行する。すると、yet-another-related-posts-pluginというディレクトリが作成され、そのディレクトリの下にファイルが展開される。
$ unzip yet-another-related-posts-plugin.4.4.zip
- シェルのプロンプトから以下のコマンドを実行し、Wordpressにインストールする。以下の例ではroot権限でインストールしている。
# mv yet-another-related-posts-plugin /usr/share/wordpress/wp-content/plugins
- SELinuxを有効にしている場合には、シェルのプロンプトから以下のコマンドを実行する。
# cd /usr/share/wordpress/wp-content/plugins
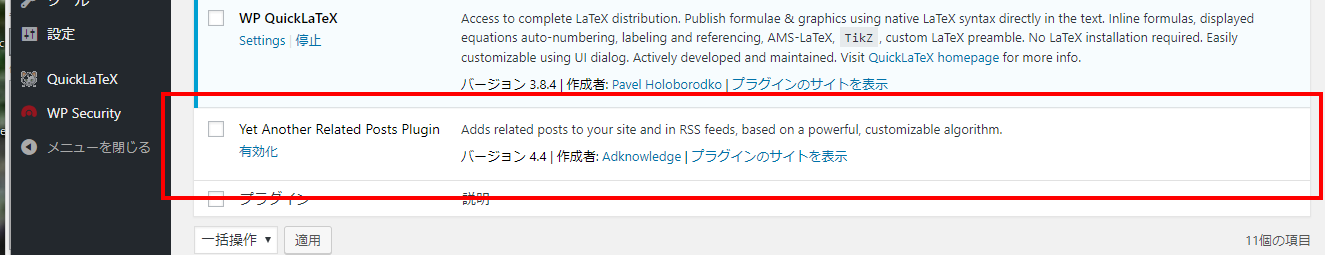
$ restorecon -R yet-another-related-posts-plugin - WordPressに管理者としてログインし、ダッシュボードの左側のメニューにある「プラグイン」を選択する。
- 表示される画面に「Yet Another Related Posts Plugin」と下図の赤枠内のように表示されることを確認する。

設定の手順
インストールに成功したら、以下の手順で設定を行います。
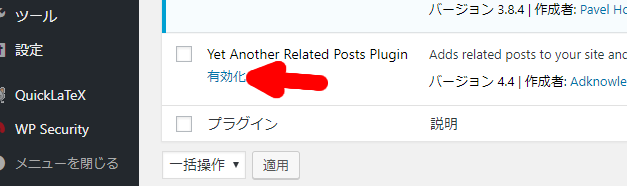
- YARPPの「有効化」(下図の赤矢印)をクリックして、プラグインを有効にする。

- 「Send settings and usage data back to YARPP」(メッセージは正確なものではないかもしれません。)というボタンが表示されるが、押さずに次に進む。
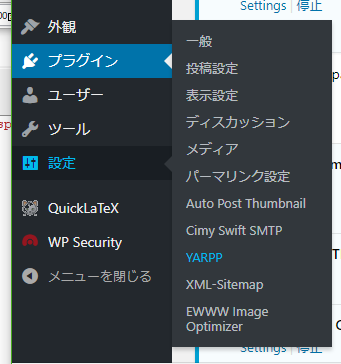
- ダッシュボードのメニューバーから「設定」→「YARPP」を選択する(下図参照)。

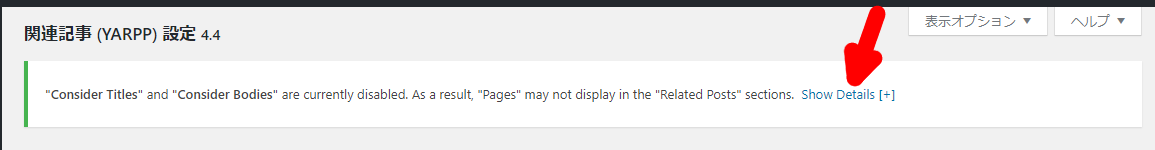
- 「Show Details」をクリックする。

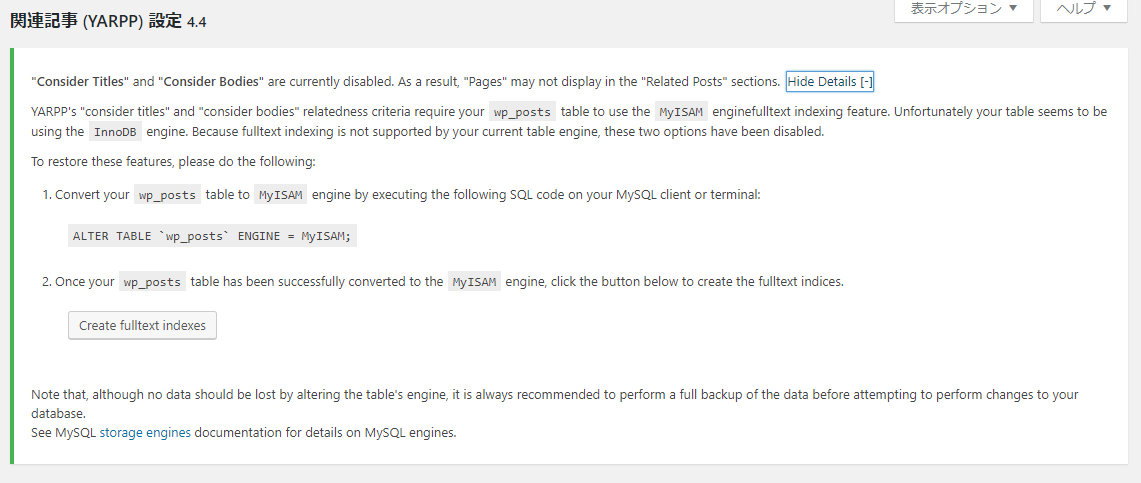
- 「全文検索を行うにはwp_postsのエンジンをInnoDBからMyISAMに変更する必要がある」旨のメッセージ(下図)が表示されるので、シェルからMariaDBに接続して、MariaDBのコマンドプロンプトから以下のコマンドを実行する。
mariadb>>alter table `wp_posts` ENGINE=MyISAM;
- 上記のメッセージの下の方にある「Create fulltext indexes」ボタン(下図の赤矢印)を押す。
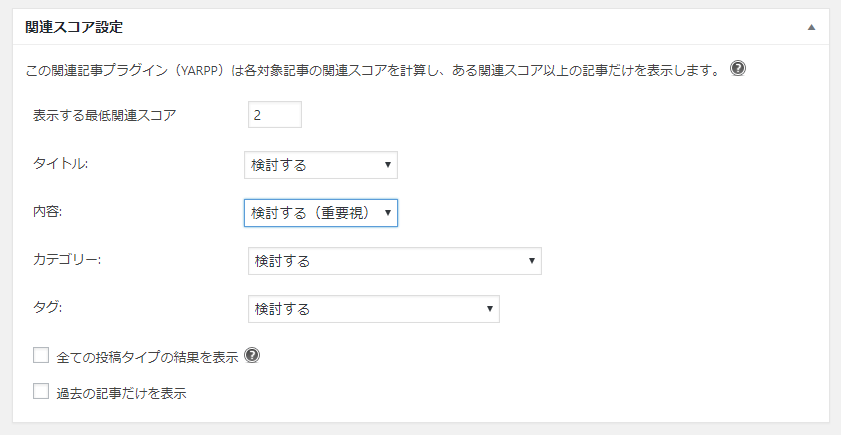
- 以下のようなメッセージが表示され、関連スコア設定のうち、設定することができなかった「タイトル」及び「内容」の選択ができるようになる。

- 関連スコアの設定のうち、「タイトル」を「検討する」に、「内容」を「検討する(重要視)」に変更する。

- 表示設定を「サムネイル」に変更する。
- 設定画面の一番下にある「変更を保存」ボタンをクリックする。
常時SSLに対応するための設定
常時SSLに対応するための設定は必要ありませんでした。前節の手順2のところで、「Send settings and usage data back to YARPP」を押してしまうと、後で設定の変更が必要になるのかもしれません。
表示例
ここまでの設定を行うことで、記事の一番下に以下のように関連記事が表示できるようになりました。
(ここから表示例)
(ここまで表示例)
表示としてはいい感じですが、タイトルを表示するための領域が狭いようで、タイトルが長いとタイトルをすべて表示させることができないようです。また、他にもカスタマイズが必要なところがあるのかもしれません。
そこで、この記事はここまでとし、YARPPのカスタマイズについては別の記事として書くことにします。


 HTTP/1.1以外のリクエストが来たらステータスコード403を返すように設定してみる。
HTTP/1.1以外のリクエストが来たらステータスコード403を返すように設定してみる。  Amazonアソシエイトはじめました。
Amazonアソシエイトはじめました。  時々使うけど、いざというとき思い出せないHTML5における箇条書きのメモ。
時々使うけど、いざというとき思い出せないHTML5における箇条書きのメモ。  バックエンドのGROWIサーバの電源が入っていない時に、「503 たぶんサーバの電源が切れています。」とフロントエンドのnginxに返してもらうための設定のようなもの(2/2,書き込み側のお話)。
バックエンドのGROWIサーバの電源が入っていない時に、「503 たぶんサーバの電源が切れています。」とフロントエンドのnginxに返してもらうための設定のようなもの(2/2,書き込み側のお話)。