はじめに
AviUtlで文字のクリッピングを手軽に行うためのスクリプト(「インスタントクリッピング」)を作りましたので、この記事ではそのスクリプトの概要と使い方について書きたいと思います。
なお、本記事で紹介するスクリプトを用いたことにより生じた結果については一切の責任を負うものではないことをご理解いただいた上で、スクリプトをご利用ください。
やりたいこと
以下のような動画を作るために拡張編集のタイムライン上で行うべき作業について考えます。
動画開始後10秒から30秒くらいまでの間に、罫線のような線の上下から文字がせり出してくるところがいくつかあると思います。下図の赤矢印の部分です。
この効果をAviUtlの拡張機能で提供されている標準的なオブジェクトを使用して作ると、以下のようなタイムラインになると思います(赤矢印で示した緑のオブジェクトは「シーンチェンジ」のオブジェクトですので、この部分の説明は省略します)。Layer 4の青いラインは画面中央の区切り線のような線で、Layer 5が上にせり出す文字をクリッピングするためのオブジェクト(四角形)、Layer 6が上にせり出す文字に対応するテキストオブジェクト、Layer 7は下にせり出す文字をクリッピングするためのオブジェクト(四角形)、Layer 8が下にせり出す文字に対応するテキストオブジェクトになります。
上図の例では、レイヤーを2個使用して、1個の効果を2組分作り出していることになります。しかし、いざ作ってみると以下のような操作が必要だったり、改善の余地がありそうな点があったりで、やりたいことがシンブルな割には操作が繁雑で難易度が高いと感じました。
- クリッピングするためのオブジェクト(四角形)の大きさの設定をする際に、せり出させたい文字列のサイズにあわせて現物合わせで設定する必要がある。
- 上記の四角形は画面上は表示されてはならないため、合成モードを「乗算」に設定する必要がある。これが直感的にはわかりにくい。
- そもそも、2個のオブジェクトを組み合わせる必要があるので、後でタイムラインを見たときに何の処理を行っているのががわかりにくい。
- 「一から作るのが面倒なら、他の動画のタイムラインからコピーすればいいじゃん。」という考え方もあるかもしれませんが、コピーするならするで、2個のオブジェクトをコピーする操作を繰り返すことでレイヤーを無駄に使用するのは避けたい。1個のオブジェクトをコピーする操作の方がコピーのための作業量や使用するレイヤーの数を少なくすることができる(はず)。そもそも、拡張編集のタイムラインにあるオブジェクトの一部をコピーするにはちょっと手間がかかるのですが、ここではその詳細については触れません。
前置きがかなり長くなりましたが、上記の課題をクリアすべく、この処理を1個のオブジェクトに対するアニメーション効果だけで実現するためのAviUtlのスクリプトを書いてみました。
インスタントクリッピングスクリプト
スクリプトについて
なぜ「インスタント」なのかというと、例によっていろいろと決め打ちだからです。
ここで通常は、コードをGistにアップロードしてそれを貼り付けるところですが、今回はスクリプト中に文字コードがShift JISの日本語の文字列が含まれているので、GitHubのリポジトリに置いておきます。
インストール及び確認の方法
以下の手順でインストールします。
- 上記のGitHubのリポジトリから”@pandanote.info.anm”をダウンロードします。
- AviUtlのフォルダの中にあるscriptフォルダの中に@pandanote.info.anmをコピーします。
インストールが終わったら、インストールの確認を以下の手順で行います。
- AviUtlを起動(すでに起動している場合には再起動)します。
- 拡張変数のタイムライン上でマウスの右ボタンをクリックし、「新規プロジェクトの作成」を選択します。
- 拡張変数のタイムライン上に適当なテキストオブジェクトを作成します。テキストオブジェクトで表示させる文字列としては適当なものを入力しておきます。
- テキストオブジェクトの設定ダイアログの右上にある[+]ボタンをクリックします。
- ポップアップメニューの下の方に「アニメーション効果」という項目があるので、選択します。
- テキストオブジェクトの設定ダイアログに「アニメーション効果」という項目が追加されるので、その左下のプルダウンリストの[▼]ボタンを押します。
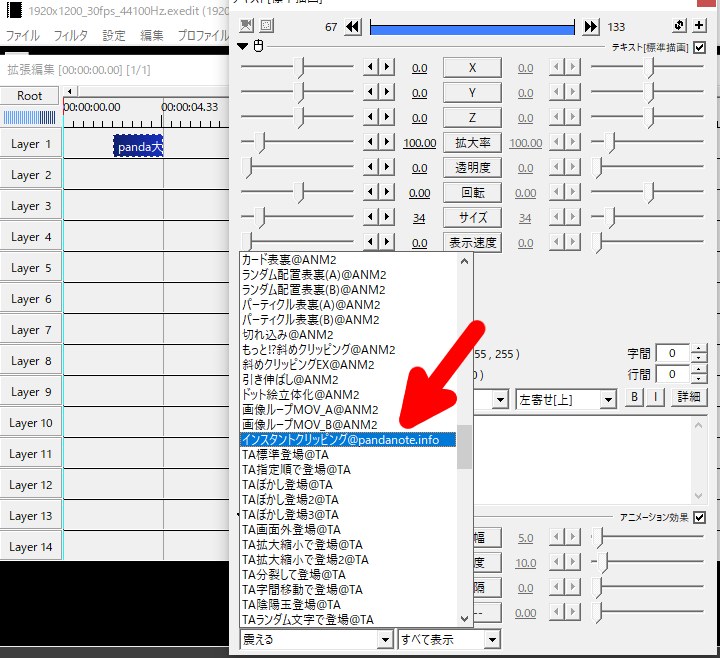
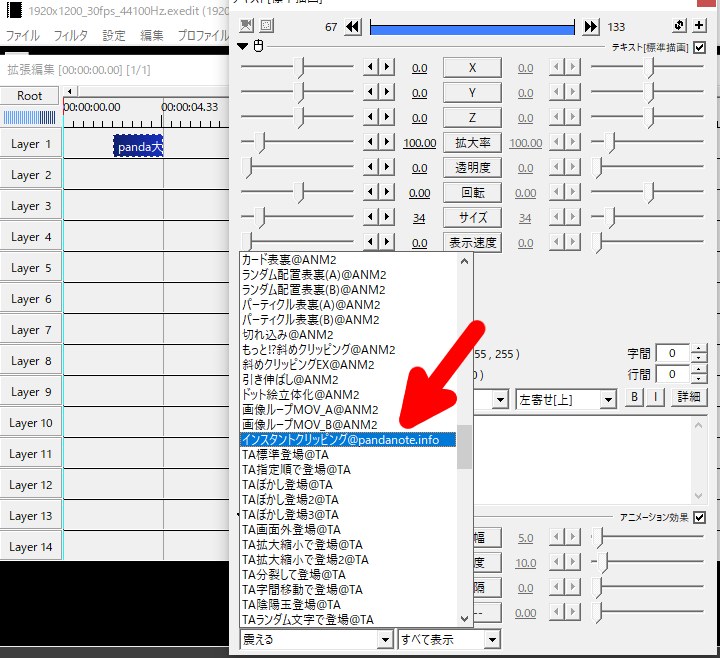
- ドロップダウンリストが表示されるので、その表示項目を確認し、「インスタントクリッピング@pandanote.info」という項目(下図の赤矢印)が含まれていれば、インストールに成功しています。

使い方
スポンサーリンク
インストールの確認方法と手順がかなり重なりますが、使い方は以下の通りです。
- 拡張変数のタイムライン上でマウスの右ボタンをクリックし、「新規プロジェクトの作成」を選択します。
- 拡張変数のタイムライン上に適当なオブジェクトを作成します。オブジェクトで表示させる文字列としては適当なものを入力しておきます。
- オブジェクトの設定ダイアログの右上にある[+]ボタンをクリックします。
- ポップアップメニューの下の方に「アニメーション効果」という項目があるので、選択します。
- テキストオブジェクトの設定ダイアログに「アニメーション効果」という項目が追加されるので、その左下のプルダウンリストの[▼]ボタンを押します。
- ドロップダウンリストが表示されるので、その表示項目を確認し、「インスタントクリッピング@pandanote.info」という項目(下図の赤矢印)を選択します。

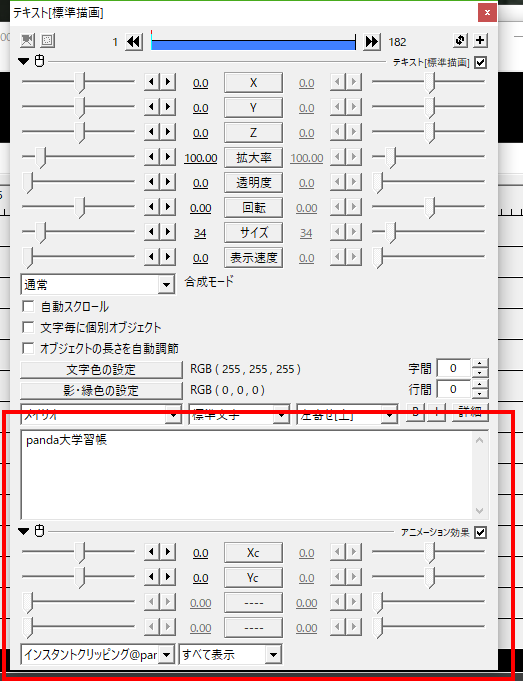
- 設定ダイアログのうち、「アニメーション効果」がインスタントクリッピング用の設定に切り替わりますので、「Xc」及び「Yc」にクリッピングを行う領域の座標を指定します。なお、クリッピングを行う領域の幅及び高さはオブジェクトの幅及び高さと同じ値(決めうちです。)になります。

使用例
ここまでのインストール及び操作の手順を動画にすると、以下のような感じになります↓
次に、この記事の最初の動画のタイムラインをインスタントクリッピングを使用して書き直してみたものを下図に示します。クリッピング用の図形オブジェクト(四角形)がなくなるので、タイムラインがスカスカになっています。

これを使って動画のエンコードをしてみました。エンコードの結果はこの記事の最初に示したものとほぼ同じになっていることが確認できると思います。
注意点
クリッピング対象となるオブジェクトに色調補正などの効果を適用する場合には、インスタントクリッピングを適用する前に適用してください。
[2017/10/12補足]上記の注意点ですが、スクリプト中でobj.draw()関数を実行する前にobj.effect()関数を実行すれば、インスタントクリッピングを最後に適用しなくても、他のスクリプトの効果を妨げないことがわかりました。
そこで、1回目のobj.draw()関数の実行の直前にobj.effect()関数を挿入した修正版のスクリプトを上記のGitHubのリポジトリにpushしました。
[2017/10/21補足] シャドーエフェクトを適用したオブジェクトに対してインスタントクリッピングを適用しようとすると、影の範囲もオブジェクトの描画範囲とみなされてしまうため、シャドーエフェクトによる影の付け方によってはクリッピングの範囲が広くなりすぎてしまうことがあります。
そのような場合には、シャドーエフェクトの設定ダイヤログ上にある「影を別オブジェクトで描画」のチェックボックスにチェックを入れると、クリッピングの範囲を狭くすることができます(ただし、シャドーによる影の部分はクリッピングとはならず、そのまま描かれます)。
まとめ
ここまで、インスタントクリッピングの使い方について書きました。テキストオブジェクトの移動開始及び終了の位置とクリッピングの位置は若干の調整が必要になりますが、同一の設定ダイアログ上でできるので、直感的でかつわかりやすくなっていると思います。
クリッピングの対象となるオブジェクトはどんなものでも使用できると思いますが、クリッピング領域の形は長方形で決めうちとなるので、テキストオブジェクトに対して使用するのが最も実用的だと思います。
この記事は以上です。


 ロゴ動画(take2)を作ってみた。
ロゴ動画(take2)を作ってみた。  【動画作りました。】「画面外から入退場」効果を作ってみた。
【動画作りました。】「画面外から入退場」効果を作ってみた。  初めての4K動画の編集 with AviUtl on Windows11
初めての4K動画の編集 with AviUtl on Windows11