はじめに
本サイトのテーマ(Iconic One)はシンプルで使いやすいのはいいのですが、少しは変化が欲しいところです。ページを訪問するごとに「少し変わったな。」と思わせるようにするという視覚的な効果も期待して(もちろん、収益もものすごく期待してます。)広告を文章の途中やサイトバーに入れています。そういうこともあるので、できれば広告の挿入位置は機動的にかつ確実に変えられるようにしたいと思っています。
Google AdSenseやAmazonアソシエイトのコードをダッシュボードからウィジェットのテキストフィールドに直接入力してしまうと、「Wordpressのウィジェットにショートコードを入れたいなぁ。」と思っていたのですが、調べる時間と気力がなく後回しにしていました。
ショートコードを入れようと思い始めて$n$ヶ月。
ようやく、ググるのに必要な検索語が思いつき、ウィジェットにショートコードを入れる方法がわかったので、これを機にAmazonのProduct Advertising APIからデータを取り出してウィジェットに入れてみることにしました。
最初に下準備。
本題に入る前に、以下の手順で、ウィジェットにショートコードを入れることが本当にできるのかどうかを確認します。
- この記事を参考にさせていただいて、functions.phpの末尾(といっても、”?>”の手前です。)に以下のコードを追加します。
<?php
add_filter(‘widget_text’, ‘do_shortcode’);
?> - 次に、テスト用のショートコード用の関数を追加します。まずはテスト用ということで、以下のようなシンプルなものを用意しました。
function test_for_widget() {
return “Hello widget world!!”;
}add_shortcode(‘test-for-widget’,’test_for_widget’);
- ダッシュボードから「外観」→「ウィジェット」と選択します。
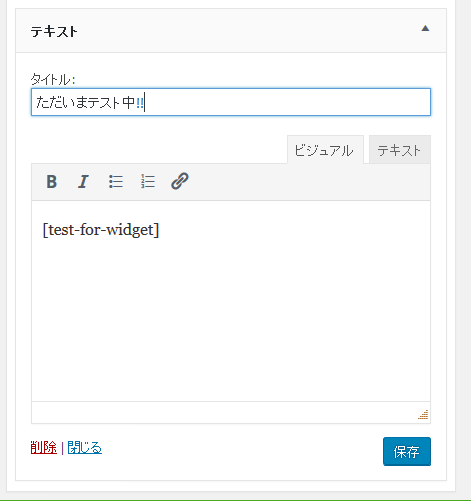
- 「ウィジェット」画面が表示されるので、テスト用のウィジェットを準備します。テキスト部には[test-for-widget]とだけ書きます。

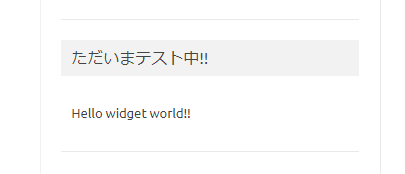
- サイドバーに以下のように表示されていれば、テストは成功です。

Amazon Product Advertising APIを使ってデータを取り出してみる。
仕様の検討
APIを使う前に、APIに利用上の制限がないかどうか、また制限がある場合にはその制限に対する対応策を考える必要があります。
実は、Amazon Product Advertising APIは1日あたりのAPIの呼び出し回数が原則8640回までに制限されています(2019年1月現在。詳細は本記事の「補足」の項参照)。つまり、「広告のコードをただ置いておくだけ」ではこの上限に達してしまう可能性がないとは言い切れません。また、表示する広告は商品の広告になるので、商品を単純にランダムに選択して表示させるようなものにしてしまうと、リロードしたときに表示した広告が変わってしまうので、その商品に興味を持っていただいた訪問者の方を逃してしまうことになりかねません。
そこで、以下のような仕様にすることにしました。データベースをキャッシュのかわりに使用することになります。
- Amazon Product Advertising APIを実行して、商品データを取得します。商品データの取得後にHTMLのコードを作成して、これを広告として表示します。
- 作成されたHTMLのコードはWordpress用のデータベースに格納します。
- 上記のコードがデータベースに格納されたら、格納から1時間が経過するまでの間はAmazon Product Advertising APIの実行は行わずに、データベースに格納されたHTMLのコードを出力します。
- 格納から1時間が経過した後に表示要求が来たら、Amazon Product Advertising APIから商品データを取得し、HTMLのコードを作成し、これを新しい広告として表示します。作成されたHTMLのコードはデータベースに格納します。このとき、古いHTMLのコードは(少なくとも論理的には)破棄します。
上記の仕様とすることにより、Amazon Product Advertising APIによる商品データの取得の間隔を1時間以上とすることができます。
さくさくと実装です。
仕様が決まったところで、さくさくと実装です。といっても、Amazon Product Advertising APIのサイトにあるサンプルコードを元にして作ったコードをさらに改造して実装しています。
スポンサーリンク
まず、キャッシュデータ及び検索用のSQL文を書きます。Wordpress用のデータベース上に作りますので、テーブル名はWordpress用のテーブルで使われているものと重ならないようにします。
SQL文によって作成するテーブルは以下の3個です。
- amazon_product_linkテーブル: 商品の検索のための検索語を格納するテーブル。このテーブル名に”link”という単語が含まれているのは、改造前のコードで使用していたHTMLのコード片(snippet)を入れるためのカラムが存在していたからです。テーブルの作成のためのSQL文は以下の通りです。
CREATE TABLE `amazon_product_link` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`caption` varchar(255) DEFAULT NULL,
`disabled` int(11) DEFAULT ‘0’,
`search_term` varchar(1024) DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `caption` (`caption`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8; - link_cacheテーブル: 作成及び表示した広告を格納するテーブルです。テーブルの作成のためのSQL文は以下の通りです。
CREATE TABLE `link_cache` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`card_for_index` varchar(4096) DEFAULT NULL,
`card_for_page` varchar(4096) DEFAULT NULL,
`generated_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8; - 秘密鍵などを格納するテーブル。ショートコード中に埋め込みたくなかったので、データベースのレコードとして保持することにしました。このテーブルについては、具体的な仕様は非公開とします。
次に、ショートコードを書きます。上記の仕様をほぼそのまま実装していますが、link_cacheテーブルのレコードは削除せずにそのまま蓄積し、最新のもののみ使用する実装としています。
以下のように実装してみました。ただし、秘密鍵などを読み出すためのSQL文及びそのカラム名をそのまま使用している部分についてはコードを削除し、削除した部分に日本語で説明文を入れています。
WordPressへの組み込み
実装が完了したら、以下の手順でWordpressへ組み込みます。
- 前項で作成したPHPファイル(ファイル名はamazon_widget.phpとします。)をfunctions.phpと同じディレクトリに置きます。
- 以下のようなショートコード組み込み用の関数をfunctions.phpに追加します。
- ダッシュボードから「外観」→「ウィジェット」と選択します。
- 「ウィジェット」画面が表示されるので、広告の表示用のウィジェットを準備します。テキスト部には[amazon-fancy-ads]とだけ書きます。
表示例
表示例はこのページの下かサイドバーのあたりに(たぶん)ありますので、探してみてください。
まとめ
この記事ではAmazon Product Advertising APIを使ってウィジェットにちょっと見栄えが良くて、かつ挿入位置を機動的に変えることのできる広告を表示させる方法について記述しました。SEO指南的なことが書いてあるブログの記事をいくつか読んでみると、「サイドバーに置いた広告はクリックされにくい。っていうか、ほとんどクリックされない。」と書かれているのを見かけますが、あまり見慣れない形式の広告を配置すれば、その場所が本文であるかサイドバーであるかとかに関係なく、その広告を目当てにして本サイトを訪問される方が少しは増えるんではないかと固く信じて疑わない今日この頃であります。
この記事の本編は以上です。
補足
Product Advertising API 利用ポリシーが2019年1月23日から変更されています。
内容をざっくり要約すると、以下の通りになるものと理解しています。
- Amazon Product Advertising APIは1日あたりのAPIの呼び出し回数が原則8640回(=10秒に1回)まで。
- 発送済み商品売上の発生状況により発行できる回数が追加される。
- また、発送済み商品売上が30日間連続して発生しないと、次に発送済み商品売上が発生するまでAmazon Product Advertising APIの利用ができなくなる(呼び出してもエラーメッセージが返される)。
詳細についてはAmazon発表のこちらをご覧ください。
 AmazonへのリンクがクリックされたかどうかをリンクのURLを書き換えることなく確認する方法
AmazonへのリンクがクリックされたかどうかをリンクのURLを書き換えることなく確認する方法  OAuth2による認証を行った後、GitHub APIを実行してみた。
OAuth2による認証を行った後、GitHub APIを実行してみた。