はじめに
GitHub Pagesで大好評運用中(本Webサイト比)の「panda大学習帳外伝」ですが、それなりにコンテンツも充実してきたので(宣伝)、404エラーのページを作ることにしました。
ついでに、ただ404エラーのページを作るだけではなく、Googleのカスタム検索エンジンのSearchboxを設置することにしたのですが、レイアウトが崩れまくりで、いい感じの表示にするのに軽くハマってしまいました。
この記事ではいい感じの表示にするための設定の方法について書きます。
Searchboxを設置する前に行う作業
Google謹製の検索窓の作成
Google謹製の検索窓を以下のいずれかの方法で作成します。
- 検索エンジン広告の作成(次節)
- Googleのカスタム検索エンジンの作成(次々節)
検索エンジン広告の作成
2020年の後半より使えるようになった検索窓で、検索フォームから入力した文字列の結果とともに広告が表示されます(広告が表示されるまでの審査に時間がかかることがあります)。
他のAdSenseの広告ユニットと類似の方法で作成することができます。
Googleのカスタム検索エンジンの作成
Googleのカスタム検索エンジンを作成する画面には以下の手順でアクセスします。この記事では詳細な作成の手順については触れません。カスタム検索エンジンの作成手順の詳細については参考文献の記事をご覧ください。
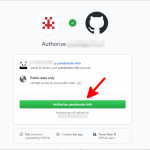
- Googleカスタム検索エンジンのサイトにアクセスし、「カスタム検索にログイン」ボタン(下図の赤矢印)を押します。

- 「検索エンジンの編集」画面に切り替わりますので、「追加」ボタン(下図の赤矢印)をクリックします。

- カスタム検索エンジンを作成・保存し、設置用のコードを取得します。
404エラーページの作成
カスタム検索エンジンが作成できて設置用のコードを取得できたら、HTTPステータスコード404が発生した場合に表示するエラーページ(以下「404エラーページ」と書きます。)を作成します。
ここでは、以下のようなmarkdownファイルを作成します(検索エンジンIDと思われる部分については編集しています)。なお、以下のmarkdownファイルはpanda大学習帳外伝に最初に設置された時点のものです。
title: “404 − Not Found”
permalink: “/404.html”
---
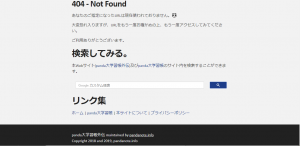
# 404 – Not Found
あなたのご指定になったURLは現在使われておりません。🐼
大変恐れ入りますが、URLをもう一度お確かめの上、もう一度アクセスしてみてください。
ご利用ありがとうございます。
# 検索してみる。
本Webサイト([panda大学習帳外伝](https://sidestory.pandanote.info/))及び[panda大学習帳](https://pandanote.info/)のサイト内を検索することができます。
<div id=”gcse-at-sidestory”>
<script>
(function() {
var cx = ‘検索エンジンID’;
var gcse = document.createElement(‘script’);
gcse.type = ‘text/javascript’;
gcse.async = true;
gcse.src = ‘https://cse.google.com/cse.js?cx=’ + cx;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
</div>
# リンク集
[ホーム](https://sidestory.pandanote.info/) \| {% include homelink.md %}
上記のmarkdownファイルについて特記すべきと考えられる事項は以下の通りです。
- Front-matterではlayoutの記述を省略しています。これは「panda大学習帳外伝」ではHeaderまたはFooterにGoogle AdSenseの広告を配置していないため、他のページのレイアウトを流用しても(markdownファイルの本文に明示的に広告を配置しない限り)広告は配置されないからです。
- リンク集では_includesディレクトリの下にあるmarkdownファイル(homelink.md)をそのままインクルードしています。
- 上記のファイルを最初にGitHubにプッシュした時点では、カスタム検索エンジンのタグをmarkdownファイルにそのまま記述しています。
Searchboxの設置及びレイアウトの調整
The first try…
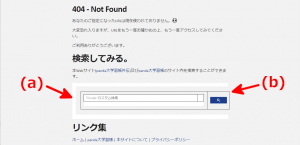
前節のファイルをそのままGitHubにプッシュして、404エラーページを表示させてみると、

Searchboxが表示されはするものの、(a)の部分のような隙間ができたり、(b)の部分のような罫線のようなものが表示されたりと、違和感ありまくりです。(´・ω・`)
これらを何とかしていきます。
CSSファイルに設定してみた。
スポンサーリンク
そこで、CSSファイルに設定を追加することによって、何とかできないか考えます。
まず、assets/css/style.scssに以下の設定を追加してGitHubにプッシュします。gcse-at-sidestoryはカスタム検索タグを囲むdivタグのidとして上記のmarkdownファイル中で指定した文字列を指定しています。
border: none;
line-height: 1;
}
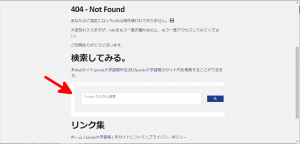
GitHubへのプッシュ後に404エラーページを表示させてみると…

罫線のようなものは消去できましたが、上図の赤矢印の隙間の部分は残ったままとなりました。
隙間を埋めていきます。
次に、assets/css/style.scssに以下の設定を追加してGitHubにプッシュします。
padding: 0px !important;
border: 0px !important;
}
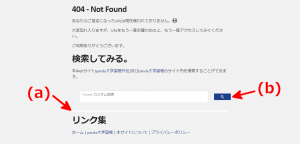
GitHubへのプッシュ後に404エラーページを表示させてみると…

白くなっていた部分のうち、検索語の入力フィールドの右側と上側の部分はなくなりましたが、下側の部分は小さくはなったもののまだ残っています(上図の赤矢印(a))。また、検索語の入力フィールドとボタン自体が全体的に右側に寄って表示されている感じに見えます(上図の赤矢印(b))。
隙間を埋めつつ、位置を調整します。
さらに、assets/css/style.scssに以下の設定を追加してGitHubにプッシュします。
margin-bottom: 0px !important;
padding: 5px !important;
}
GitHubへのプッシュ後に404エラーページを表示させてみると…

隙間が埋まり、検索語の入力フィールドとボタン自体も行頭にすきまが入ることなく表示されるようになりました!! (`・ω・´)
もう一息です。
検索語の入力フィールドの縦の長さがちょっと大きいような気もしますので、縦の長さを小さくするように設定してみます。
assets/css/style.scssに以下の設定を追加してGitHubにプッシュします。
height: 25px !important;
}
GitHubへのプッシュ後に404エラーページを表示させてみると…

縦の長さがいい感じに設定できました。?
入力フィールドをスリムにしてみる。
入力フィールドがスリムでないと感じられるようなら、以下の設定をassets/css/style.scssに追加してGitHubにプッシュします。
padding: 0px !important;
}
まとめ
Searchboxの設置先がstaticなコンテンツで、あまり凝った感じのユーザインターフェースにするつもりがなかったので、CSSの設定(それもブラウザ依存じゃないやつ)だけでいい感じの表示にできないかなぁ… と思いながら試行錯誤しましたが、いい感じの設定にすることができました。上記の設定で様子を見たいと思います。
CSSファイルで!importantの設定を使いまくりなところが気になりますが、気にしないことにします。?
そういえば、本WebサイトにもGoogleのカスタム検索エンジンのSearchboxが設置してありますが、設置の際に上記のような設定はしなかったような気がします。そこはGitHub PagesとWordpressの違いってことで深く追求しないことにしておきます。?
この記事は以上です。
 GitHub APIを使って、GitHub上の自分のリポジトリの一覧を表示する簡易なウィジェットを作ってみた。
GitHub APIを使って、GitHub上の自分のリポジトリの一覧を表示する簡易なウィジェットを作ってみた。  OAuth2による認証を行った後、GitHub APIを実行してみた。
OAuth2による認証を行った後、GitHub APIを実行してみた。  Inkscape(0.92.4)で積分経路を書いてから始める複素積分。
Inkscape(0.92.4)で積分経路を書いてから始める複素積分。  GitHub Pagesの各ページに最終更新日を入れようと思ったので、Emacsにそのための設定を追加してみた。
GitHub Pagesの各ページに最終更新日を入れようと思ったので、Emacsにそのための設定を追加してみた。