はじめに
前の記事でYARPPをインストールし、最低限の設定を行ったところまでについて書きました。
といっても、本サイトのWordpressはダッシュボードに「テーマ編集」がないタイプのやつなので、プラグインのPHPのコードを直接編集することで、YARPPをカスタマイズすることにしました。この記事ではそれについて書いていきます。
バージョンについての情報
カスタマイズの対象となるYARPP及びWordpressのバージョンは以下の通りです。
- YARPP: 4.4
- WordPress: 4.8.1
タイトルの表示のための領域の大きさを変更する。
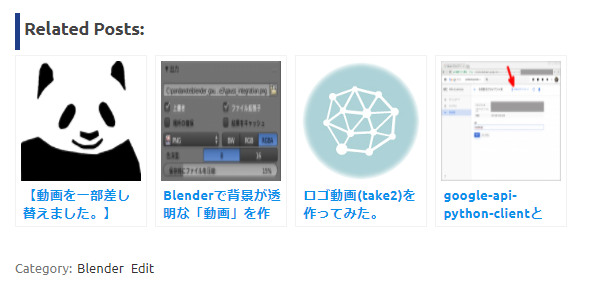
カスタマイズ前の関連記事は以下のような感じで表示されています。
見ての通り、タイトルが長すぎてすべて表示しきれていません。そこで、yet-another-related-posts-pluginプラグインがインストールされているディレクトリの下のinclude/styles_thumbnails.css.phpを適当なエディタで開いて修正します(ソースコードの修正部分については後述します)。
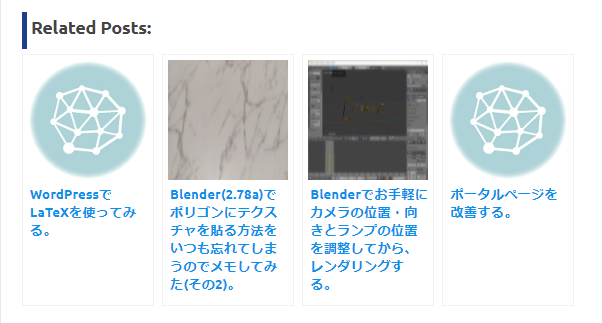
すると、以下のようにタイトルを表示するための領域を大きくすることができます。
なお、この段階ではデフォルトのサムネイル画像はYARPPのものをそのまま使っていますが、この記事の最後で本サイト用に作成したものに変更します。
リンクの色を変える。
本サイトでは、記事の文中以外のリンクの色は「横浜っぽい」濃い青色に統一したいので、それに対応した修正も行いました。
修正したソースコード
修正したPHPのソースコードと、もとのコードとの差分は以下の通りです。前半の部分はタイトルの表示のための領域の大きさを変更するための修正で、後半の部分はリンクの色を変えるための修正です。
サムネイルのデフォルト画像を変更する。
ここからはおまけっぽい内容になりますが、サムネイルのデフォルト画像を変更します。
デフォルト画像を作成する。
デフォルト画像として、以下のものをAviUtlとGIMPを使って用意しました。

本記事では上の画像は以下の手順で作成しています。
- AviUtlに以下の動画のプロジェクトファイルを読み込ませる。
- 拡張編集の「タイムライン」から適当なフレームを選択する。
- メインウィンドウを右クリックするとポップアップメニューが表示されるので、「クリップボードに出力イメージをコピー」を選択。ここでAviUtlは不要であれば終了させてもよい。
- GIMPを起動し、メニューバーから「ファイル」→「画像の生成」→「クリップボードから」を選択する。
- 適当な大きさの画像(なるべく正方形に近い大きさにしました。)を切り出して、エクスポートする。
サムネイルのデフォルト画像を設定する。
スポンサーリンク
サムネイルのデフォルト画像を作成したら、それをYARPPに以下の手順で設定します。
- httpdが参照できる場所にサムネイルのデフォルト画像を置く。
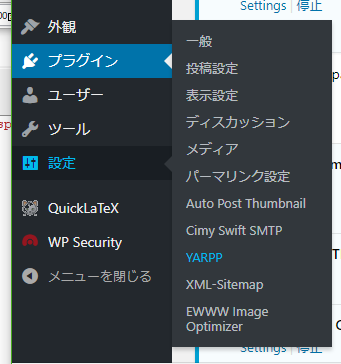
- ダッシュボードのメニューバーから「設定」→「YARPP」を選択する(下図参照)。

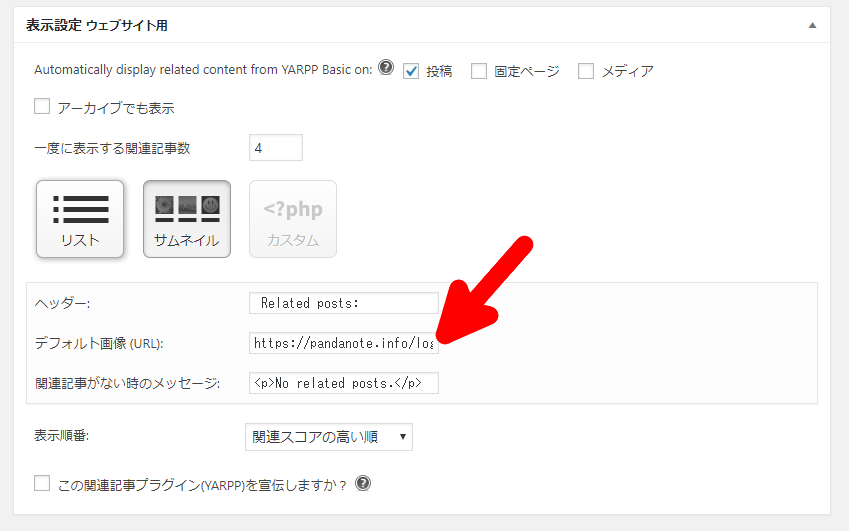
- 設定画面のうち、「表示設定 ウェブサイト用」の「デフォルト画像(URL)」(下図の赤矢印)に手順1のサムネイルのデフォルト画像のURLを指定する。

- 設定画面下部の「変更を保存」ボタンをクリックする。
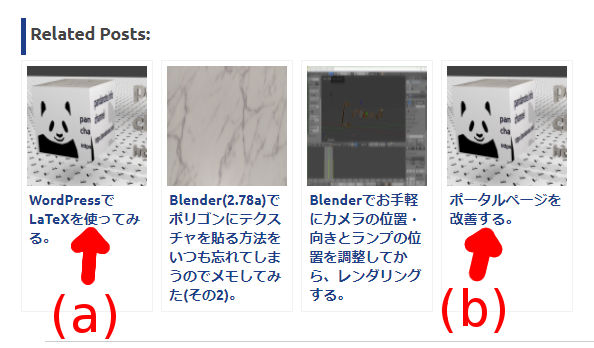
表示例
ここまでのカスタマイズで、下図のように表示することができます。下図のうち、赤矢印(a)及び(b)の部分が「サムネイルのデフォルト画像を設定する。」の項で設定を行った画像です。

まとめ
本記事ではプラグインのPHPのコードを直接編集することでYARPPのカスタマイズを行う方法について記述しました。
本Webサイトの管理人たるpandaはWordpress用のショートコードを書くことがあるので、カスタマイズが必要な場合には通常はあまり深く考えずにプラグインのコードに変更を加えてしまうのですが、その他に「PHPのコードを編集する動機があるのかどうか」について少し考えてみました。
PHPのコードを直接編集する場合、「適当なエディタ(Emacs等)とページ表示用のブラウザを切り替えながら」設定をカスタマイズすることになりますが、これは「ダッシュボードの(PHPのコード用の)編集画面とページ表示用の編集画面を切り替えながら」設定をカスタマイズすることと比較すると前者の方が(感覚的なものかもしれませんが、)編集の効率が良いように感じます。また、デザインを編集することが多くなるためにある程度の試行錯誤が必要になりますので、編集の効率が良い方がより多くのデザインを試すことができますので、よりよいデザインに出会う可能性が高まると思います。
この記事は以上です。


 AviUtlのエキスポートファイルから字幕ファイルを作る。
AviUtlのエキスポートファイルから字幕ファイルを作る。  ロゴ動画(take2)を作ってみた。
ロゴ動画(take2)を作ってみた。  リアルに忙しい時のためのちょっとおしゃれなまとめ的な動画の作り方
リアルに忙しい時のためのちょっとおしゃれなまとめ的な動画の作り方  pandanote.infoのロゴ動画(take3)を作ってみた。(2/2: Try & Errorはつらいよ)
pandanote.infoのロゴ動画(take3)を作ってみた。(2/2: Try & Errorはつらいよ)