はじめに
今回はこの記事の続編的なものを書きます。
ポータルページを運用したり、客観的に眺めてみると改善が必要なところが出てきたのと、そもそも作業を行う精神的な余裕と気力が出てきそうなので、それらが萎えないうちに手を入れてみることにしました。
この記事ではその中でもユーザビリティ及び技術的な部分に焦点を絞って書いていくことにします。
ユーザビリティの改善: 最新の記事を表示する。
ショートコードの追加。
ポータルページにはこれまで直近10件の追加または変更(ChangeLog)と記事の中からランダムに1件を選んで表示をしていました。
今回、これに加えて最新の記事を1件ポータルページの一番下に表示することとしました。ということで、以下のショートコードをfunctions.phpに追加しました。なお、本サイトで使用しているショートコードでは、広告ユニットの表示用のコードを挿入していますが、以下のコードからはそれに関連する部分を除外しています。
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘date’,
‘posts_per_page’ => 1,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string = “”;
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= ‘<h1><a class=”selection” href=”‘. get_permalink() .'”>’. get_the_title() .'</a></h1>’;
$string .= apply_filters(‘the_content’,get_the_content());
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string = ‘記事がありません。’;
}
return $string;
}
add_shortcode(‘select-the-latest-posts’,’select_the_latest_posts’);
既存のショートコードに対する修正。
上記のショートコードと既存の「サイトのすべての記事($n$件)の中から1件を選択して表示する」ショートコードを同じページの中に入れてしまうと $\displaystyle\frac{1}{n}$ の確率で最新の記事が表示されます。
「最新の記事は大事な記事なので、2回出力しました。(( ー`дー´)キリッ)」
と主張するのもありかもしれませんが、ここは既存の「サイトのすべての記事($n$件)の中から1件を選択して表示する」ショートコードをちょっと変更して、「サイトのすべての記事(最新の公開記事を除く。)の中から1件を選択して表示する」ショートコードに変更してみます。
スポンサーリンク
変更後のコードは以下のようなコードになります。なお、本サイトで使用しているショートコードでは、広告ユニットの表示用のコードを挿入していますが、以下のコードからはそれに関連する部分を除外しています。
$tmp_args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘date’,
‘posts_per_page’ => 1,
);
$tmp_query = new WP_Query( $tmp_args );
$latestID = get_the_ID();
$args = array(
‘post_type’ => ‘post’,
‘orderby’ => ‘rand’,
‘posts_per_page’ => 1,
‘post__not_in’ => array($latestID),
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string = “”;
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= ‘<h1><a class=”selection” href=”‘. get_permalink() .'”>’. get_the_title() .'</a></h1>’;
$string .= apply_filters(‘the_content’,get_the_content());
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string = ‘記事がありません。’;
}
return $string;
}
add_shortcode(‘select-random-posts’,’select_random_posts’);
ショートコードの先頭で最新の記事のIDを得るためにWP_Queryを実行し、その結果得られたID以外の記事の中からランダムに1件記事を選択して表示するための条件を2回目のWP_Queryの呼び出し時に追加しています。
技術的な部分の改善: 記事を新規作成したとみなす条件の変更。
記事を新規に作成して公開をすると、Wordpressの記事格納用のテーブル(特別な設定をしない限り、テーブル名はwp_postsになります。以下、単に「wp_postテーブル」と書きます。)のその記事に対応するレコードの記事の作成日時と記事の更新日時を格納するカラムにそれぞれ同じ時刻が(秒単位まで)格納されます。
そこで、既存のショートコードでは、記事の作成日時と記事の更新日時を比較してそれらが等しい場合に限り、ポータルページの「いきなりChangeLog」の項に記事のタイトル名とともに「~を新規に追加しました。」と表示していました(これ以外の場合には「~の内容を更新しました。」と出力されます)。
ところが、上記の比較が秒単位で行われるため、記事を作成して公開した直後に誤字・脱字や「てにをは」の修正のような軽微な修正が必要な個所が発見され、それを修正して記事を更新すると、wp_postテーブルのその記事に対応するレコードの記事の更新日時のカラムのみが修正されるため、「~を新規に追加しました。」とは表示されなくなってしまいます。
このままだと、このページで個別の記事の表示の際に設定した記事の更新日時を表示するための条件(記事を公開した日に更新を行った場合でも、更新とはみなさず、最初の公開時に含まれていたものとみなす。)とも一致しなくなります。
そこで、「いきなりChangeLog」の表示用のショートコードを以下のように修正しました。
function last_updated_code() {
global $wpdb;
$query = "select id,post_title,post_modified,(case when date_format(post_date,'%Y%m%d')=date_format(post_modified,'%Y%m%d') then 1 when date_format(post_date,'%Y%m%d')<>date_format(post_modified,'%Y%m%d') then 2 else 0 end) as is_updated from wp_posts where post_status='publish' and post_type in ('page','post') order by post_modified desc limit 10";
$rows = $wpdb->get_results($query,ARRAY_A);
if (count($rows) == 0) {
return "<p>新着記事または修正情報はありません。</p>";
}
$code = "<p><ul>\n";
foreach($rows as $row) {
$code .= "<li>".date('Y/n/j',strtotime($row['post_modified'])).": 「
<a href=\"/?p=".$row['id']."\">".$row['post_title']."</a>」".(($row['is_updated']==1)?"を新規に追加":"の内容を更新")."しました。</li>\n" ;
}
$code .= "</ul></p>\n";
return $code;
}
add_shortcode('last_updated','last_updated_code');
このページのコードではPHPの関数で使用している日付のフォーマット用のパラメータを使用していますが、上記のコードではSQL文を直接呼び出しているので、SQLの関数(date_format関数)を使って日付を部分のみを取り出して比較を行っています。
この修正を行うことにより、記事を公開した日の午後12時までは更新を行った場合でも新規に公開した旨の表示を継続できるようになります。
まとめ
この記事では、本サイトで使用しているポータルページ用のショートコードの修正について書きました。今後もアクセスの状況等に応じて適宜変更していきます。
この記事は以上です。
 GitHubから”Your account has been flagged.”と言われたので、再確認をお願いした件
GitHubから”Your account has been flagged.”と言われたので、再確認をお願いした件  YouTubeの収益化条件が厳格化されたので、本サイトにYouTubeのチャンネル登録のボタンを追加してみた。
YouTubeの収益化条件が厳格化されたので、本サイトにYouTubeのチャンネル登録のボタンを追加してみた。  Annotation By Country プラグイン(2): wordpress.orgにプラグインを登録してみた。
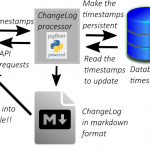
Annotation By Country プラグイン(2): wordpress.orgにプラグインを登録してみた。  GitHub Pagesのトップページの記事一覧をMariaDBの力を借りて作成日時と最終更新日時(のようなもの)順に並べてみた。
GitHub Pagesのトップページの記事一覧をMariaDBの力を借りて作成日時と最終更新日時(のようなもの)順に並べてみた。