はじめに
Blenderで異なるポリゴンに別々のテクスチャを貼り付けるという作業はよくやるのですが、CGを作り終わると、「あ~、終わった。」ってことで気が抜けてしまい、毎回やり方をメモするのを忘れてしまうだけでなく、やり方自体を忘れてしまって毎度ぐぐることになってしまうので、今度こそメモすることにしました。
そうは言っても長くなりそうなので、適当なところで区切りつつ2回か3回くらいにわけて書く予定です。
ポリゴンをサクサク配置します。
最初にBlenderを起動し、平面とポリゴンを2,3個準備します。
平面の上に直方体(立方体に見えますが、直方体です。)と文字を3D化したものを準備しました。文字がn個あると、それを3D化したものは1文字を1個のポリゴンと考えるとポリゴンが2,3個どころではなく\(n+1\)個あることになりますが、そこは深く考えないことにします。
以下の動画のような感じになります([2017/08/13]動画を差し替えました)。
テクスチャを準備します。
次に貼り付けるテクスチャを準備します。
今回は毎度おなじみの…

ジャイアントパンダさんと…
ロゴ動画を使います。このうち、ジャイアントパンダさんについてはテクスチャっぽくなるように背景を白くして余白を多めに取った画像ファイルを用意します。
GIMPでこんな感じの(テクスチャっぽい)ファイルを用意してみました。

テクスチャを貼り付けます。
前節で用意したテクスチャをポリゴンに貼り付けていきます。
まずは、平面から…
ポリゴンにサクサクと貼り付ける前に、平面にテクスチャを以下の手順で貼り付けます。
- Blenderの3Dビューで平面を選択します。

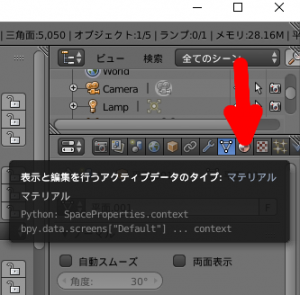
- プロパティエディタの「マテリアル」タブ(下図の赤矢印)をクリックします。

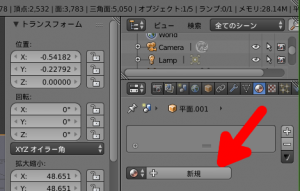
- エディタの表示が切り替わるので、「新規」ボタン(下図の赤矢印)を押します。

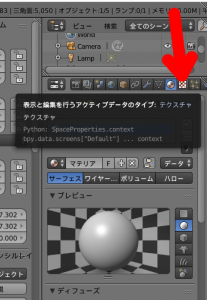
- 平面に紐づくマテリアルが作成され、その設定パネルが表示されますが、このパネルに表示されている設定はいったんそのままにしておいて、プロパティエディタの「テクスチャ」タブ(下図の赤矢印)をクリックします。

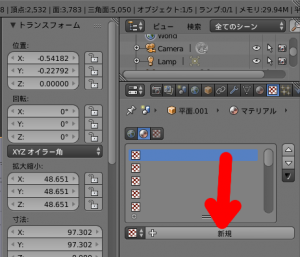
- エディタの表示が切り替わるので、「新規」ボタン(下図の赤矢印)を押します。

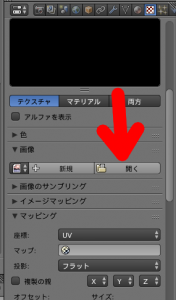
- テクスチャの設定パネルが表示されますので、タイプが「画像または動画」に設定されていることを確認後、画像パネルの「開く」ボタン(下図の赤矢印)を押します。するとファイルブラウザに切り替わるので、テクスチャとして使用したい画像を選択します。

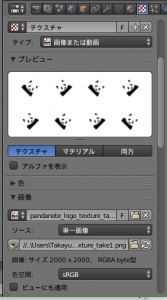
- 「プレビュー」パネル画面に選択した画像をもとにしたテクスチャが表示されます。

- 3Dビュー上でShiftキーとZキーを同時に押して、表示をレンダーモードにします。
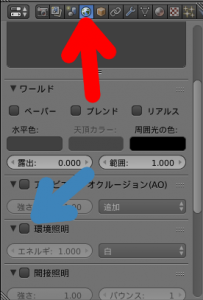
- 3Dビューが暗くて状況が分かりにくい場合には、「ワールド」タブ(下図の赤矢印)をクリックし、「環境照明」パネルのチェックボックス(下図の青矢印)にチェックを入れます。

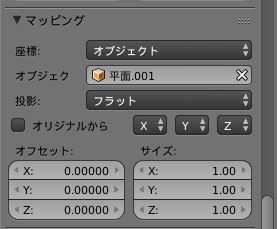
- 再度プロパティエディタの「テクスチャ」タブをクリックし、「マッピング」パネルの値をとりあえず以下のように設定します。ここで、「オブジェクト」に設定されている「平面.001」は、テクスチャを貼り付ける平面を表します。

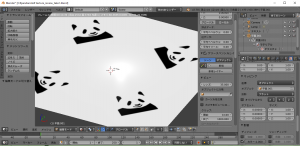
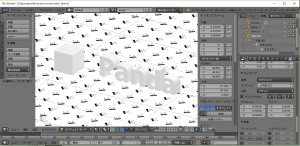
すると、以下のように3Dビュー画面に表示されますので、上記のサイズの値のうち、X,Yを128,128に設定します。なお、このX,Yの値は、「テクスチャとして使用するイメージをオブジェクト上のX軸及びY軸方向にどれだけならべるのか」を指定するものです(イメージはオブジェクト上でイメージ1個あたりに対して割り当てられる大きさに合わせて拡大・縮小されます。)ので、大きな値を指定するほどテクスチャとして使用するイメージの大きさは小さくなります(すなわち、そのイメージに模様が描かれている場合には、その大きさは小さくなります)。また、マッピング先のオブジェクトの縦横の比率とイメージの縦横の比率が合っていない場合には、イメージが縦横どちらかの方向に意図せずに引き延ばされてしまうことがあるので、テクスチャの縦横比を変えたくない場合には、マッピング先のオブジェクトの縦横比を事前に確認しておきます。

- ポリゴンに近寄って斜めやや上から見て、出来上がり具合を確認します。

ハマりどころ
ポリゴンや面に対して、「マテリアル」を作成・設定してから「テクスチャ」を作成・設定するのがポイントのようです。
続きは、次の記事で。
ここまでの手順で、平面にテクスチャを貼ることができました。思いの外prettyな画像ができあがってしまいました。(`・ω・´)
次の記事では直方体と文字にテクスチャを貼り付けていきます。
というわけで、次の記事に続きます。
 【動画を差し替えました。】3D化した数式をblenderを使って回転させる。
【動画を差し替えました。】3D化した数式をblenderを使って回転させる。  Inkscapeでサイトのロゴを作ってみる。
Inkscapeでサイトのロゴを作ってみる。  【動画を差し替えました。】Blenderでお手軽にカメラの位置・向きとランプの位置を調整してから、レンダリングする。
【動画を差し替えました。】Blenderでお手軽にカメラの位置・向きとランプの位置を調整してから、レンダリングする。  Inkscape(0.92.4)でレンダリングしたLaTeXの数式にグラデーション処理を加える。
Inkscape(0.92.4)でレンダリングしたLaTeXの数式にグラデーション処理を加える。