はじめに
本Webサイトは記事の長さについてはごく初期のものを除き、記事1個あたりの文字数がそれなりの長さになるように書いています。しかし、ここのところ最初に中の人が設定した文字数の基準を大幅に上回る記事がほとんどになってきました。
そこで、見に来てくださる読者の方が内容を簡単に把握できるようにすべく、記事が長いものを中心にWordpressのプラグインを用いて目次を表示させることとしました。
プラグインのインストール
最初に目次作成用のプラグインとして“Easy Table of Content”プラグインをインストールします。
なお、以前は”Table of Contents Plus”プラグイン(TOC+)が目次作成用のプラグインとして定番だったようですが、そこからforkして開発が行われているのが”Easy Table of Content”プラグインのようです。
閑話休題。
本WebサイトはWordpressの管理者用のダッシュボードからインストールができないので、以下の手順でインストールします。
- このページからZIPファイルをダウンロードします。
- 以下のコマンドを実行し、手順1でダウンロードしたZIPファイルを展開します。
$ unzip easy-table-of-contents.<version number>.zip
- easy-table-of-contentsというディレクトリが作成されますので、以下のコマンドを実行し、Wordpressのプラグイン用のディレクトリへディレクトリごと移動します。
$ sudo mv easy-table-of-contents /usr/share/wordpress/wp-content/plugins
- 以下のコマンドを実行し、SELinux関連の設定を行います。
$ cd /usr/share/wordpress/wp-content/plugins
$ restorecon -R easy-table-of-contents/
プラグインの有効化
プラグインの有効化は他の一般的なWordpressプラグインと同様で、以下の手順で行います。
- ダッシュボードのメニューバーから「プラグイン」をクリックします。
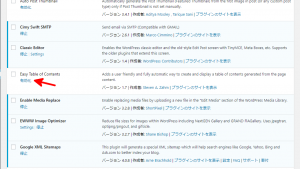
- 「プラグイン」画面に切り替わりますので、一覧の中に「Easy Table of Content」が含まれていることを確認して、「有効化」ボタン(下図の赤矢印)をクリックします。

- プラグインが有効化されると、「プラグイン」画面が以下のような表示に切り替わります。

プラグインの設定
“Easy”という割には設定項目がたくさんあるような気もしますが、本Webサイトには各セクションごとに以下の項目をとりあえず設定しました。
General
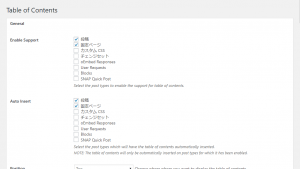
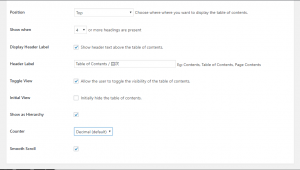
“Enable Support”と”Auto Insert”の項では「投稿」と「固定ページ」のチェックボックスにチェックを入れました(下図)。

また、”Position”は「Top」に、”Header Label”は「Table of Contents / 目次」と表示するよう設定しました。

Appearance
スポンサーリンク
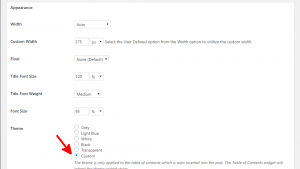
ここはお好みで設定するところになりますが、”Theme”を「Custom」に変更(下図の赤矢印)し、本Webサイトの他の部分のイメージとのデザインの整合性を維持できるような色に修正しました。

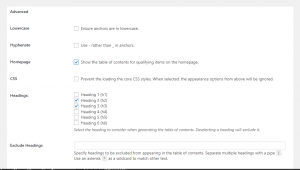
Advenced
“Homepage”のチェックボックスにはチェックを入れました。これを入れないとトップページに目次が表示されません。
また、”Headings”はh2及びh3のチェックボックスにのみチェックを入れ、h1,h4,h5及びh6のチェックボックスのチェックは外しました(下図)。

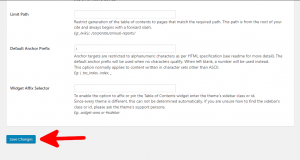
設定結果の保存
設定が終わったら、その結果を画面下部にある「Save Changes」ボタン(下図の赤矢印)を押して設定の結果を保存します。

長い設定画面のかなり下の方にありますので、押し忘れにはくれぐれもご注意ください(※経験者談)。
動作確認等
設定が終わったら動作確認を行います。
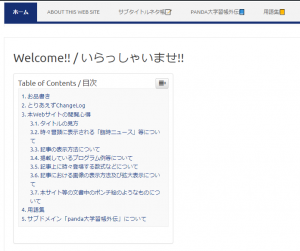
PCでの表示例
PCでの表示例(この記事を最初に書いた時点(2019年12月)の手直し後)は以下の通りです。なお、デフォルトでは目次を表示する設定となっていますが、その部分については変更していません。

スマホでの表示例
スマホ(ASUS Zenfone 4(ZE554KL))での表示例(この記事を最初に書いた時点(2019年12月)の手直し後)は以下の通りです。

いい感じです。👍
ちょっとした手直し
本WebサイトのAdSenseの広告のうちのいくつかはliタグの数等に応じて挿入位置を決定しているものがありました。ところが、Easy Table Of Contentプラグインで生成する目次でliタグを大量に使いまくるために、目次の途中に広告が挿入される可能性が出てきました。
そこで、liタグに代えてh3タグの数に応じて挿入位置を決定するようにfunctions.phpのロジックを変更しました。
まとめ
プラグインを安易に大量に使用することに関する是非はあると思います(本Webサイトでも動作を重くしたくないところや独自の機能を実装しているところについてはプラグインを使用していない箇所があります。)が、本Webサイトにおいてはまず機能を試してみて、その機能が使えるものであって、かつプラグインでない方がよいと判断できるところでは独自の実装を行うこととしています。
上記の観点ではEasy Table of Contentプラグインはこの記事を最初に書いた時点(2019年12月)においてはまだ機能を試してみるフェイズであり、独自実装とするかどうかについてはもう少し様子を見てから決めたいと思いますが、かなり高機能な感じなので、たぶんそのまま使うと思います。
この記事は以上です。
 Fedora 27でWebDAV経由でPUTコマンドが実行できなかったときの対処法のメモ書き。
Fedora 27でWebDAV経由でPUTコマンドが実行できなかったときの対処法のメモ書き。  Fedora 27以降をインストールしたノートPC(Acer E3-112-F14C/S)をサーバ用途で使用するための設定。
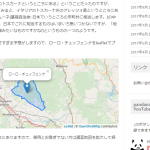
Fedora 27以降をインストールしたノートPC(Acer E3-112-F14C/S)をサーバ用途で使用するための設定。  Leafletでワインの産地というか地域をプロットしてみる(その2): Leaflet上の地図にpolygonを描き、それをWordPressのページに埋め込むためのショートコード例。
Leafletでワインの産地というか地域をプロットしてみる(その2): Leaflet上の地図にpolygonを描き、それをWordPressのページに埋め込むためのショートコード例。  バックエンドのGROWIサーバの電源が入っていない時に、「503 たぶんサーバの電源が切れています。」とフロントエンドのnginxに返してもらうための設定のようなもの(2/2,書き込み側のお話)。
バックエンドのGROWIサーバの電源が入っていない時に、「503 たぶんサーバの電源が切れています。」とフロントエンドのnginxに返してもらうための設定のようなもの(2/2,書き込み側のお話)。